“OpenCV를 이용해 색칠 공부 도안 만들기”
– 코딩하는 아빠, 심교훈님 사례 –
코딩하는 아빠입니다
안녕하세요. 🔗비스카이비전이라는 블로그를 운영하고 있는 코딩하는 아빠, 심교훈입니다. 구름IDE는 2019년부터 애용하던 서비스였는데 이렇게 좋은 기회를 통해 토이 프로젝트 사례를 소개하게 되어 쑥스럽기도 하면서도 기쁘네요.
색칠 공부 도안 사이트

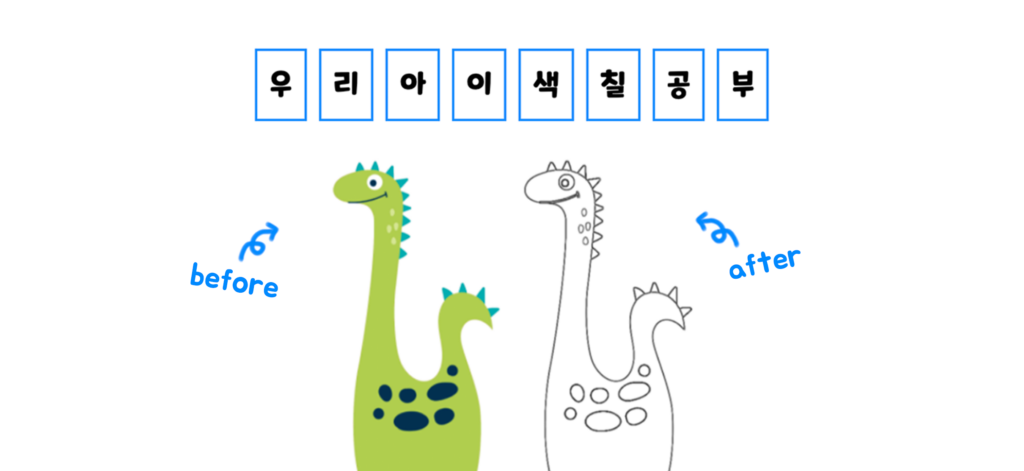
구름IDE를 이용해 원하는 이미지를 🔗색칠 공부 도안으로 만들어주는 사이트를 만들었습니다. PC와 모바일 모두 사용할 수 있습니다. 사용법은 아주 간단해요. 이미지 하나를 업로드하면 끝! 결과물을 클릭하면 도안 이미지가 자동 다운로드되며 프린트해서 활용하시면 됩니다. 음영 효과가 많이 들어간 이미지보다는 단순한 이미지일수록 깔끔한 도안이 출력되니 참고해 주세요.
만들게 된 이유는
순전히 저희 아이들 때문이었습니다. 아이들이 색칠하는 놀이를 참 좋아해서 컬러링북 같은 색칠 공부 책을 많이 사줬는데요. 한 권 사주면 하루 이틀 만에 전부 색칠해버려서 매번 구매하는 비용이 만만치 않더라고요. 그래서 전공을 살려 색칠 공부 도안을 만들어주는 사이트를 직접 만들게 되었습니다. 저와 같은 고민을 하고 있는 부모님들이 분명 계실 것 같아 사이트는 누구나 사용할 수 있게 무료로 오픈해두었어요. 🙂
OpenCV를 선택한 이유

OpenCV는 Python뿐만 아니라 C/C++, Java 등 다른 언어에서도 널리 사용되고 있는 대표적인 영상 처리 라이브러리인데요. 제가 OpenCV를 선택한 이유는 상업적인 목적으로 사용해도 별도의 비용 부담이 없다는 이유가 가장 컸습니다. 훗날 이 웹사이트에 광고를 붙이게 될 수 있으니까요.
기술적인 이유로는 연산 속도가 빠르다는 점 때문에 선택했어요. 이미지를 처리하는 알고리즘은 텍스트와 같은 데이터에 비해 비교적 많은 연산을 요구하기 때문에 연산 속도가 빨라야 해요. 그래야 실시간 애플리케이션을 만들 수 있으니까요. OpenCV는 C/C++로 개발된 것을 파이썬에 바인딩한 거라 연산 속도가 빠르거든요.
플로우는 간단해요

