여러분은 하루에 몇 번이나 카카오톡을 확인하나요? 조사에 따르면 지난 4월에는 한 사람당 하루에 72번 정도 카카오톡을 실행했다고 해요. 카카오톡으로 하루를 시작하고 끝낸다고 해도 과언이 아니죠.
이렇듯 사용자가 많은 채팅 플랫폼은 개발자에게 한 번쯤 만들어 보고 싶은 매력적인 프로젝트입니다. 그럼에도 쉽게 시작하지 못하는 이유는 대부분 개발 환경 구성부터 막막하기 때문일 거예요. 왠지 복잡할 것 같은 개발 환경 구성이 고민이셨다면 구름IDE ‘커스텀 채팅 웹 만들기’ 이미지팩으로 시작해 보세요. 쉽고 빠르게 채팅 웹을 만드실 수 있도록 차근차근 알려드리겠습니다.
이미지팩을 소개합니다

React.js , Socket.IO , Material UI , Express를 사용합니다. Socket.IO를 이용해 웹에서 메시지를 실시간으로 송·수신하는 채팅 웹 프로젝트에 사용할 조합이에요.
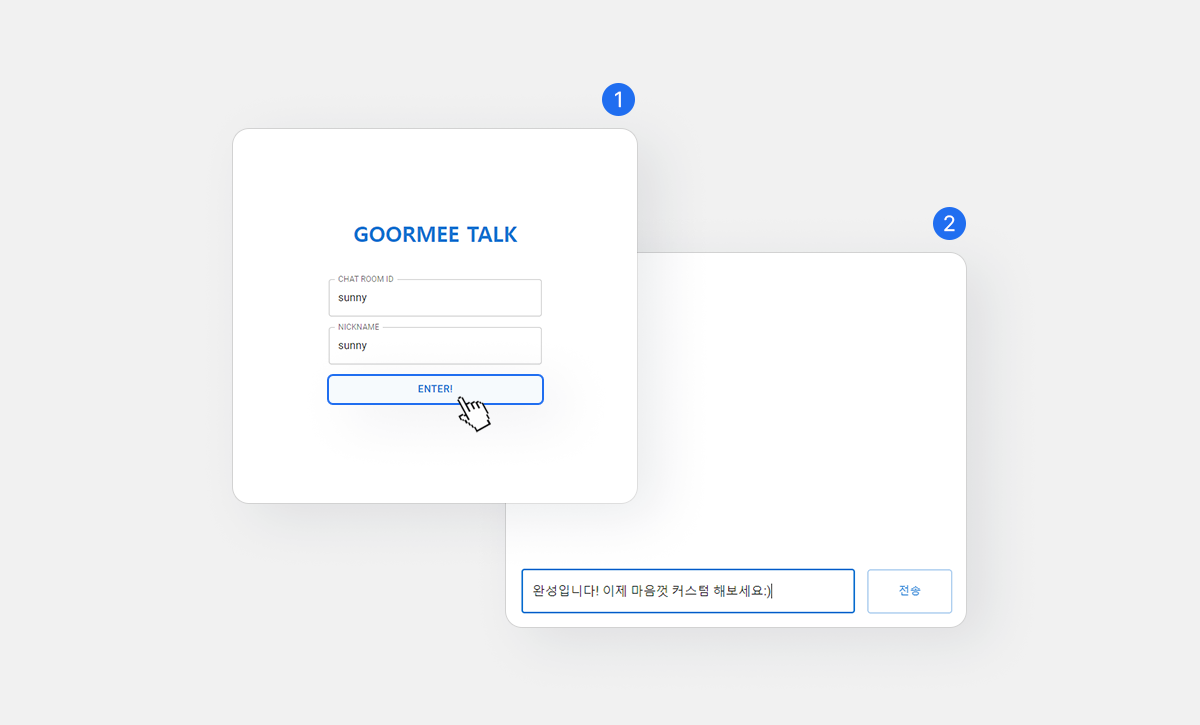
‘커스텀 채팅 웹 만들기’ 이미지팩에는 채팅방 입장 기능과 간단한 메시지 송·수신 기능이 구현되어 있습니다. 이미지팩에는 DB가 연결되어 있지 않지만, 필요하다면 MongoDB를 연결해 활용하실 수 있어요.
✅ 파일 구조 가이드라인
프론트엔드는 client 디렉터리에 있습니다.
client/src/components/: 순수 DOM 마크업과 스타일을 담당하는 뷰 컴포넌트 파일을 포함합니다.client/src/components/Chat: 채팅창을 보여주는 뷰 컴포넌트가 있습니다.client/src/components/ChatRoomEntry: 채팅방으로 입장하는 창의 뷰 컴포넌트가 있습니다.client/src/components/Message: 채팅창의 메시지를 보여주는 뷰 컴포넌트가 있습니다.
client/src/containers/: 데이터를 처리하고 정제해 props(프로퍼티)로 components에 전달하는 파일을 포함합니다.client/src/containers/Chat.jsx: 채팅창과 관련된 데이터를 정제하고 컴포넌트와 연결합니다.client/src/containers/ChatRoomEntry.jsx: 채팅방 입장과 관련된 데이터를 정제하고 컴포넌트와 연결합니다.
client/src/contexts: context API 파일을 포함합니다.client/src/contexts/SocketContext.jsx: 소켓 연결과 관련된 함수를 각 컴포넌트에서 사용할 수 있도록 context로 관리합니다.
client/src/pages/: 페이지 파일을 포함합니다.client/src/pages/chat.jsx: 채팅방 입장 후 채팅창이 뜨는 페이지입니다.client/src/pages/main.jsx: 채팅방 코드를 입력하고 입장하는 메인 페이지입니다.
백엔드는 server 디렉터리에 있습니다.
server/config/: 환경 변수를 관리합니다.server/src/index.js: 소켓 및 DB를 연결합니다.
다른 백엔드 로직을 추가하시려면 server/src/ 디렉터리 하위 controllers/, middlewares/, models/, routes/, services/ 디렉터리를 이용할 수 있습니다. 각 디렉터리에 포함되는 파일은 다음과 같습니다.
server/src/controllers: service에 데이터를 요청하고 API 호출에 대한 응답을 위한 데이터를 정제하는 파일을 포함합니다.server/src/middlewares: routes에서 controller 함수를 호출하기 전에 필요한 함수를 저장합니다. 사용자 권한 확인, 에러 처리, 데이터 형식을 체크하는 파일 등을 포함합니다.server/src/models: schema를 정의하고 database에 접근해 데이터를 읽고 쓰는 파일을 포함합니다.server/src/routes: API 요청을 알맞은 controller 함수로 보내는 파일을 포함합니다.server/src/services: model로부터 요청된 데이터를 얻거나 쓰고, model로 접근하기 전에 데이터가 model에 맞는 형태인지 validation 하는 파일을 포함합니다.
어떻게 세팅하나요?
1. 이미지팩 컨테이너 생성하기
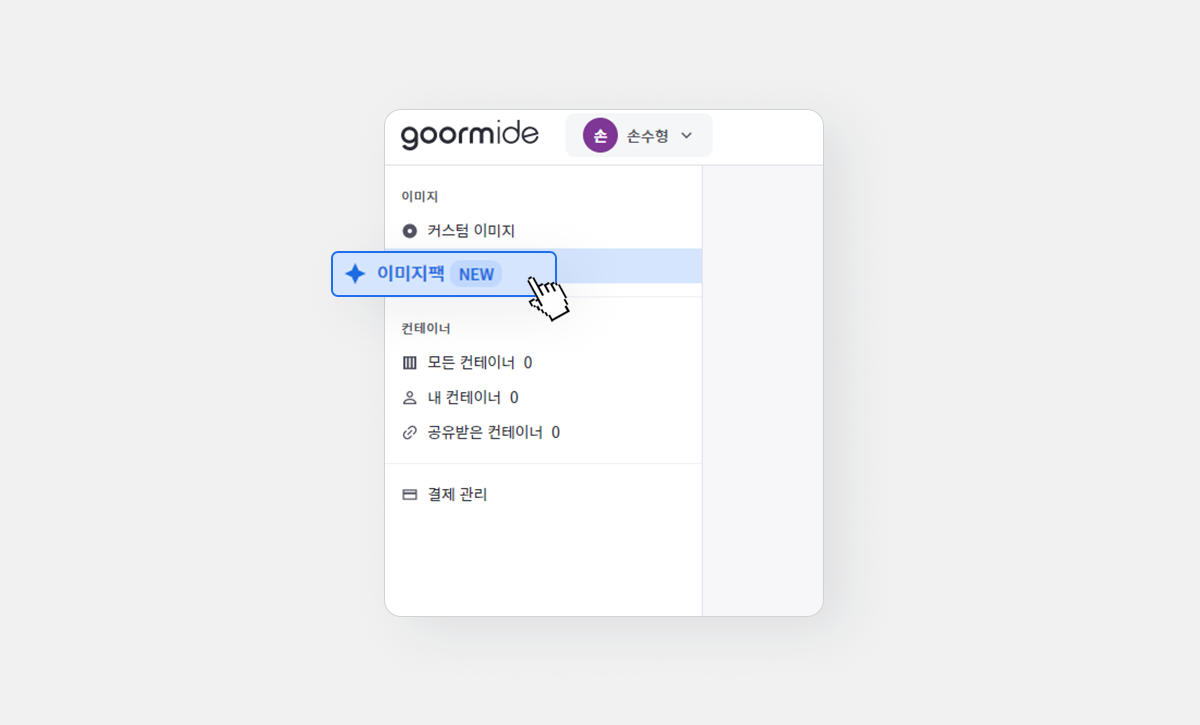
1) 콘솔 대시보드 왼쪽 사이드바에 있는 [이미지팩]을 누릅니다.

