보일러플레이트를 우리말로 옮기면 ‘상용구’입니다. 거의 변형 없이 여러 곳에서 반복 사용할 수 있는 것을 의미합니다. 프로그래밍 세계에서 보일러플레이트는 ‘변형 없이 쓸 수 있는 코드 묶음’이라는 의미로 통합니다.
보통 웹이나 Github에서 다양한 설정의 보일러플레이트를 구할 수 있지만 어떤 게 잘 된 구성인지, 누가 사용하면 좋은지 파악하기 어려워 선뜻 골라 사용하기 어렵습니다. 그런 분들을 위해 보일러플레이트 이미지팩을 출시했습니다.
모든 세팅은 구름이 해두었고 컨테이너를 생성만 하면 바로 프로젝트를 진행하실 수 있어요. 한 큐에 개발 환경을 구성할 수 있죠.
이미지팩을 활용해 볼까요?

MERN은 줄임말로 보통 MERN 스택이라고 하며 MongoDB + Express + React + Node.js로 웹 사이트를 개발하는 것을 의미합니다. 스타트업에서도 많이 사용하는 기초 개발 조합입니다.
구름IDE에서 제공하는 MERN Boilerplate 이미지팩은 MERN 스택 환경 위에 Sample API를 구현한 것입니다. Sample API는 클라이언트에서 문자를 입력하면 DB에 저장하는 간단한 로직입니다. 이 API를 참고해 나만의 API를 작성해 보세요.
✅ 파일 구조 가이드라인
프론트엔드는 client 디렉터리에 있으며 하위 src 디렉터리에서 파일 구조를 확인할 수 있습니다.
client/src/componentsclient/src/containers
