‘시작이 반이다’라는 말이 있죠. 개발은 환경을 구성하는 것부터 시작합니다. Hello World와 같은 작은 결과물도 개발 환경을 구성한 다음에야 실행할 수 있어요. 환경을 구성하는 단계부터 에러가 발생하면 다음 과정으로 이어가기 어렵습니다.
구름IDE는 환경 구성의 장벽을 낮춰 초심자가 좀 더 개발을 쉽게 시작할 수 있게 이미지팩을 출시했어요. 이미지팩을 생성만 하면 바로 다양한 아이디어를 구현할 수 있습니다. 날씨, 게임 데이터 등 오픈 API를 활용한 토이 프로젝트에 관심 있는 분들이라면 ‘오픈 API를 활용한 웹 만들기’ 이미지팩에 주목해 주세요.
이미지팩을 소개합니다

Next.js , Recoil , Tailwind CSS를 사용했어요. 오픈 API를 활용하기 때문에 백엔드 구축 없이 바로 프론트엔드를 만들 수 있습니다. 이미지팩에 예시로 사용한 오픈 API는 OpenWeatherMap API와 The Solar System OpenData API입니다.
✅ 파일 구조 가이드라인
프론트엔드는 src 디렉터리에서 파일 구조를 확인할 수 있습니다.
- src/
src/components/: 컴포넌트가 모여 있습니다.src/config/: env에 설정된 환경 변수를 내보냅니다.src/constants/: 여러 곳에서 사용할 수 있는 const 변수를 관리합니다.src/hooks/: Custom Hook이 모여 있습니다.src/pages/: 페이지가 모여 있습니다. Next에서 pages 내 디렉터리로 라우트를 설정합니다.src/pages/_app.js: 앱 실행 시 최초로 실행됩니다.src/pages/index.js:/라우트에서 실행됩니다.
src/states/: recoil의 atom이 모여 있습니다.
다음 두 파일은 메인 디렉터리에 있습니다.
- .env
- 환경 변수를 설정할 수 있습니다.
- jsconfig.json
- 경로 alias를 설정할 수 있습니다.
생성도 간단해요
1. 이미지팩 컨테이너 생성하기
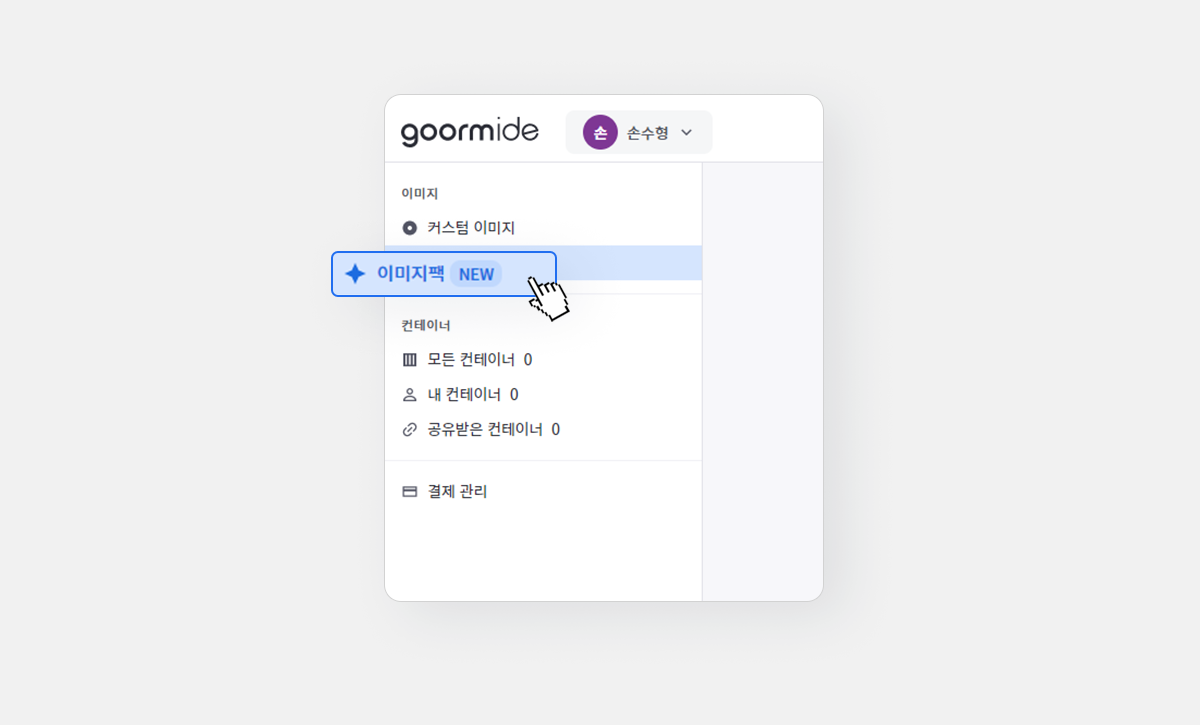
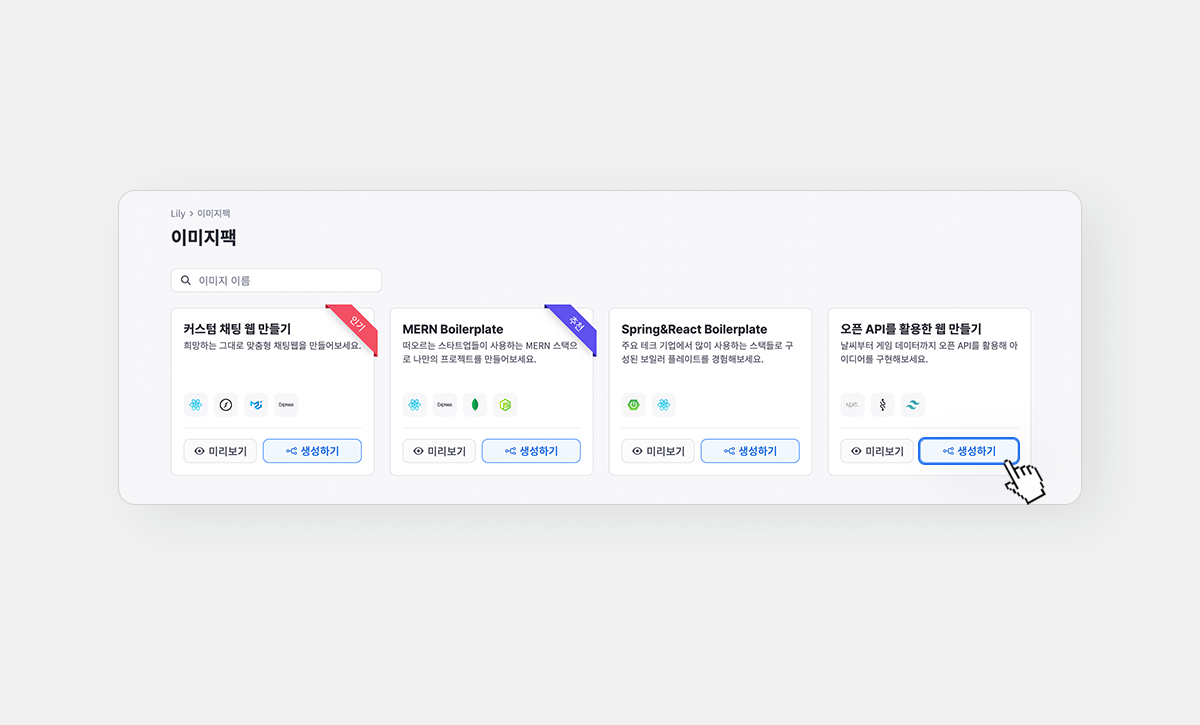
1) 콘솔 대시보드 좌측 사이드바에 있는 [이미지팩]을 누릅니다.