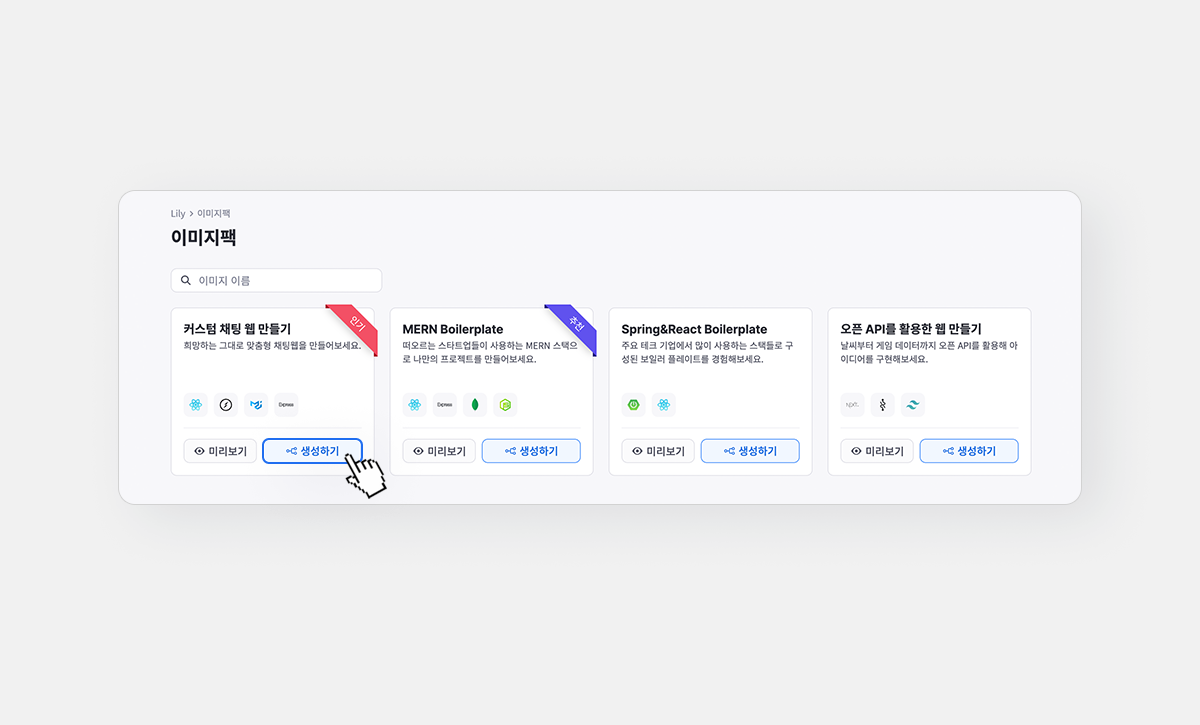
2) 커스텀 채팅 웹 만들기 이미지팩 [생성하기]를 누릅니다.

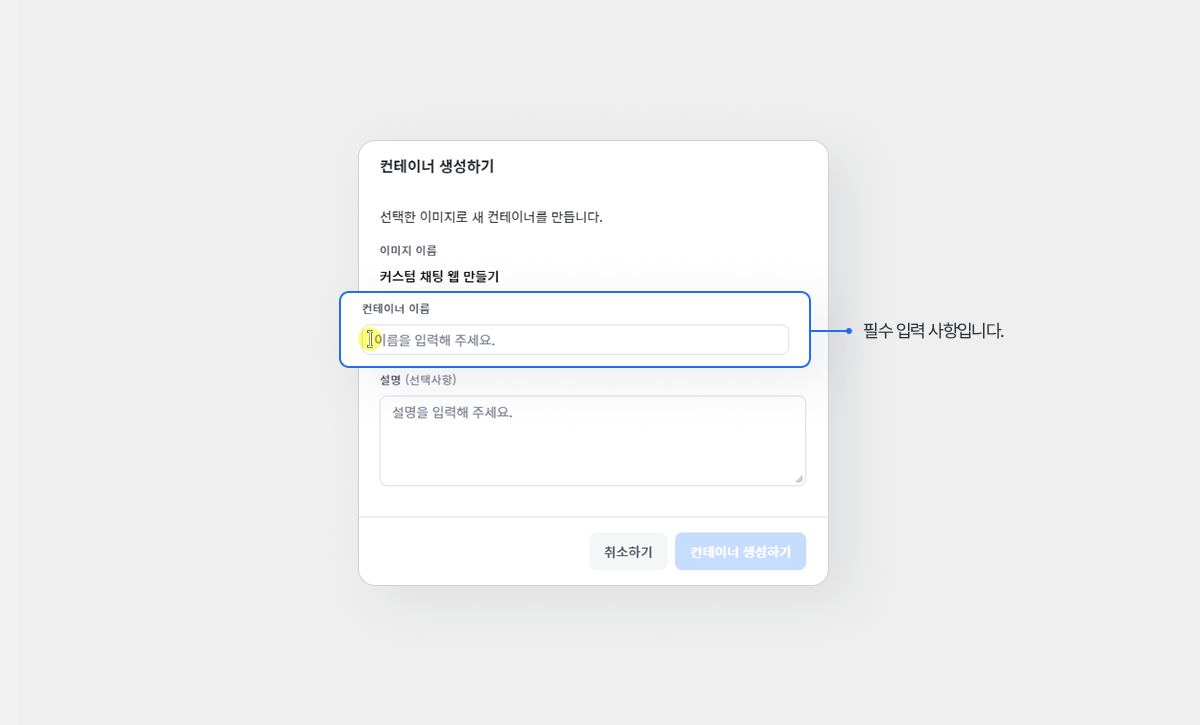
3) [컨테이너 이름]을 입력하고 [컨테이너 생성하기]를 누릅니다. [설명]은 선택사항입니다.