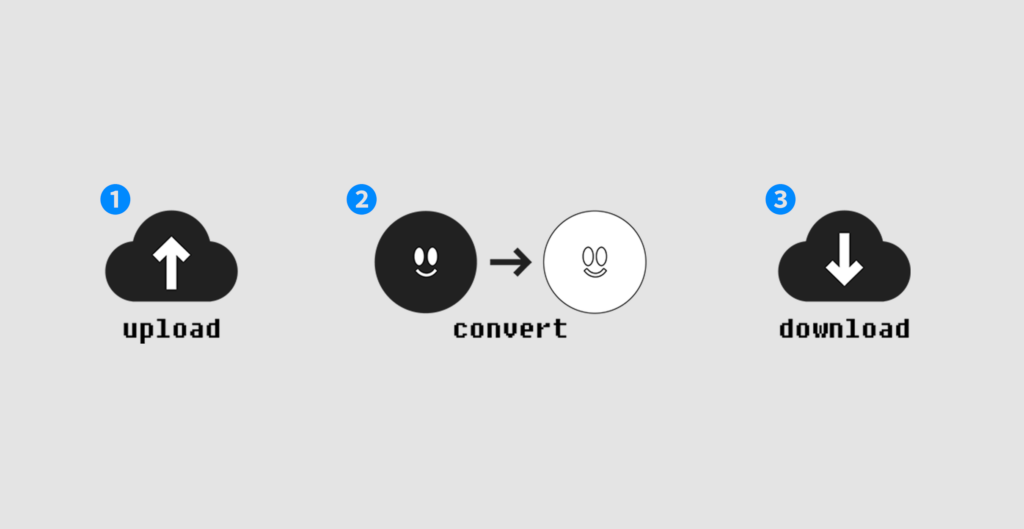
Python 웹 프레임워크 중에서 마이크로 웹 서버를 구동하기에 적합한 Flask를 활용해서 만들었고요. 플로우는 크게 3단계 입니다. ①사용자가 이미지 파일을 업로드한다. ②업로드된 이미지에서 에지를 추출한다. ③사용자는 이미지를 파일로 저장한다. 간단하죠?
알고리즘은 다음과 같아요.
- 이미지가 너무 큰 경우 사이즈 축소(사이즈가 클수록 처리에 많은 속도가 소요되기 때문)
- 작게 리사이징된 이미지에 에지 검출 필터 적용
- 에지 검출 후 노이즈를 제거
- 검출된 에지를 더 날카롭게 처리
- 이미지를 파일로 저장
에지(Edge) 추출(Extract) 로직
# 에지 검출
edge_x = cv2.Sobel(color_img, cv2.CV_64F, 1, 0, ksize=3)
edge_x = cv2.convertScaleAbs(edge_x)
edge_y = cv2.Sobel(color_img, cv2.CV_64F, 0, 1, ksize=3)
edge_y = cv2.convertScaleAbs(edge_y)
edge = cv2.addWeighted(edge_x, 0.5, edge_y, 0.5, 0)
# 에지에서 노이즈 제거
edge = cv2.fastNlMeansDenoisingColored(edge, None, 20, 20, 5, 25)
# 남은 에지 날카롭게
sharpening = np.array([[-1, -1, -1], [-1, 9, -1], [-1, -1, -1]])
edge = cv2.filter2D(edge, -1, sharpening)이 로직의 핵심은 ‘윤곽선만 남긴다’입니다. 색칠 공부 도안이 어떻게 만들어졌는지 슬슬 감이 오시나요? 이미지에서 에지를 추출하는 방법은 다양하지만 저는 가장 많이 활용되는 Sobel 필터를 사용했습니다. 우선 업로드된 이미지의 가로와 세로 에지를 검출하고 서로 가중합해 에지만 남은 이미지를 생성합니다. 에지를 검출하고 나면 노이즈 같은 지저분한 요소가 있는 남아 있는 경우가 있는데, fastNlMeansDenosingColored 함수를 활용해 노이즈를 제거합니다. 색칠 공부 도안은 에지가 선명하게 강조되어야 하기 때문에 마지막으로 sharpening 필터를 사용해 에지를 더욱 선명하게 만들어줍니다.
만들기 전에 고려한 것
혼자 사용하려고 만들었지만 무료로 열어두기로 마음먹은 이상, 사용자 경험과 운영까지 고려했습니다.