2) 오픈 API를 활용한 웹 만들기 이미지팩 [생성하기]를 누릅니다.

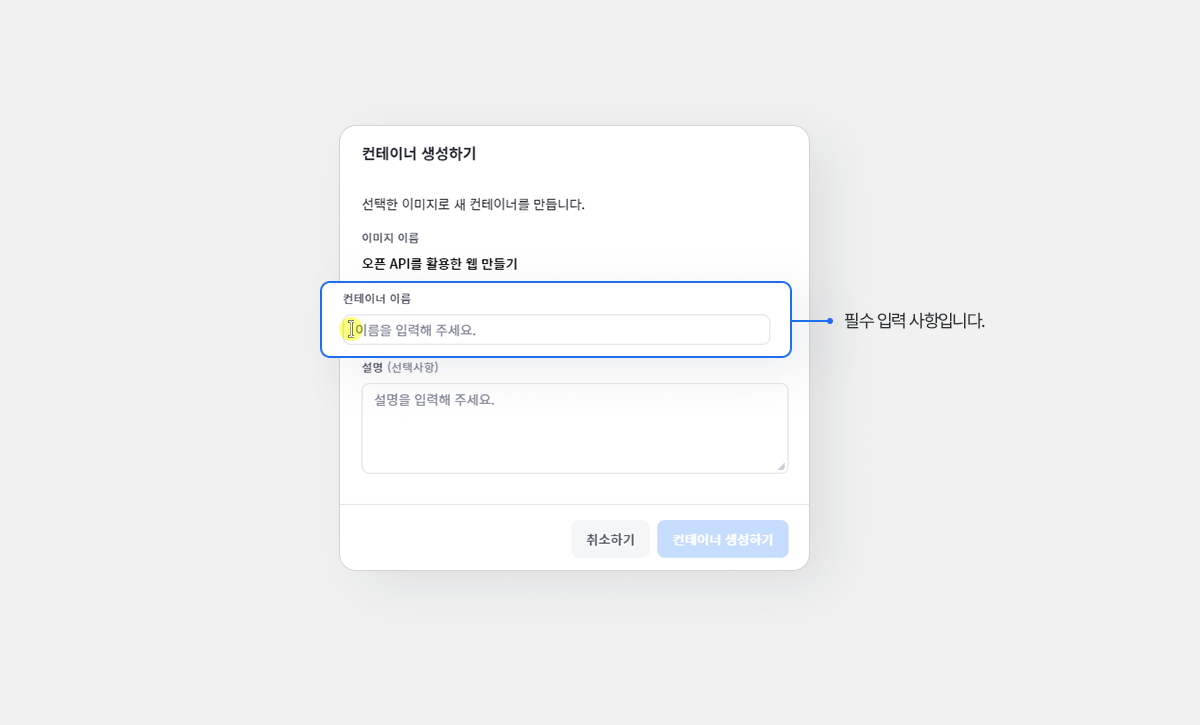
3) [컨테이너 이름]을 입력하고 [컨테이너 생성하기]를 누릅니다. [설명]은 선택사항입니다.

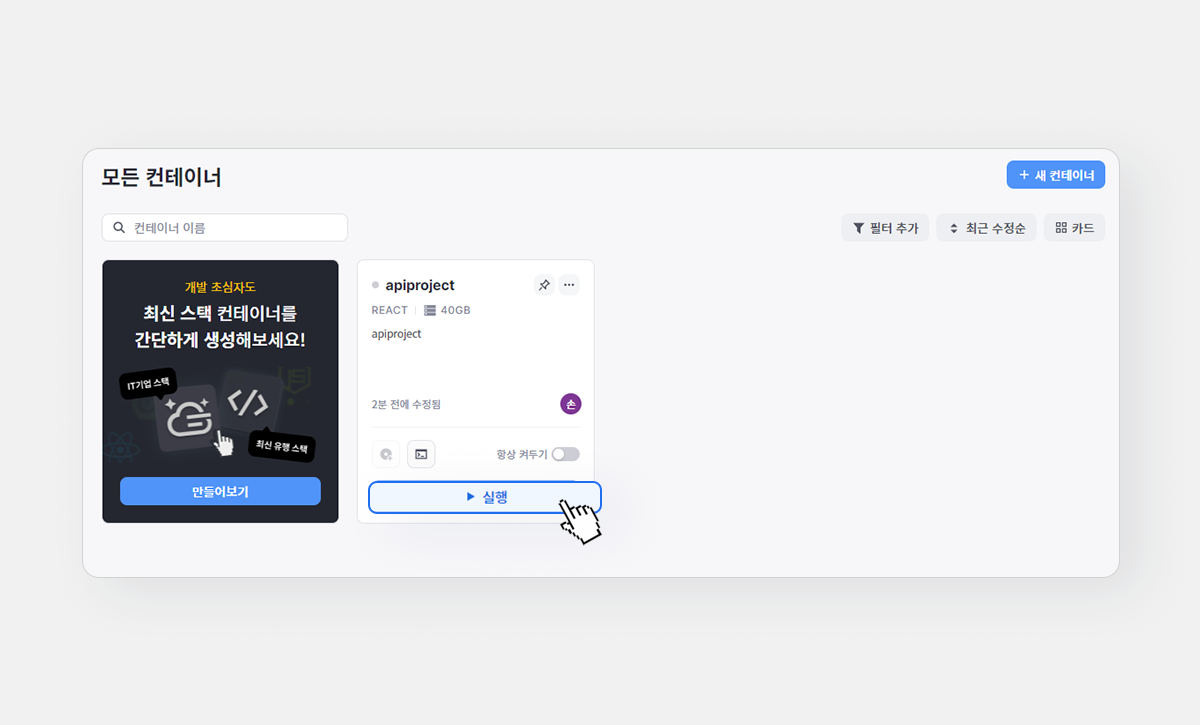
4) 컨테이너를 생성하는 데 잠시 시간이 걸립니다. 생성된 컨테이너에서 [▶ 실행]을 눌러 컨테이너를 실행합니다.