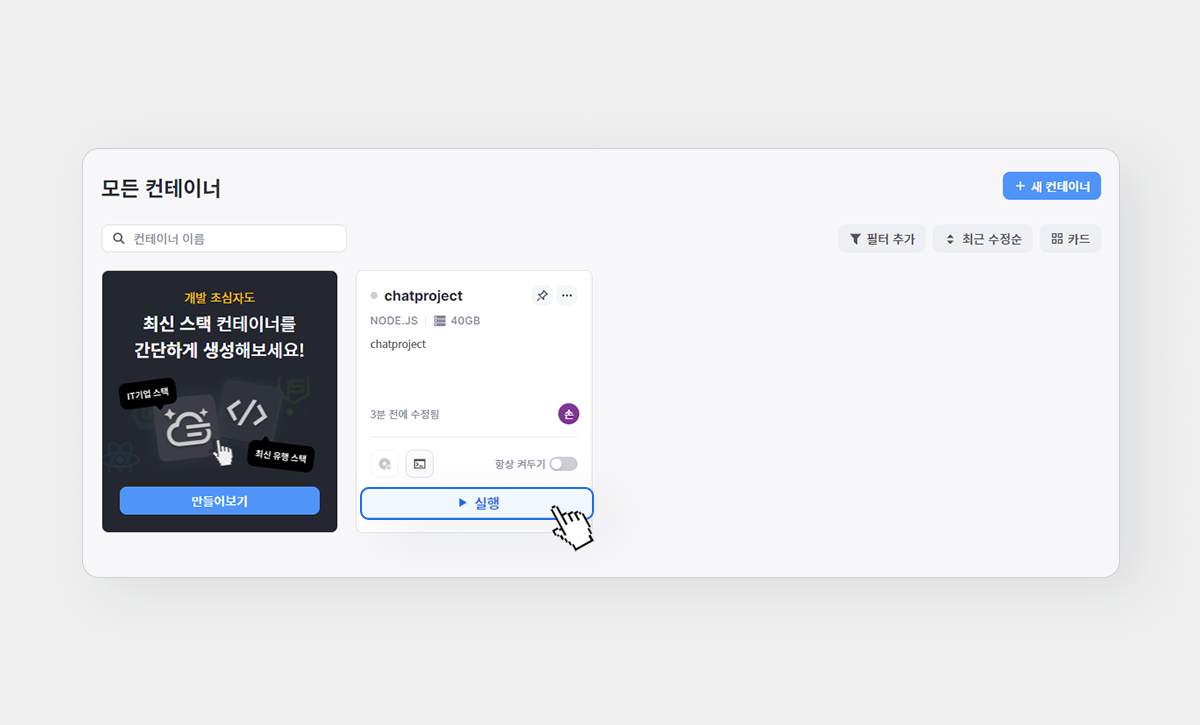
4) 컨테이너를 생성하는 데 잠시 시간이 걸립니다. 생성된 컨테이너 [▶ 실행]을 눌러 컨테이너를 실행합니다.

2. 도메인 주소와 포트 등록하기
3000 포트와 3001 포트에 도메인을 등록합니다. client는 3000 포트, server는 3001 포트를 사용합니다.
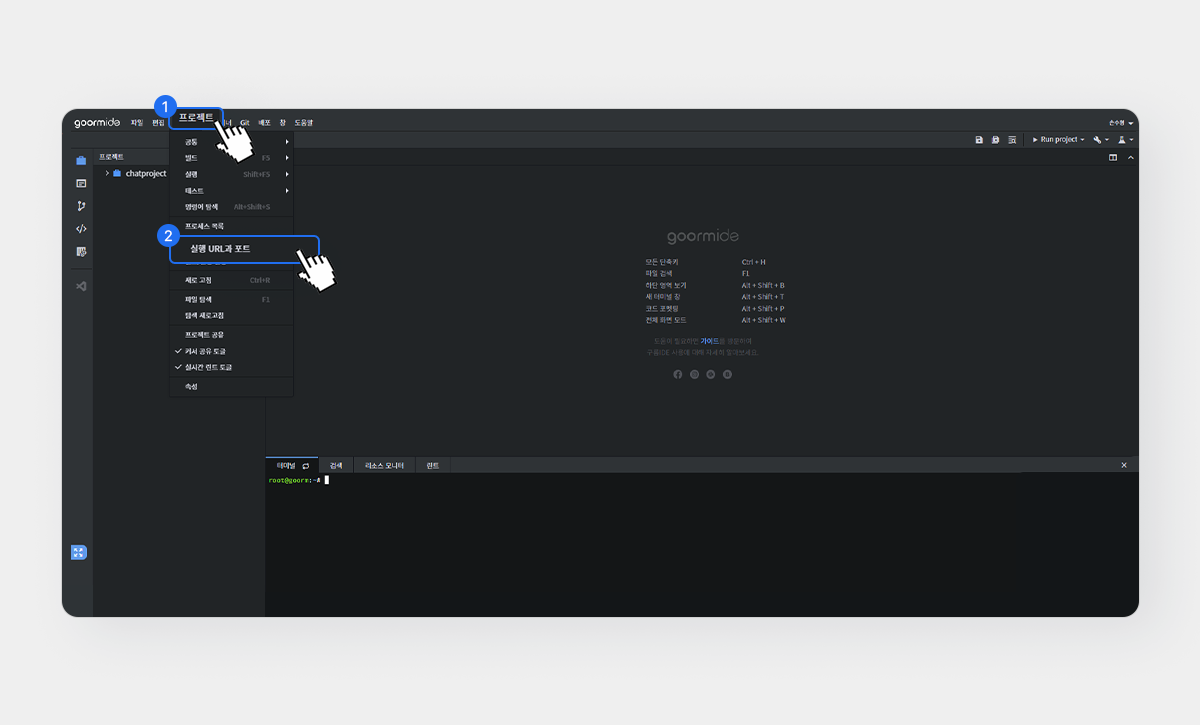
1) 상단 메뉴바 [프로젝트]-[실행URL과 포트]를 누릅니다.

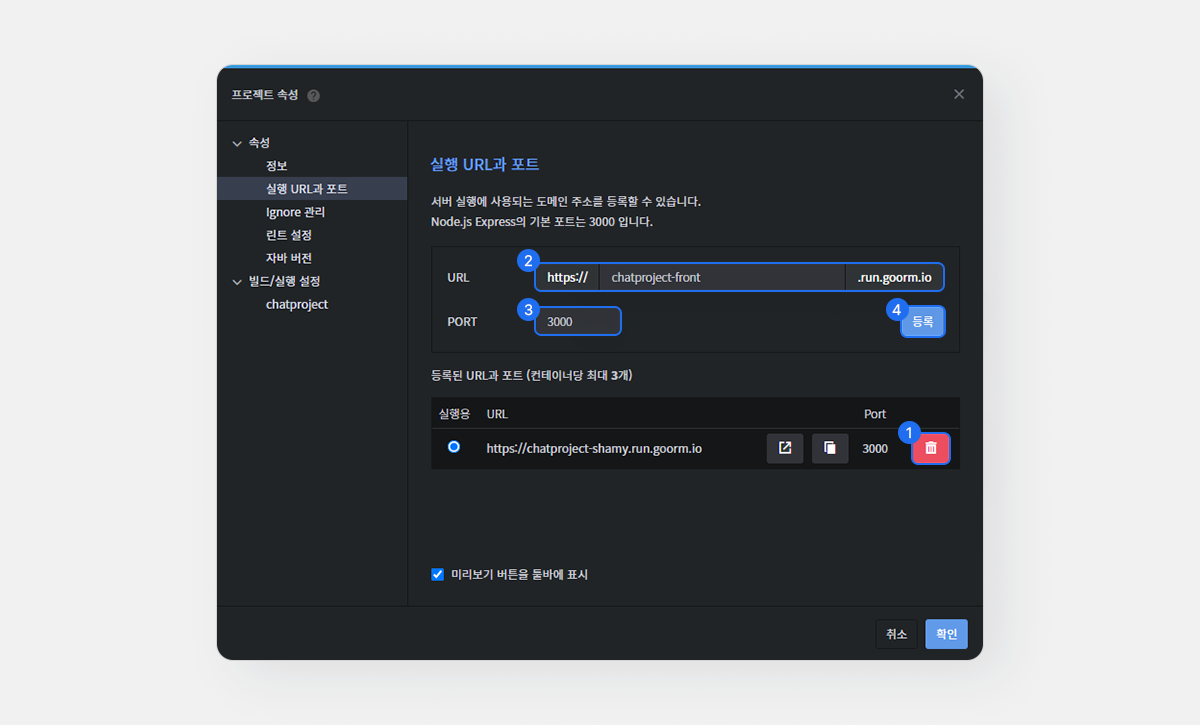
2) 3000 포트에는 도메인이 임의로 등록되어 있습니다. 임의로 등록된 도메인 이름을 변경해 볼까요? 임의로 등록된 도메인 이름을 그대로 사용하려면 다음 과정을 건너뛰어도 좋습니다.
3) 임의로 생성된 도메인을 [빨간 휴지통 아이콘]을 클릭해서 삭제하고, URL 부분에 원하는 도메인 이름을 넣고 PORT에 3000을 넣은 다음 [등록]을 누릅니다. 도메인 이름은 겹치지 않는 범위에서 마음대로 사용할 수 있습니다.