색칠 공부 도안으로 변환하는데 시간이 걸릴 수 있기 때문에 로딩 중이라는 GIF 이미지를 넣어서 사용자에게 기다림이 필요하다는 메시지를 전달했습니다.

사용자가 업로드한 이미지 파일을 서버에 모두 남겨두면 용량 문제가 생길 수 있기 때문에 가장 최근에 업로드된 이미지만 서버에 남도록 만들었습니다. MySQL DB를 사용해 파일 업로드 시간을 기록하고 있습니다. 나중에는 DB에 접속 IP를 기록해 색칠 공부 도안 처리 횟수에 제한을 두려고 해요.
비용 부담 없이 서버 호스팅

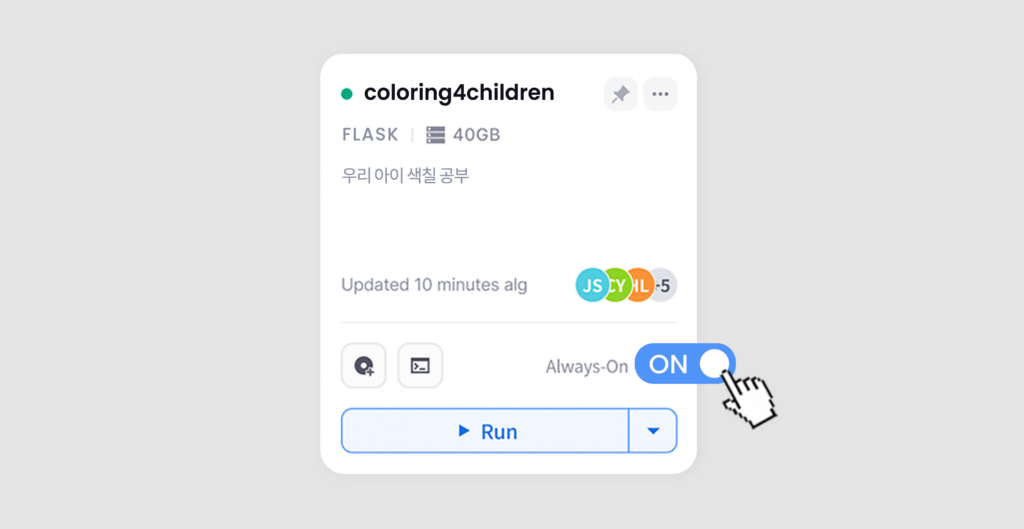
이 프로젝트를 진행하면서 구름IDE 항상 켜두기 기능을 가장 유용하게 사용했습니다. Premium 플랜에서만 무료 제공되던 항상 켜두기 기능이 최근 Free 플랜에서도 무료로 제공되기 시작했습니다. 저처럼 간단하게 토이 프로젝트를 하고 싶지만, AWS나 네이버 클라우드 플랫폼 같은 서버를 사용하기에는 비용이 부담되는 분에게 적극 추천해요. 머릿속에만 있던 개발 아이디어를 마음껏 실현해 볼 수 있어 몇 년째 유용하게 사용하고 있답니다.
완벽보다는 완성! 일단 도전하세요
누군가에게 소개하기에 다소 부끄러운 토이 프로젝트지만 이 사례를 통해 ‘나도 해봐야지’, ‘할 수 있겠다’라고 마음먹는데 도움이 되셨으면 좋겠습니다. 살다 보면 프로그래밍으로 해결할 수 있는 문제들이 꽤 많습니다. 저희 아이들의 색칠 공부처럼요. 늦었을까 봐 혹은 어려울까 봐 망설이지 마세요! 우리에게는 구글링 사수가 있으니까요. 결과물이 완벽하지 않더라도 진행하는 과정에서 많은 것을 배우실 수 있을 거예요. 하다 보면 결국에는 완성하게 될 겁니다.
스페셜 선물! 구르미 색칠 공부 도안

Edit Vivi Design Lily
같이 도전해 볼까요?