2. 도메인 주소와 포트 등록하기
프론트엔드 서버는 3000번 포트를 사용합니다. 임의로 등록된 도메인 이름을 변경해 볼까요? 임의로 등록된 도메인 이름을 그대로 사용하려면 이 과정을 건너뛰어도 좋습니다.
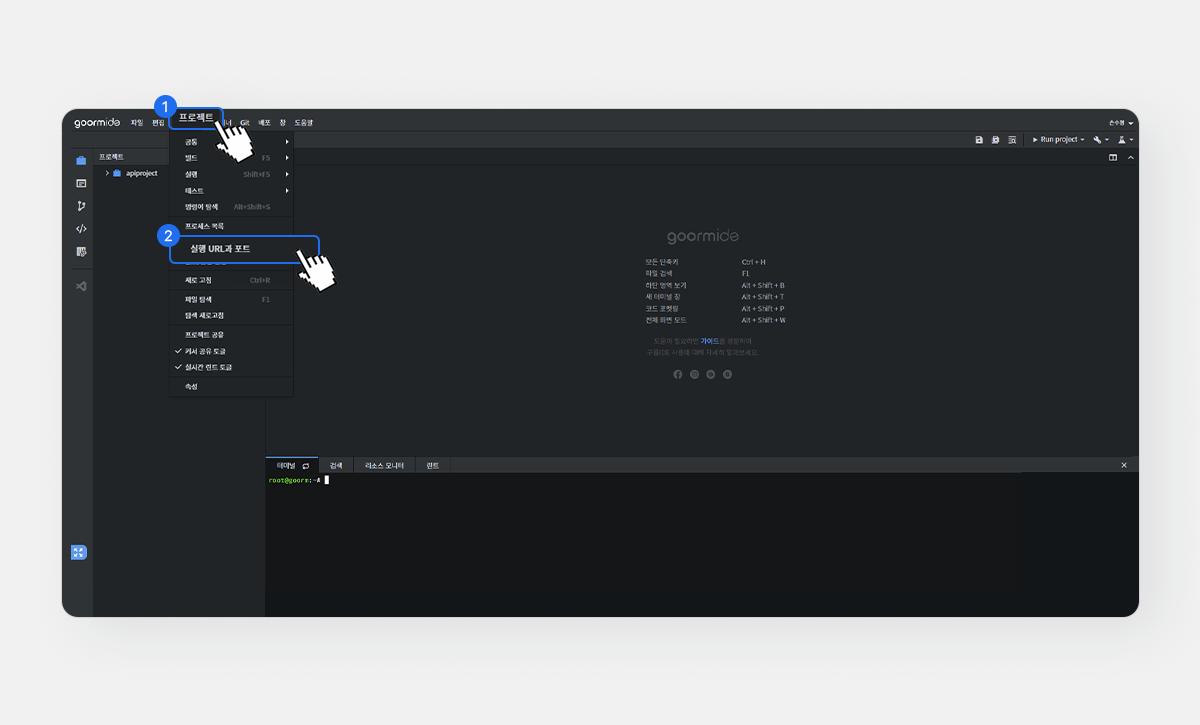
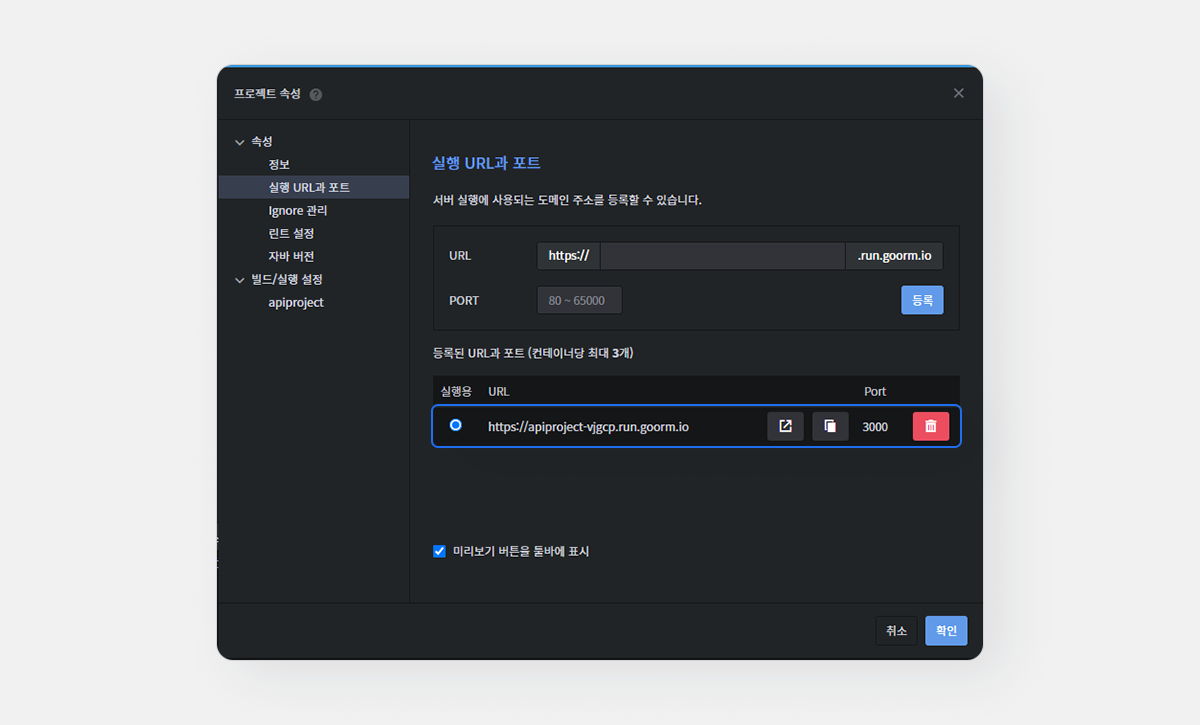
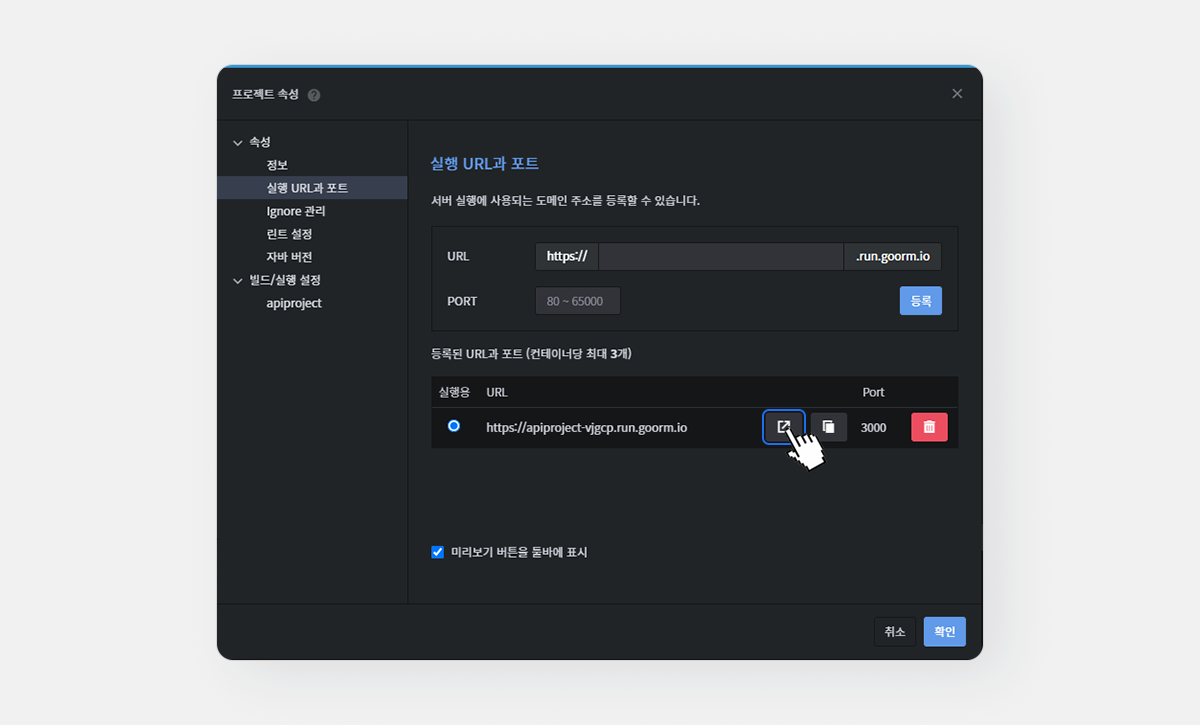
1) 상단 메뉴바 [프로젝트]-[실행 URL과 포트]를 누릅니다.