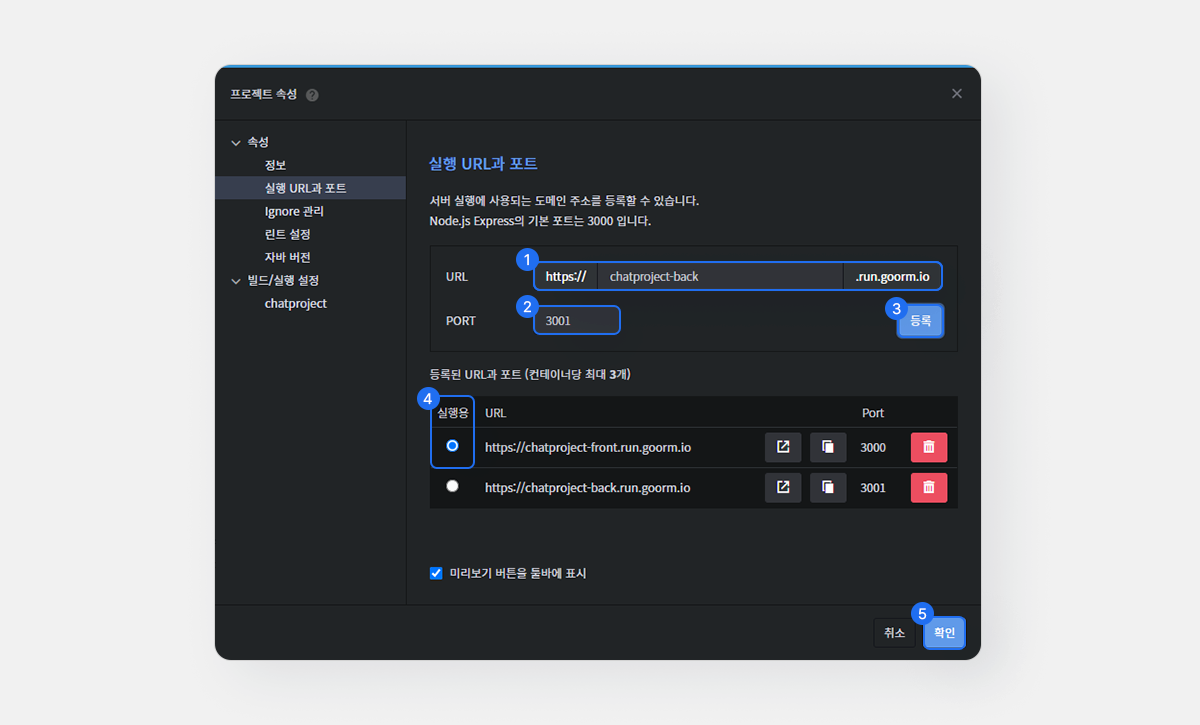
4) 3001 포트에 도메인을 등록합니다. server로 사용할 도메인을 입력한 다음 PORT에는 3001을 입력하고 등록합니다. 3000 포트와 3001 포트에 도메인이 추가된 것을 확인한 후 실행용 포트는 3000 포트를 선택하고 [확인]을 누릅니다.

3. 프론트엔드 환경 변수 설정하기
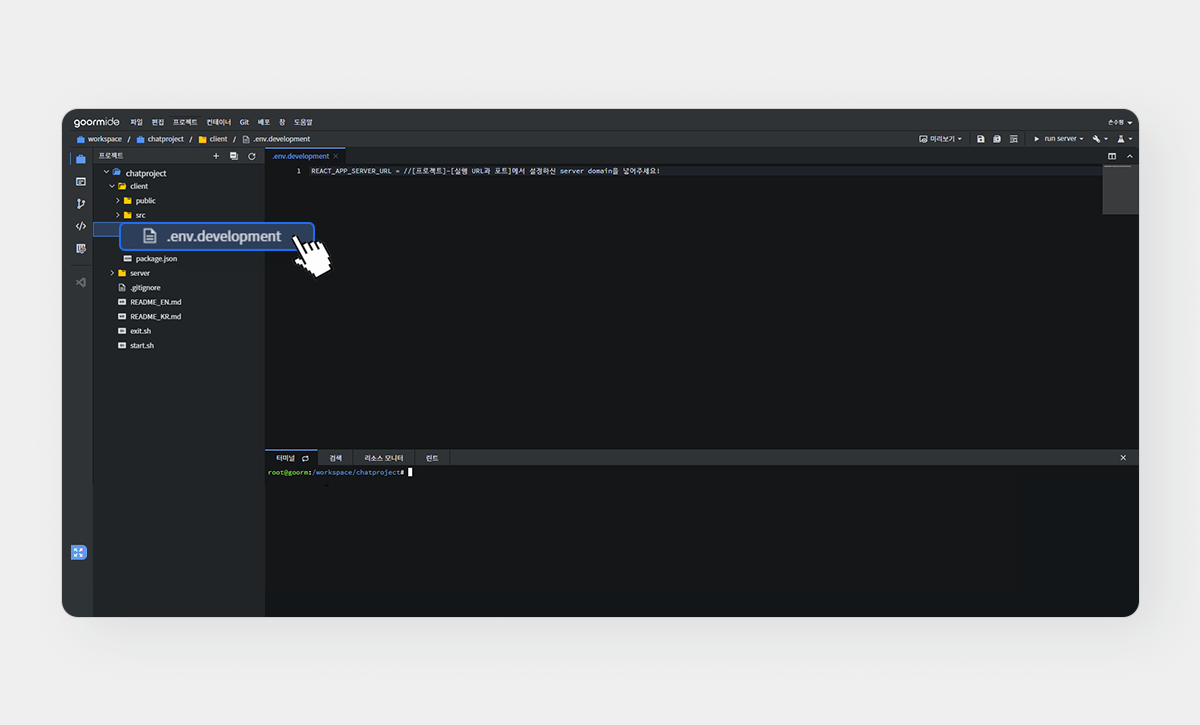
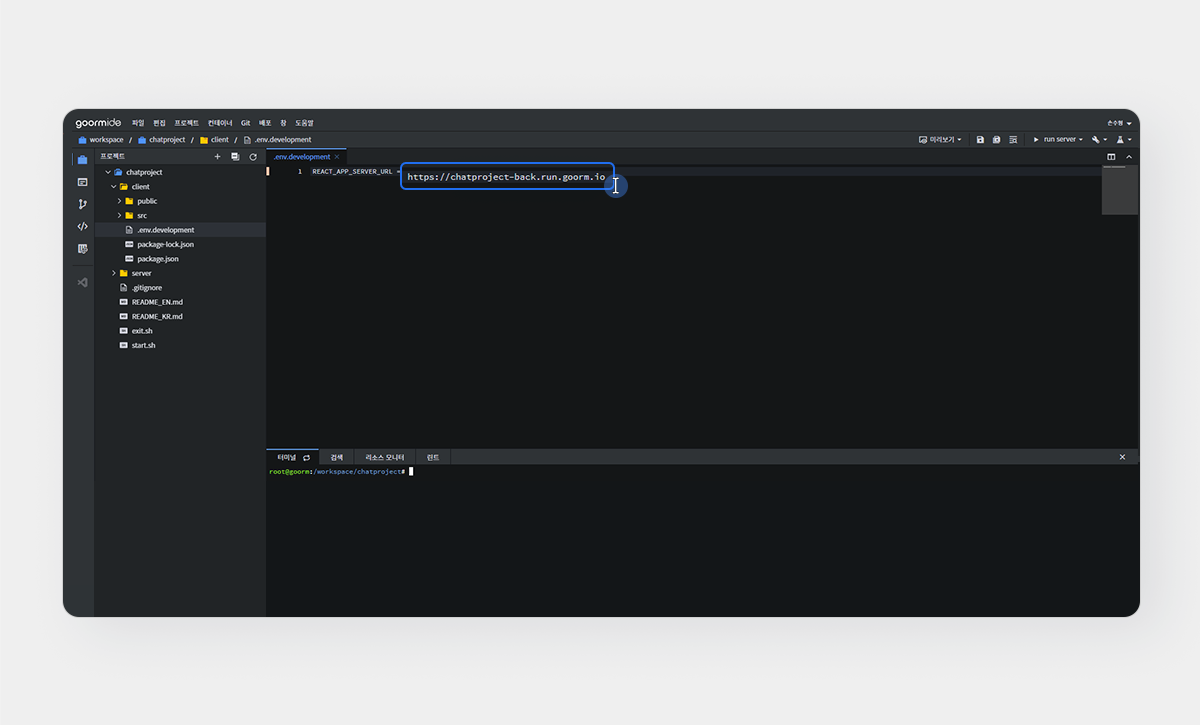
1) 왼쪽 프로젝트 디렉터리에서 client/.env.development 파일을 더블클릭하면 오른쪽 에디터 영역에 파일이 열립니다.

2) 1행의 //[프로젝트]-[실행 URL과 포트]에서 설정하신 server domain을 넣어주세요! 문구를 지우고 2-4번에서 설정한 server(3001 포트) 도메인 주소를 입력합니다. 입력한 내용을 저장합니다.(단축키 : 윈도우 Ctrl+S / 맥OS Command+S)

4. 백엔드 config 설정하기
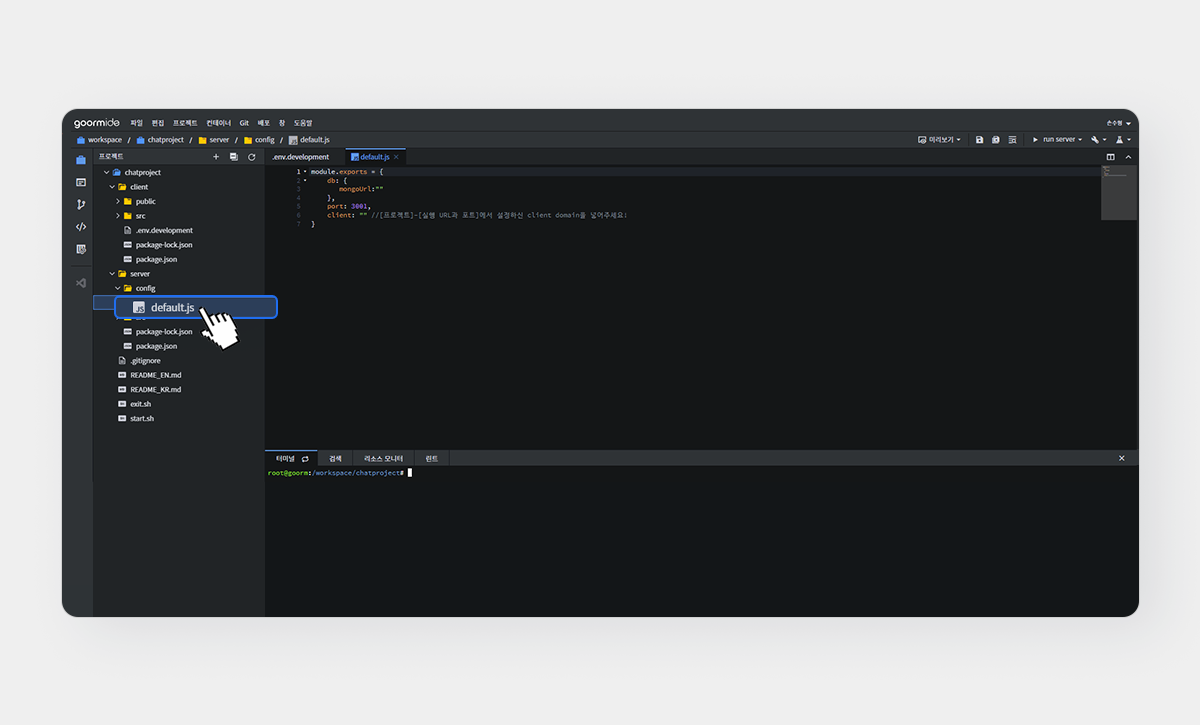
1) 왼쪽 프로젝트 디렉터리에서 server/config/default.js 파일을 더블클릭하면 오른쪽 에디터 영역에 파일이 열립니다.

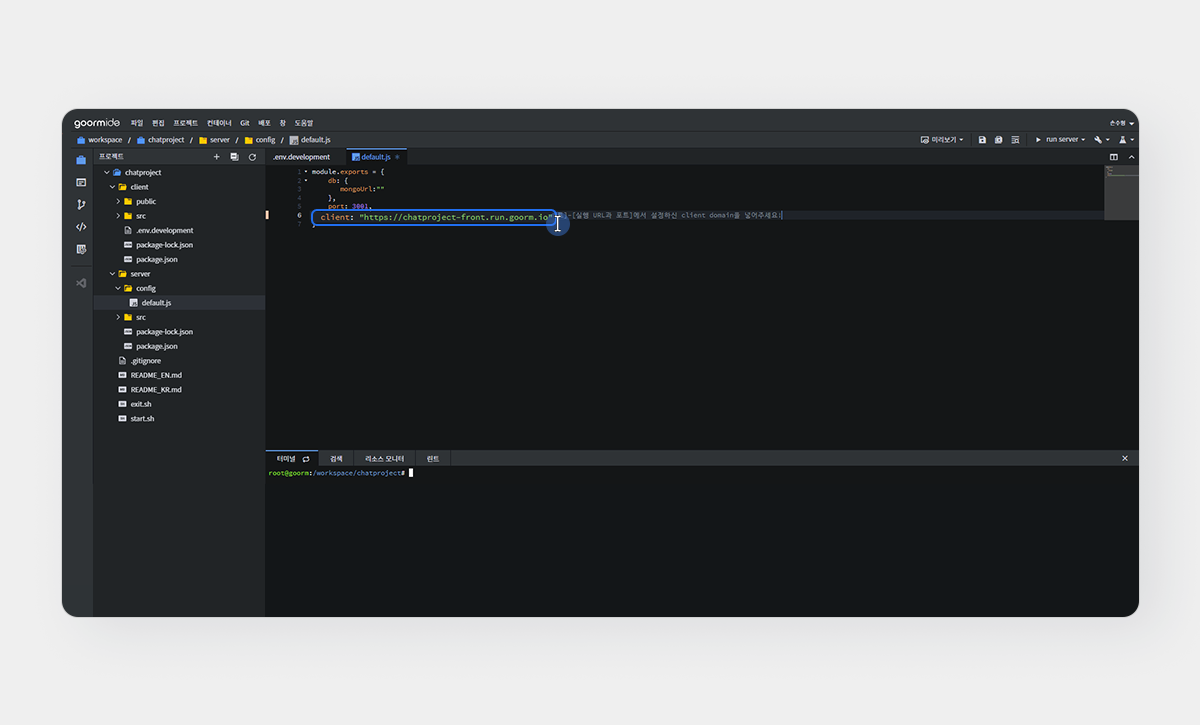
2) 6행의 //[프로젝트]-[실행 URL과 포트]에서 설정하신 client domain을 넣어주세요! 왼쪽 큰따옴표(””) 사이에 2-3번에서 설정한 client(3000 포트) 도메인 주소를 입력합니다. 입력 후 저장해 주세요.