2) 임의로 생성된 도메인을 [빨간 휴지통 아이콘]을 클릭해서 삭제하고, URL 부분에 원하는 도메인 이름을 넣고 PORT에 3000을 넣은 다음 [등록]을 누릅니다. 도메인 이름은 겹치지 않는 범위에서 마음대로 사용할 수 있습니다.

3. 의존성 확인하기
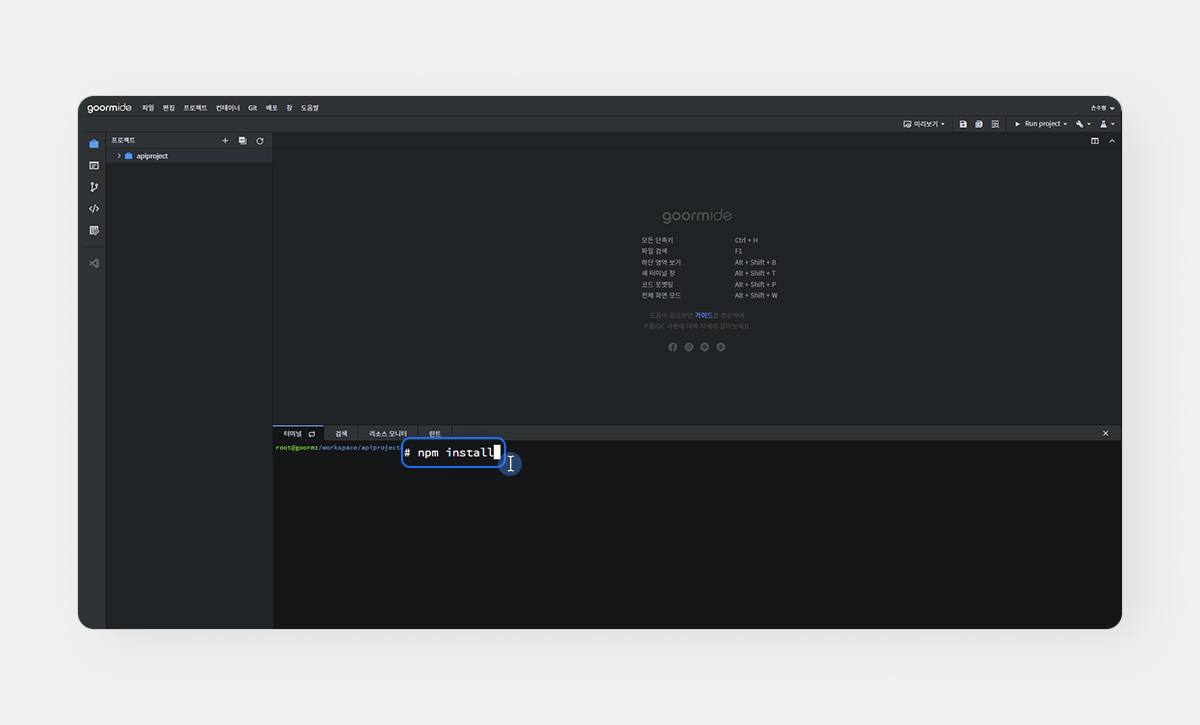
사이트를 실행하려면 package.json 파일에 있는 의존성 모듈을 설치해야 합니다. 터미널에 npm install 입력하고 Enter를 누릅니다.

4. 프로젝트 시작하기(검색 예제)
2가지 방법으로 프로젝트를 실행할 수 있습니다.
방법 1. 스크립트 이용하기
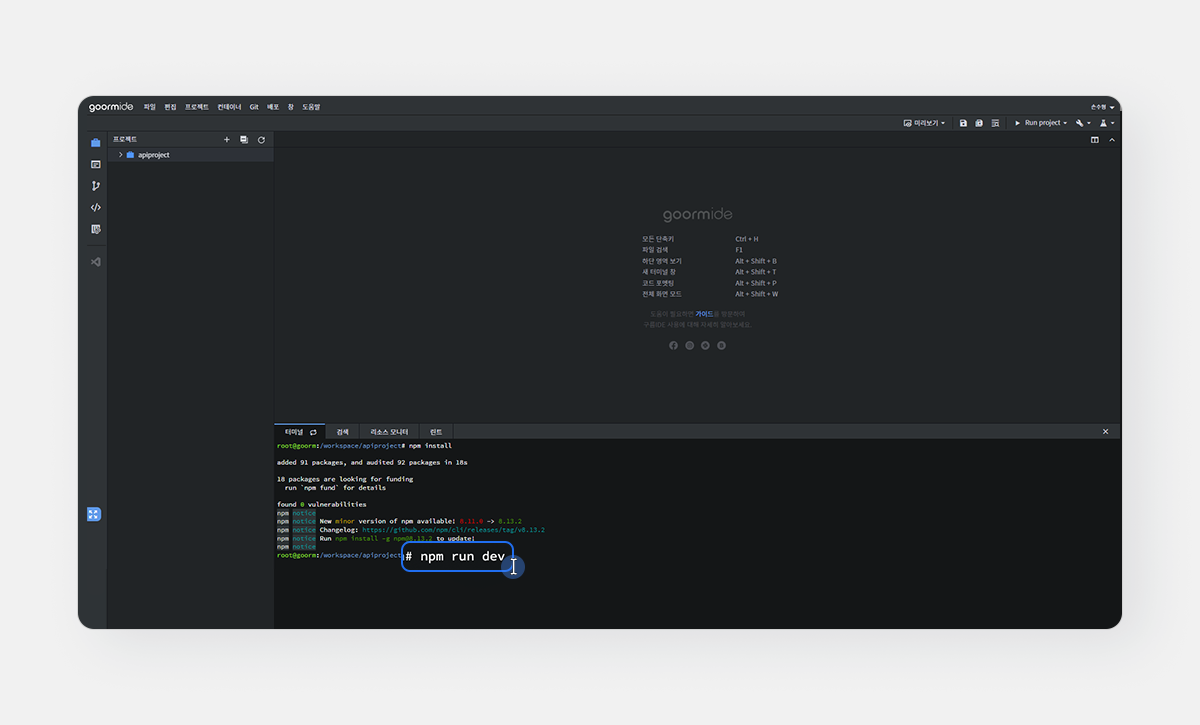
터미널에 npm run dev 를 입력하고 Enter를 누릅니다.