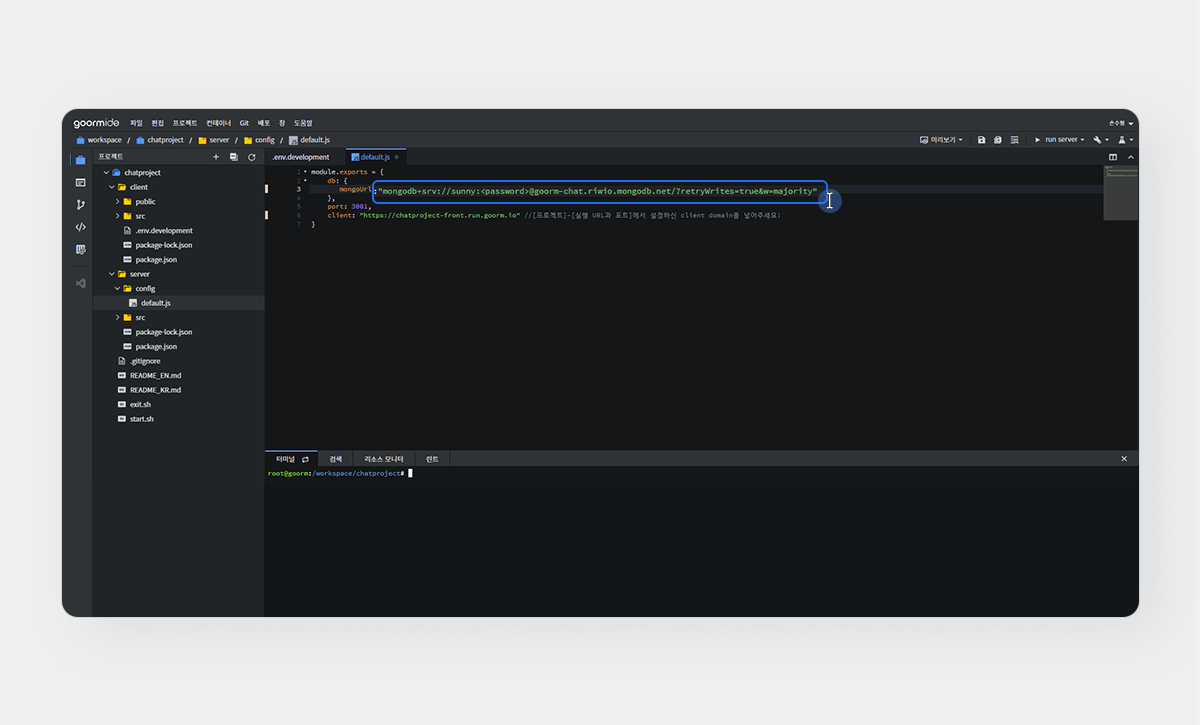
+ DB를 연결하려면 Mongo DB Atlas Cluster 정보를 3행의 mongoUrl 오른쪽 큰따옴표(“”) 사이에 입력합니다. 입력한 정보 중 <password>는 Mongo DB Atlas Cluster에서 설정한 비밀번호로 바꾼 후 저장합니다. Mongo DB Atlas Cluster 생성이 처음이라면 🔗가이드를 따라 진행해 주세요.

5. 의존성 확인하기
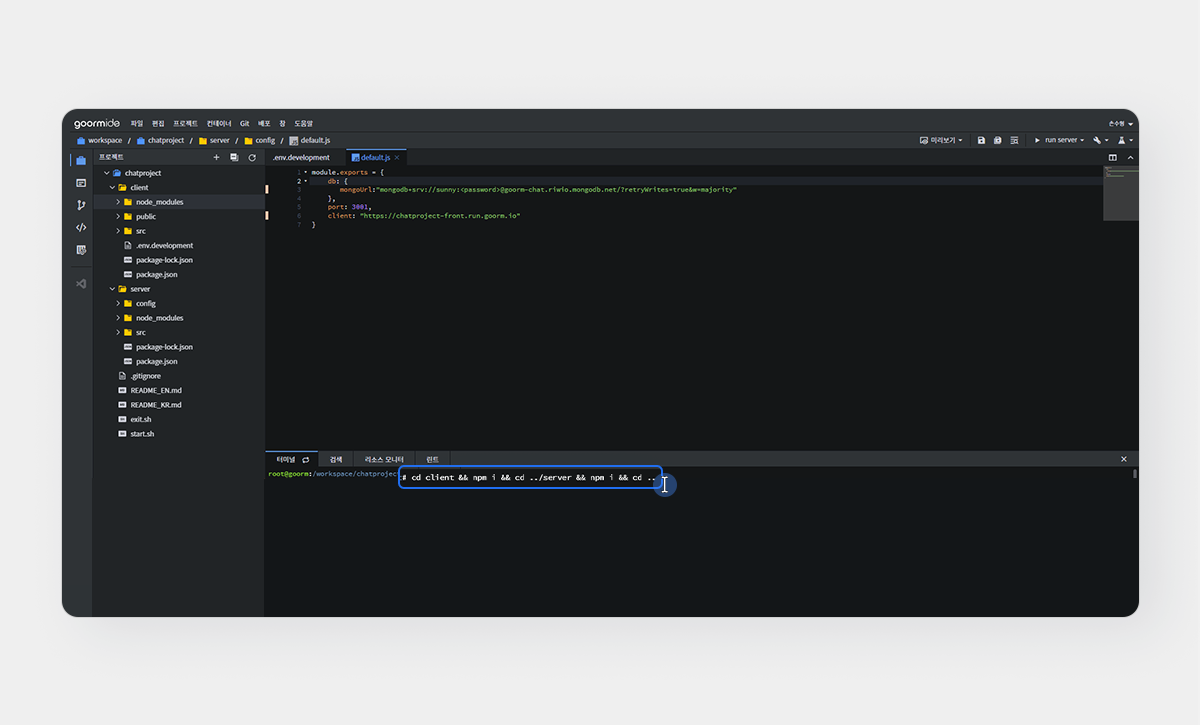
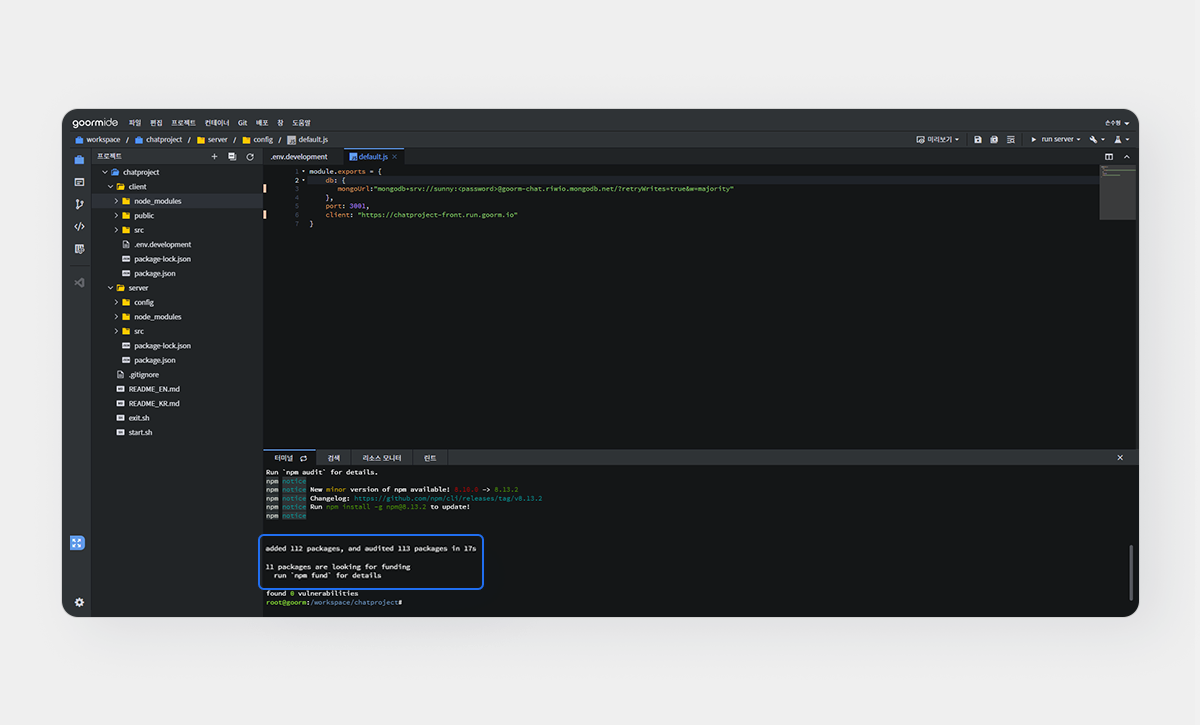
터미널에 cd client && npm i && cd ../server && npm i && cd ..를 입력하고 Enter를 누릅니다. client와 server에 필요한 모듈이 자동으로 설치됩니다. 이용하고 계신 구름IDE 플랜과 네트워크 환경에 따라 다소 시간이 걸릴 수 있습니다.