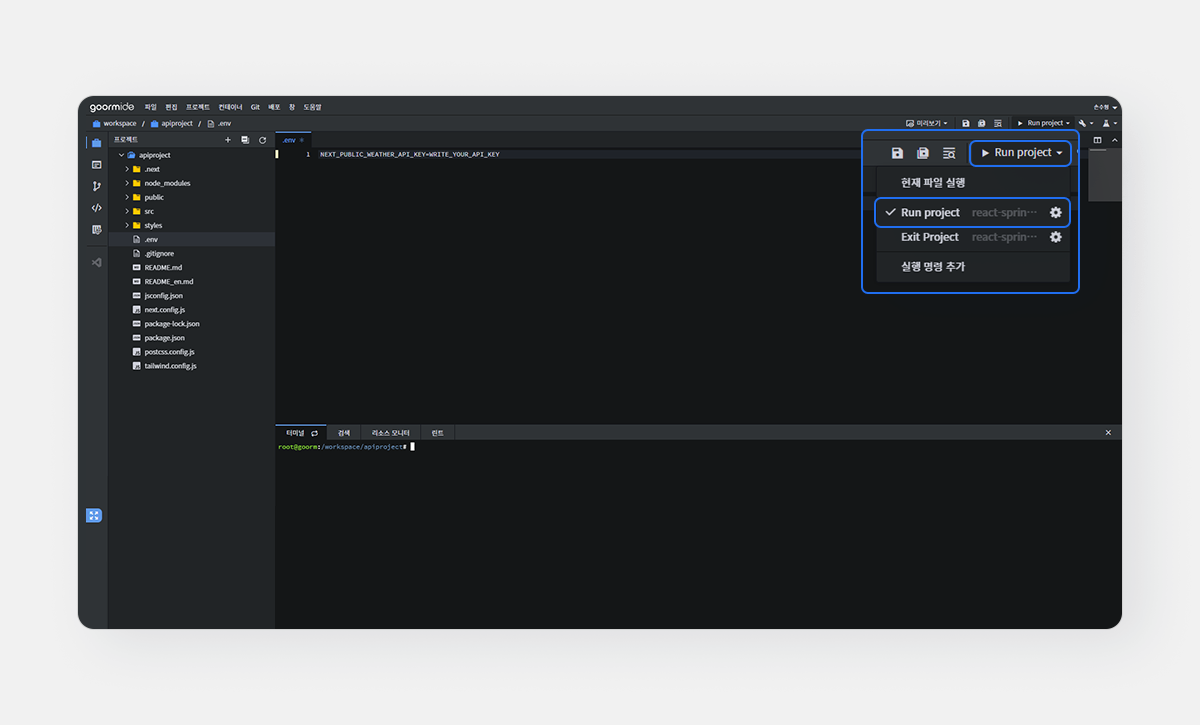
방법 2. 구름IDE 명령어 기능 이용하기
우측 상단의 [Run project]를 클릭합니다. 실행 버튼 드롭다운으로 명령어를 확인하실 수 있습니다

5. 3000포트 도메인 접속하기
2번에서 등록했던 3000 포트 도메인에 접속합니다.

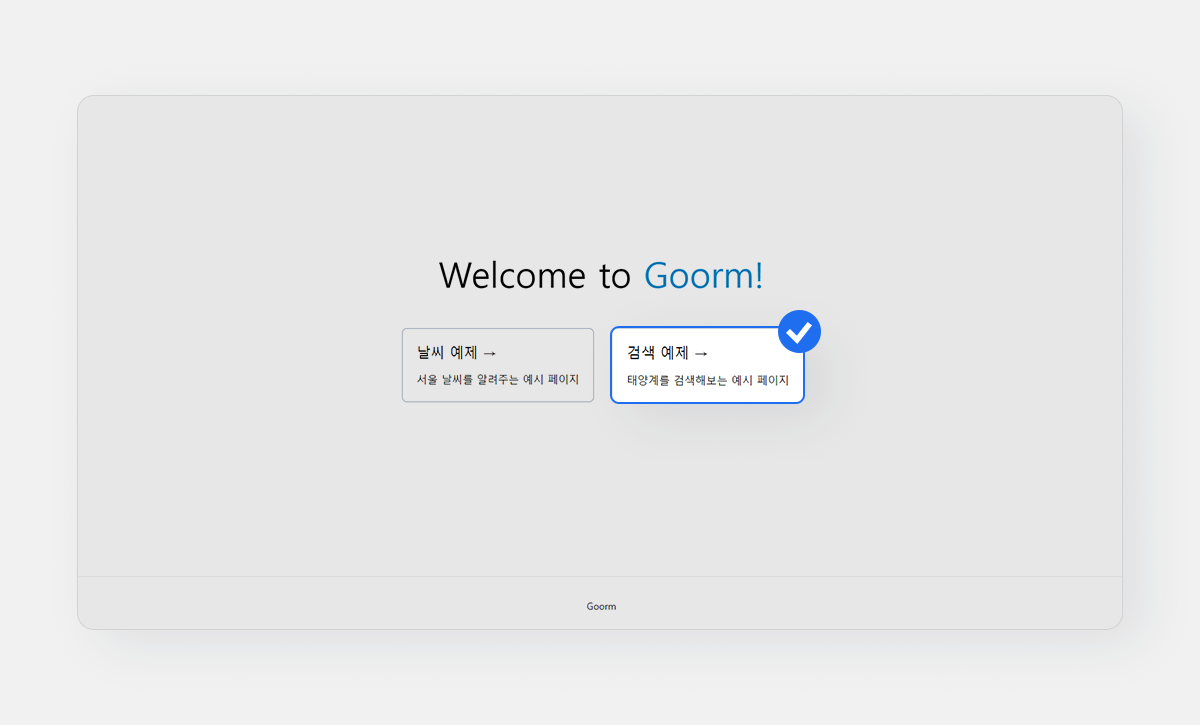
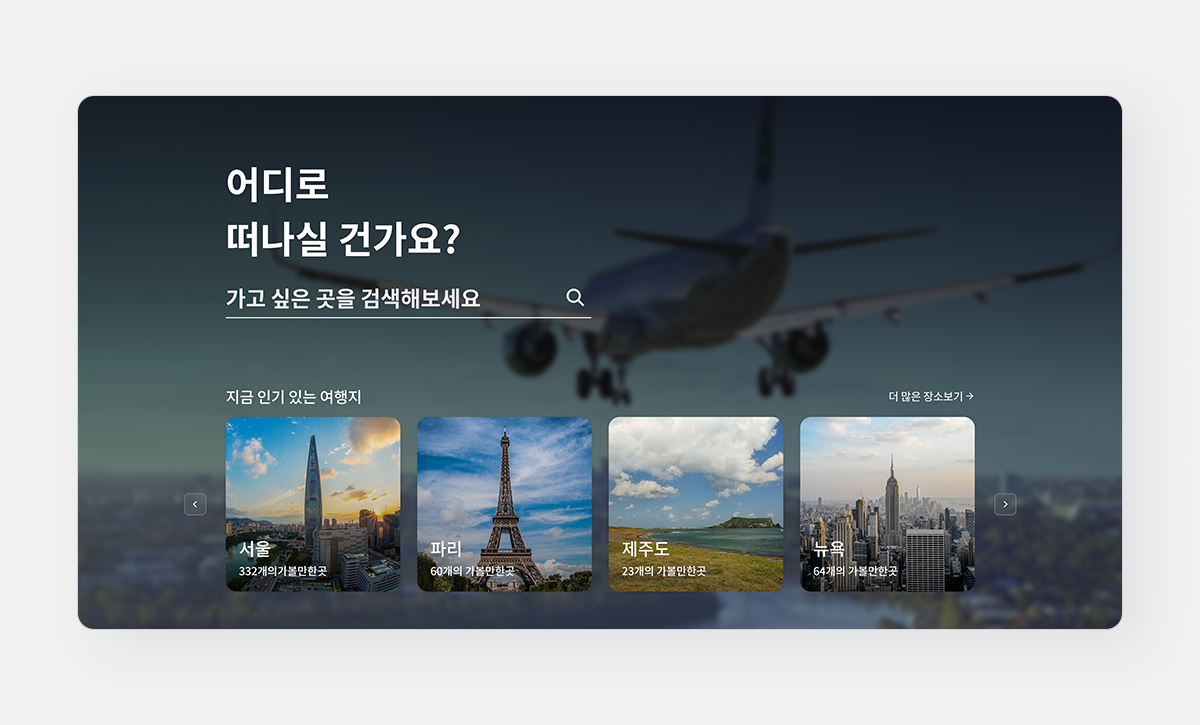
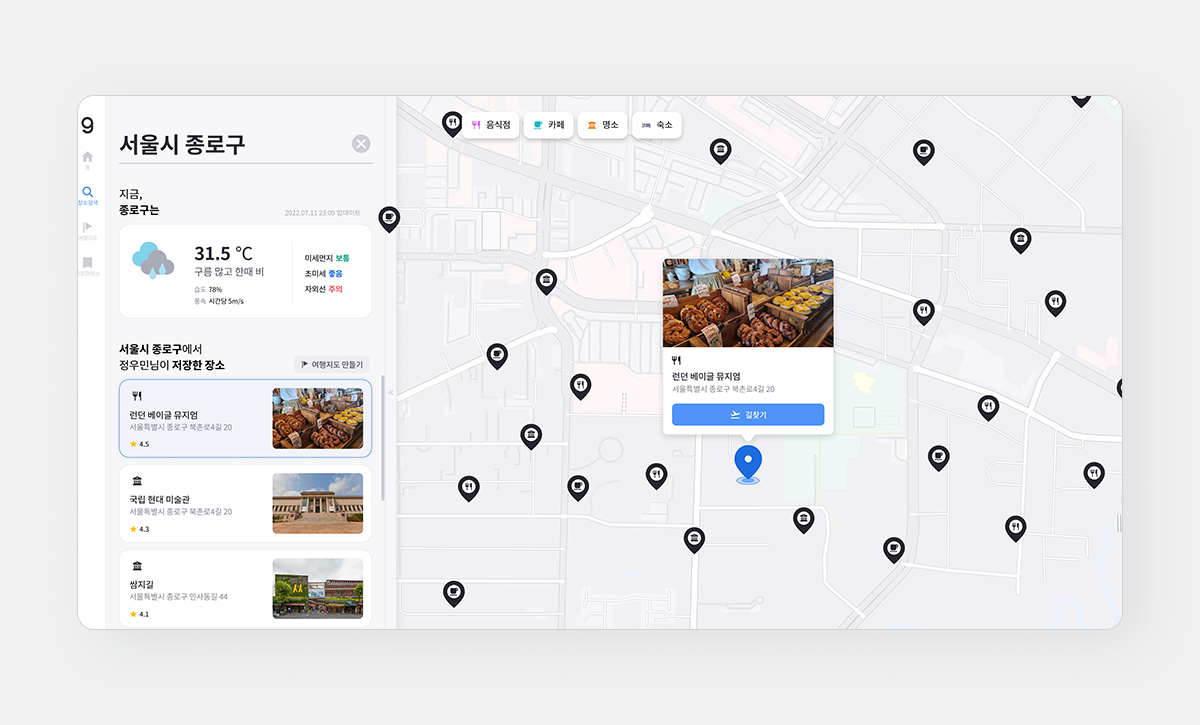
아래와 같은 예제 이미지를 확인할 수 있습니다. 여기까지 진행했다면 ‘검색 예제’만 접속하실 수 있습니다.

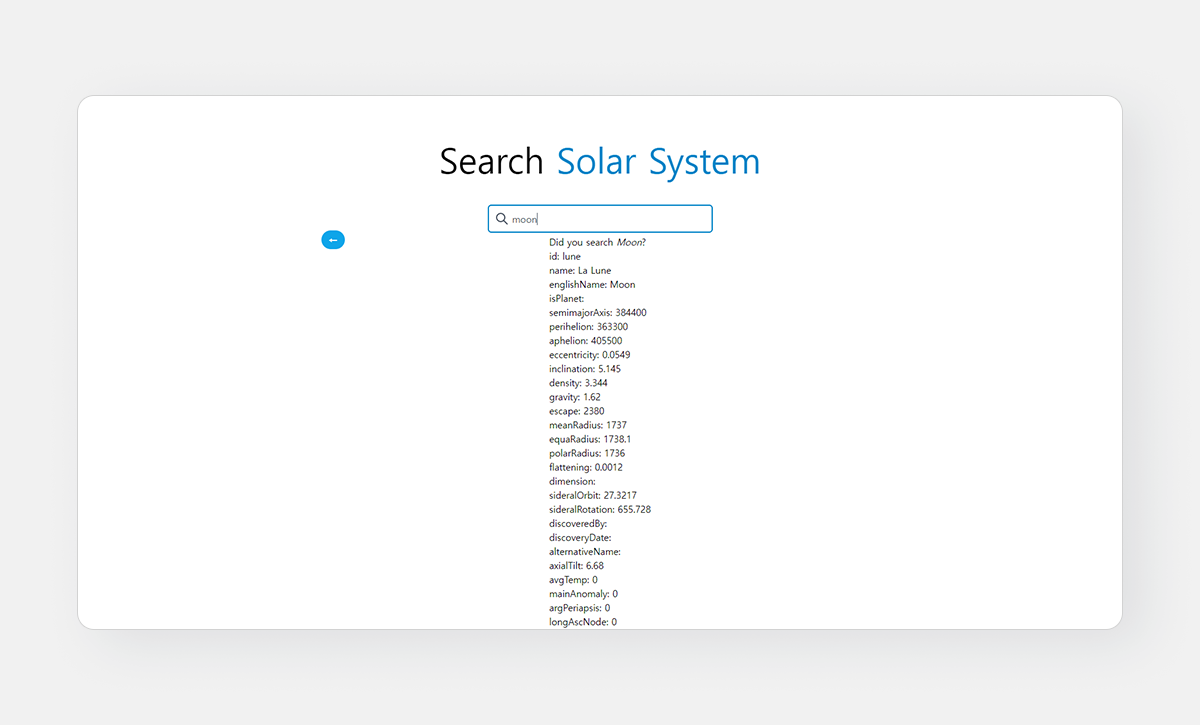
‘검색 예제’를 클릭하고 예시로 ‘moon’을 검색해 볼까요? 입력 후 Enter를 누르면 검색합니다. 정상적으로 작동하면 ‘moon’ 관련 정보가 아래처럼 출력됩니다.