6. 프로젝트 시작하기
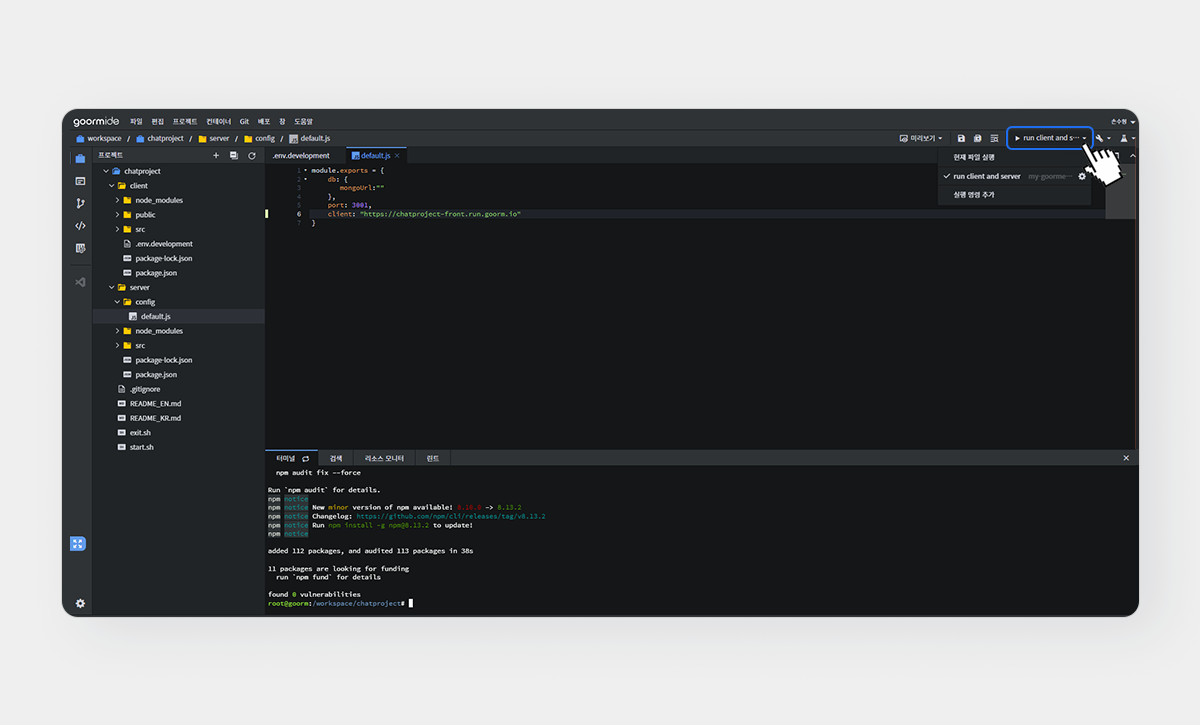
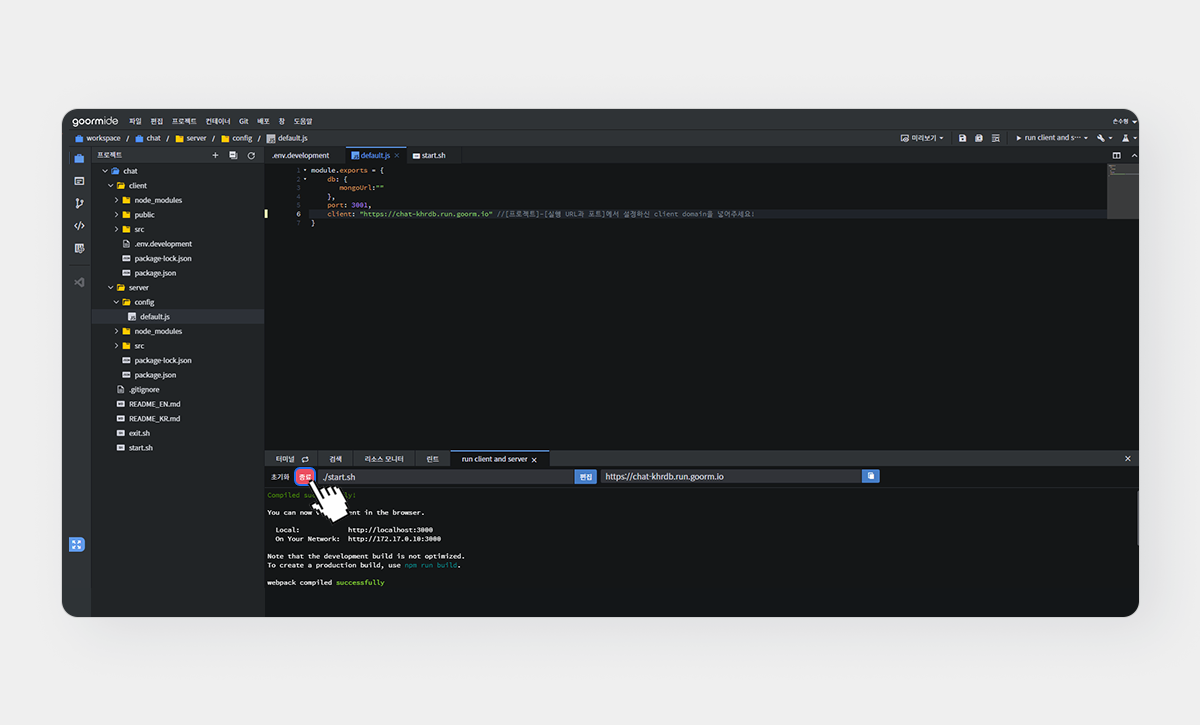
모듈 설치가 끝났으면 오른쪽 상단의 [run client and server]를 클릭해 프로젝트를 실행합니다. 이용하고 계신 구름IDE 플랜과 네트워크 환경에 따라 다소 시간이 걸릴 수 있습니다.