6. 프로젝트 시작하기(날씨 예제)
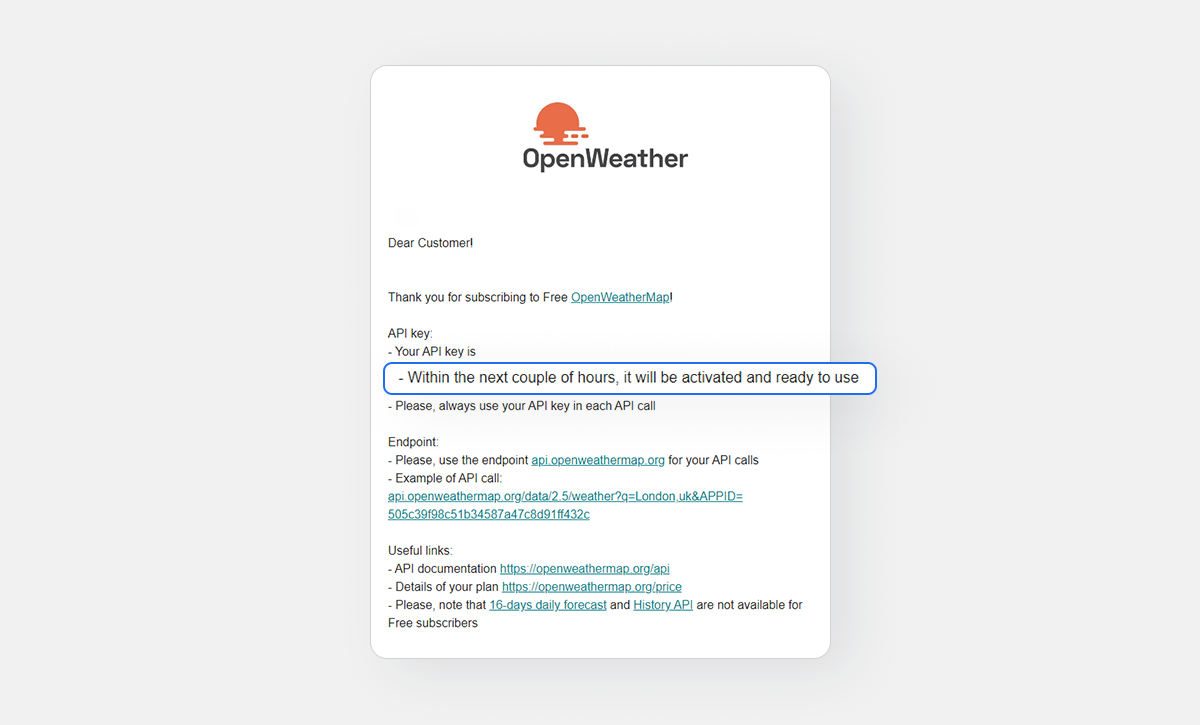
‘날씨 예제’에 접속하려면 필요한 API KEY를 발급해야 합니다.
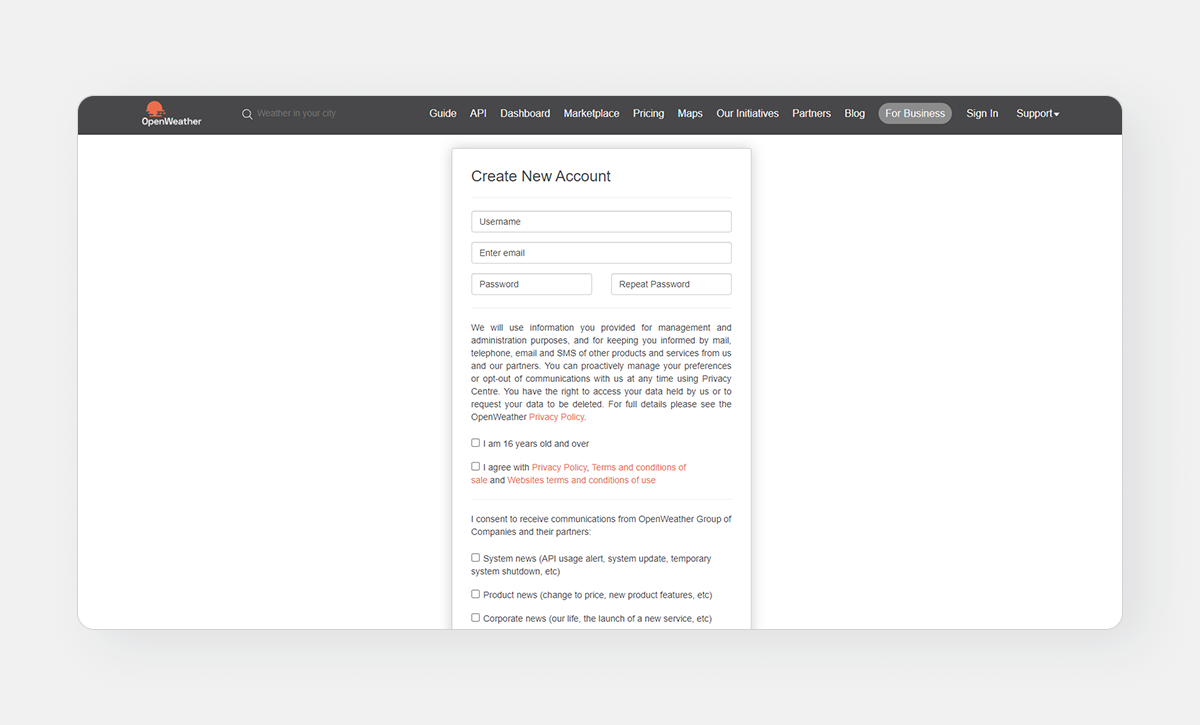
1) https://openweathermap.org/ 에 접속해 회원가입을 진행합니다.

2) 가입 시 입력했던 메일로 확인 메일이 발송됩니다. Verify your email을 클릭합니다.

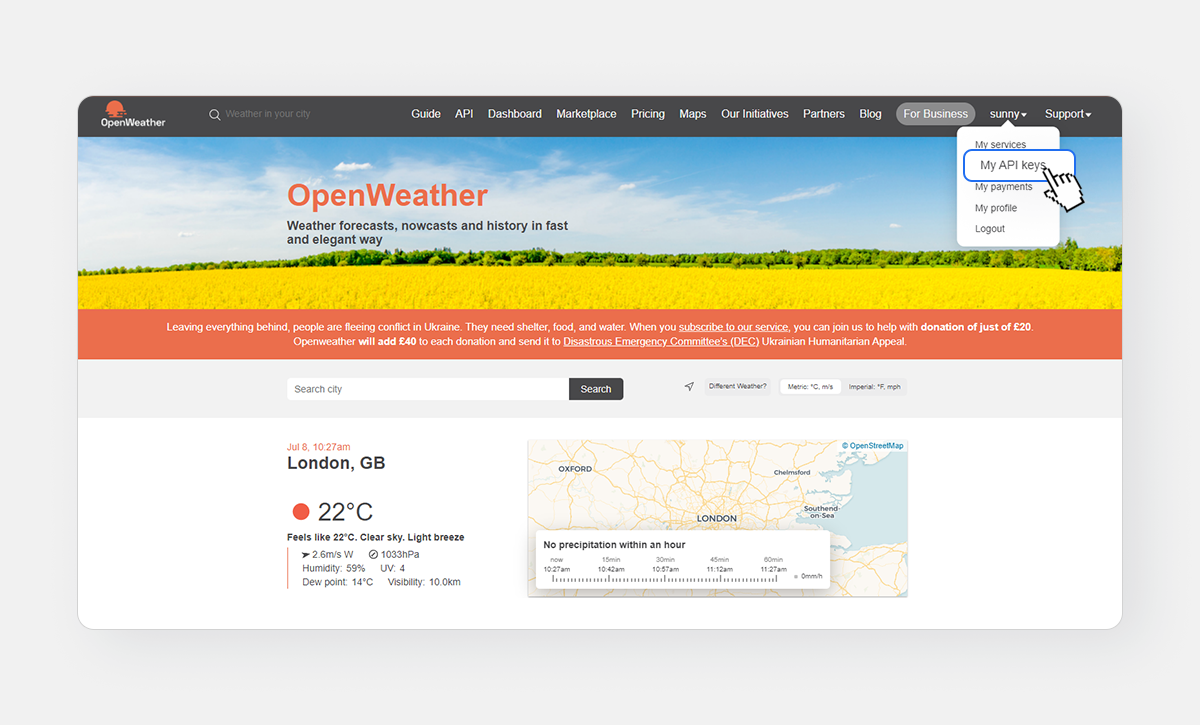
3) https://openweathermap.org/ 우측 상단의 닉네임을 눌러 MY API keys를 클릭합니다.

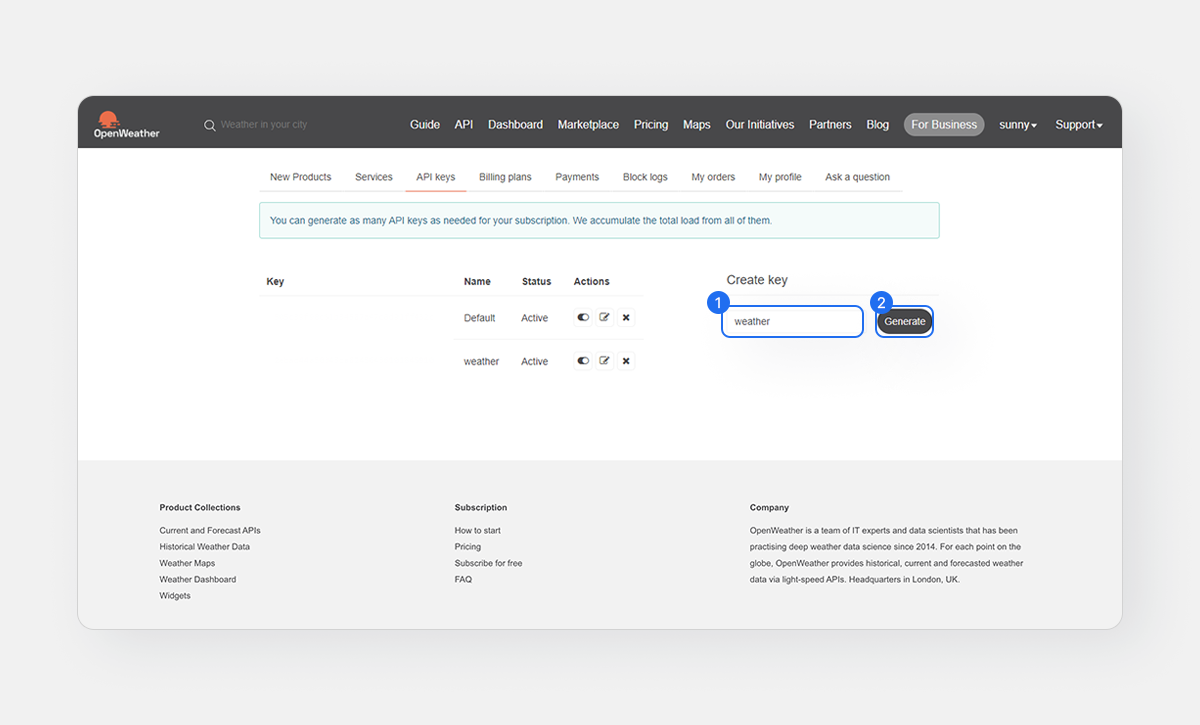
4) Create key에서 원하는 API key name을 입력한 후 Generate를 클릭합니다.

5) 발급된 Key를 복사합니다.
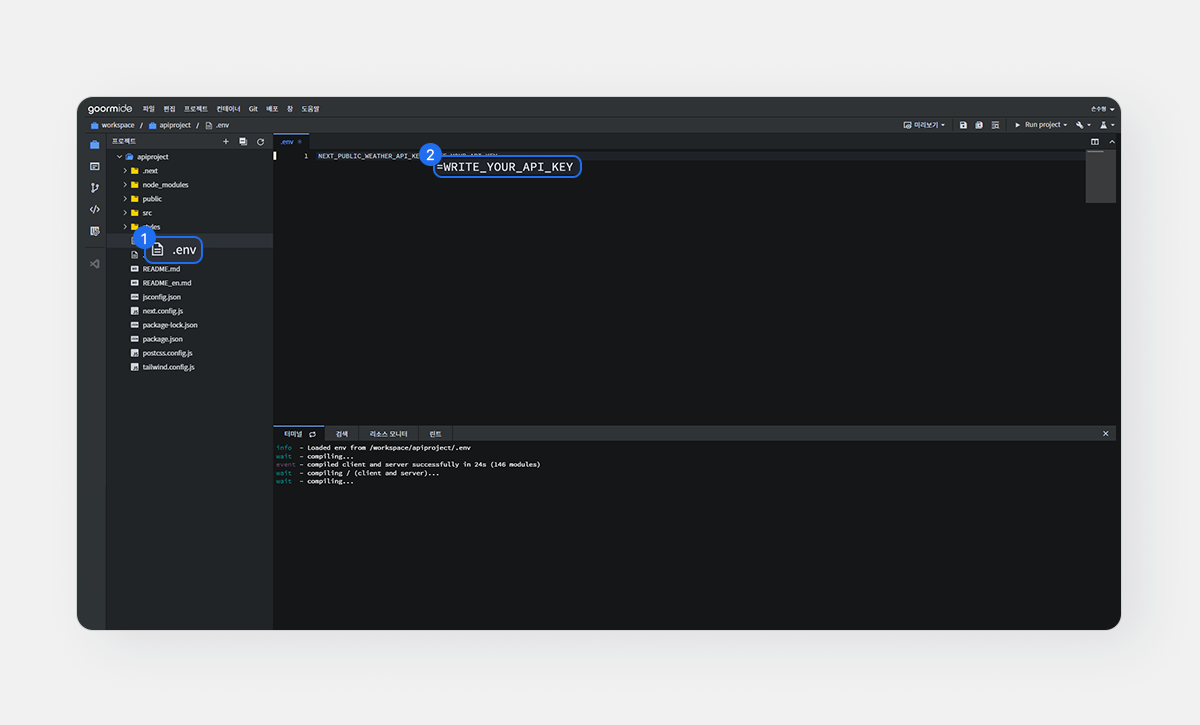
6) 컨테이너로 돌아와 .env 파일을 더블클릭합니다. 1행의 WRITE_YOUR_API_KEY를 지우고 복사한 KEY를 입력한 후 저장합니다.(단축키 : 윈도우 Ctrl+S / 맥OS Command+S)

7) 준비는 끝났지만 API가 승인될 때까지 기다려야 합니다. API 발급 시 도착한 메일에 따르면 승인까지는 수 시간 소요될 수 있습니다. 별도의 승인 메일이나 알림은 오지 않으니 하루 정도 지나고 접속하시길 권장합니다.

8) API가 승인되면 정상적으로 ‘날씨 예제’에 접속할 수 있습니다.

이미지팩의 장점은
- 토이 프로젝트에 사용할 수 있는 다양한 컴포넌트가 기본으로 구현되어 있어 쉽게 활용할 수 있습니다.
- 백엔드 구현 없이도 결과물을 만들 수 있습니다.
- 상태 관리를 쉽게 할 수 있도록 리액트의 Recoil 라이브러리를 사용했습니다.
- Tailwind CSS 프레임워크를 사용해 쉽고 빠르게 외형적으로 수준 높은 결과물을 낼 수 있으며, 수정이 쉽습니다.
이런 프로젝트를 진행할 수 있어요


- 기상청 API를 이용해 날씨 정보 보여주기
- 음식 정보 API를 이용해 음식을 검색하면 정보 보여주기
- Riot API를 활용해 전적 보여주기
- Papago API + α를 이용해 한글을 입력하면 영어로 번역해서 API 쿼리 날리기
- Kakao 지도 Web API를 활용한 무궁무진한 프로젝트
이런 분들에게 추천해요
- ‘Next.js를 사용해 SSR, SSG를 경험해 보고 싶다’
- ‘가벼운 상태 관리 툴을 사용해 보고 싶다’
- ‘백엔드 구현 없이 프론트엔드만 개발하고 싶다’
- ‘일관되고 깔끔한 UI를 가진 웹 사이트를 만들어보고 싶다’
- ‘오픈 API를 사용해 보고 싶다’
- ‘가볍고 빠르게 개발하고 싶다’
구름IDE 이미지팩을 활용하면 커피 한 잔 내리는 동안 뚝딱 개발 환경을 구성할 수 있어요. 토이 프로젝트 진행을 위한 또 다른 치트키, 커스텀 채팅 웹 만들기 이미지팩도 이어서 살펴보겠습니다.
Edit Sunny Design Lily
오픈 API 활용 프로젝트
어렵지 않아요