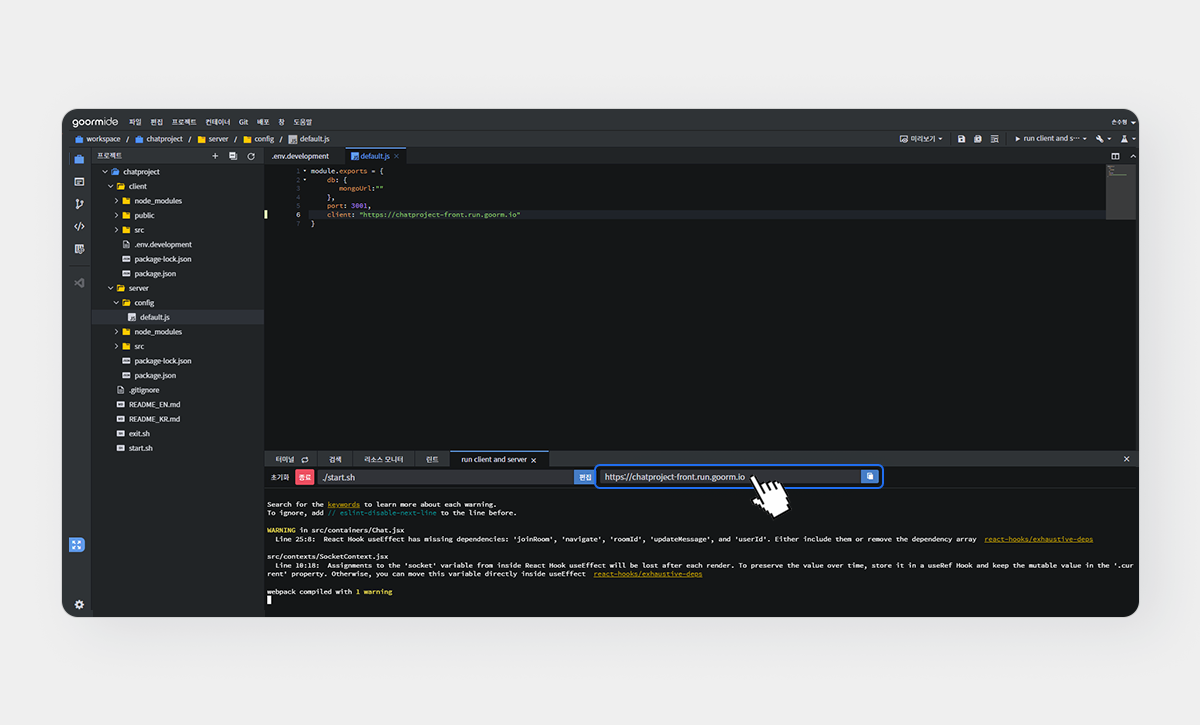
실행이 완료되면 client 도메인 주소를 클릭하거나, 오른쪽 [복사] 버튼을 눌러 도메인 주소를 복사한 다음 웹 브라우저에 입력해 실행 결과를 확인합니다.


7. 프로젝트 종료하기
서버를 종료하려면 터미널의 [종료]를 누릅니다.

이미지팩의 장점은
- 채팅 웹의 기본 기능이 구현되어 있어 한 번도 소켓을 사용해 본 적 없더라도 쉽게 응용할 수 있습니다.
- React의 context를 통해 소켓을 쉽게 관리할 수 있습니다.
- 개발 환경과 기본 기능이 구성되어 있어 프로젝트를 빠르게 완성할 수 있습니다.
- CSS 라이브러리 Material UI를 사용해 디자인하기 쉽습니다.
이렇게 커스텀 할 수 있어요


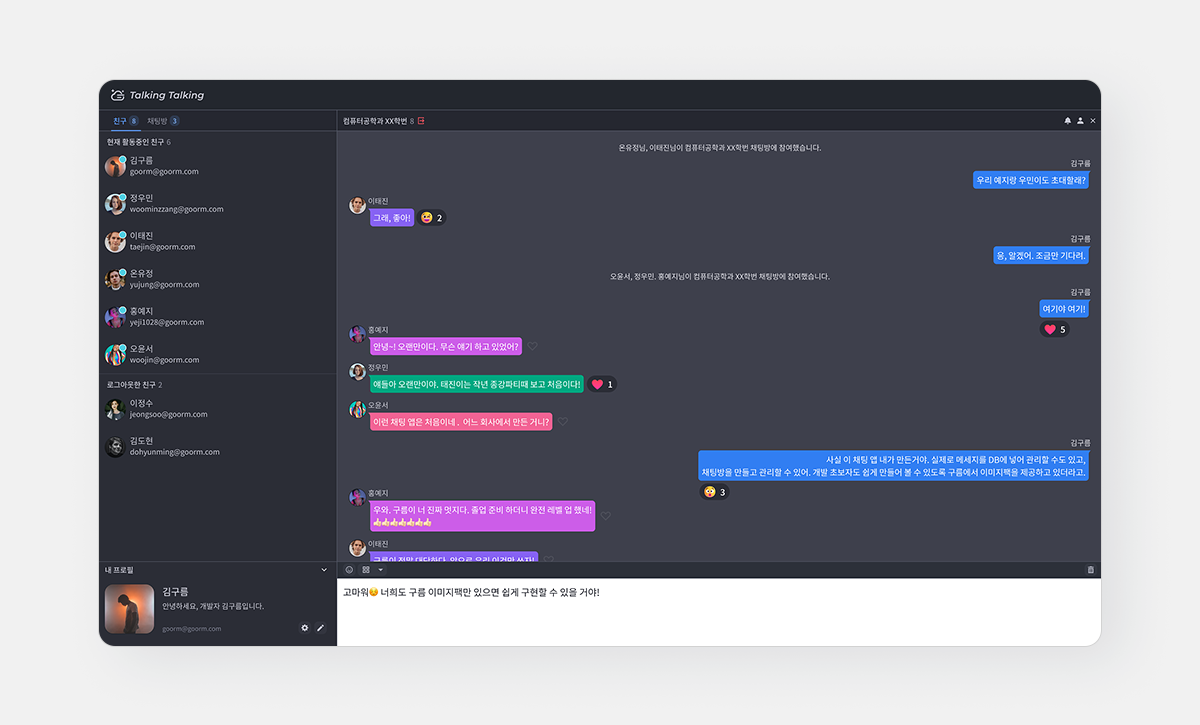
DB를 연결해 메시지를 관리하거나, 유저별로 프로필을 추가해 채팅방 리스트를 만들어 보세요. 기능을 추가해서 저마다 필요한 채팅 웹을 만들 수 있습니다.
이런 분들에게 추천해요
- ‘React를 공부해보고 싶다’
- ‘Socket.IO를 다루며 소켓 통신의 매력을 느껴보고 싶다’
- ‘흥미로운 웹 프로젝트를 찾고 있다’
- ‘채팅 웹 페이지를 자유롭게 커스텀 해 보고 싶다’
이미지팩을 활용하면 4개의 토이 프로젝트를 환경 구성 걱정 없이 진행할 수 있습니다. 앞으로도 다양한 스택의 이미지팩이 준비될 예정이에요. 여러분의 프로젝트를 든든하게 지원하겠습니다.
Edit Sunny Design Lily
클릭 한 번이면
채팅 개발 준비 끝