백엔드는 server 디렉터리에 있으며 하위 src 디렉터리에서 파일 구조를 확인할 수 있습니다.
server/src/routes: API 요청을 알맞은 controller 함수로 보내는 파일이 포함됩니다.server/src/middlewares: routes에서 controller 함수를 호출하기 전에 필요한 함수들을 저장합니다. 예시로는 사용자 권한 확인, 에러 처리, 데이터 형식 체크하는 파일이 포함됩니다.server/src/controllers: service로부터 데이터를 요청하고 API 호출에 대한 응답을 위해 데이터를 정제하는 파일이 포함됩니다.server/src/services: model로부터 요청된 데이터를 얻거나 쓰고, 모델로 접근하기 전에 데이터가 모델에 맞는 형태인지 validation을 하는 파일이 포함됩니다.server/src/models: schema를 정의하고 database에 접근해 데이터를 읽고 쓰는 파일이 포함됩니다.
어떻게 생성하나요?
1. 이미지팩 컨테이너 생성하기
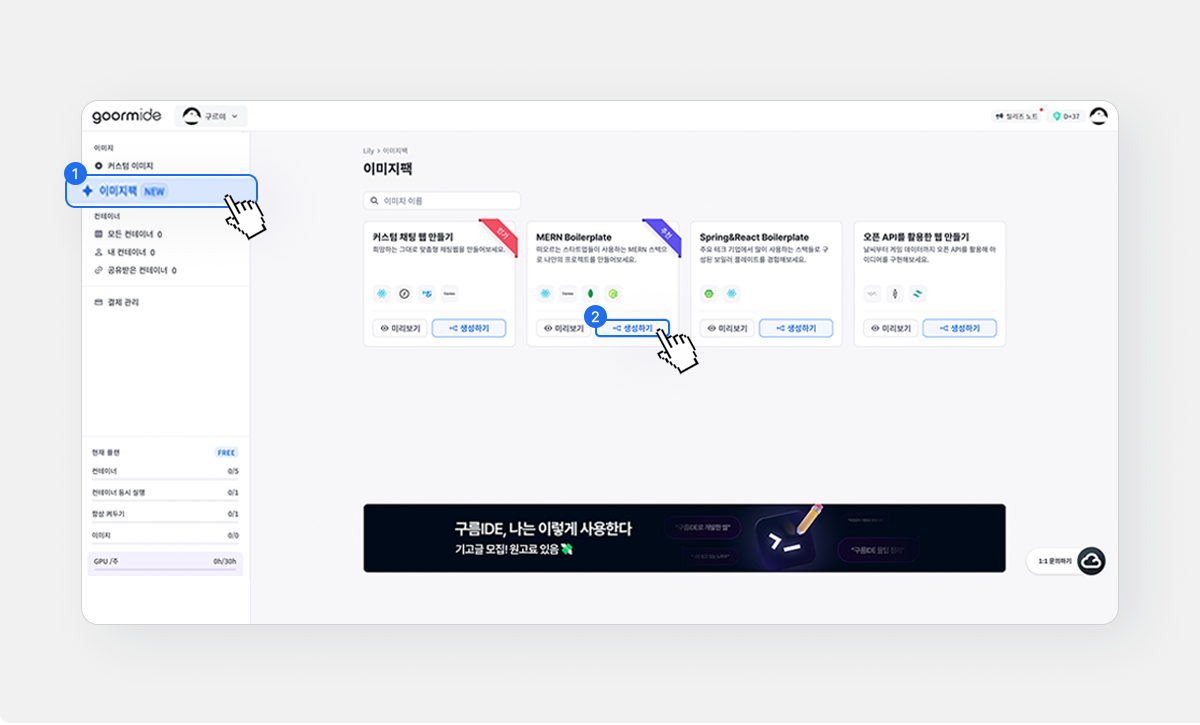
1) 콘솔 대시보드 왼쪽 사이드바에 있는 [이미지팩]을 누르고 MERN Boilerplate 이미지팩 [생성하기]를 누릅니다.

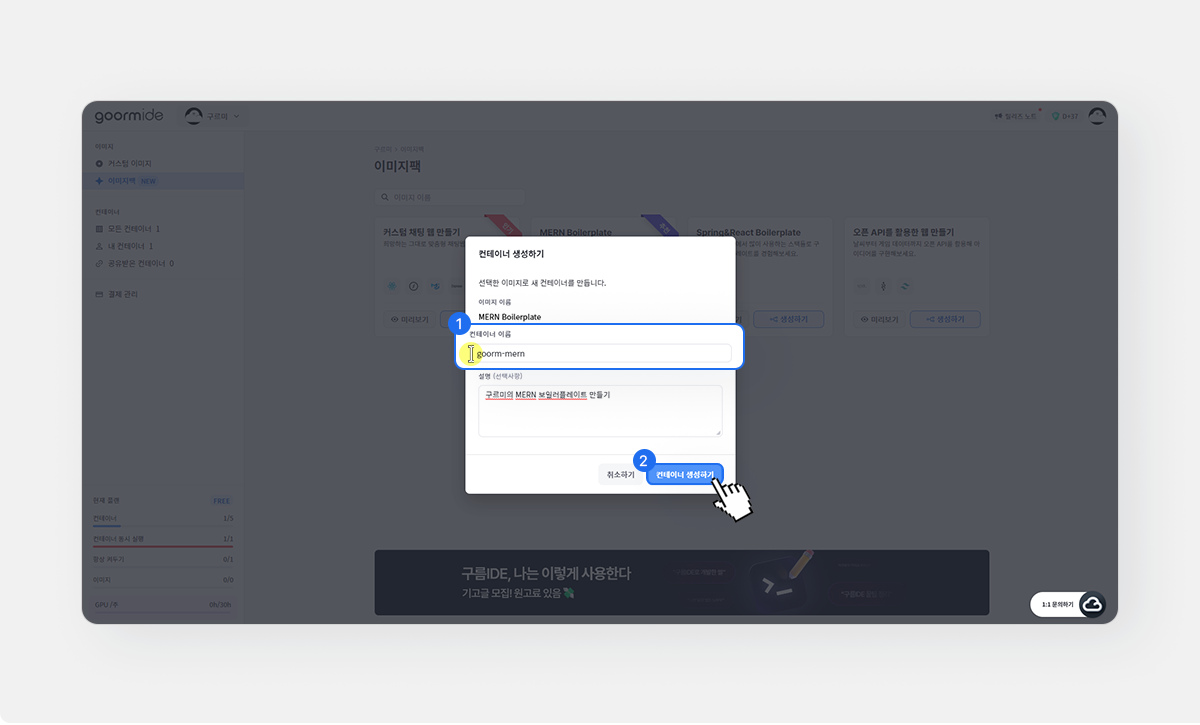
2) [컨테이너 이름]을 입력하고 [컨테이너 생성하기]를 누릅니다. [설명]은 선택사항입니다.

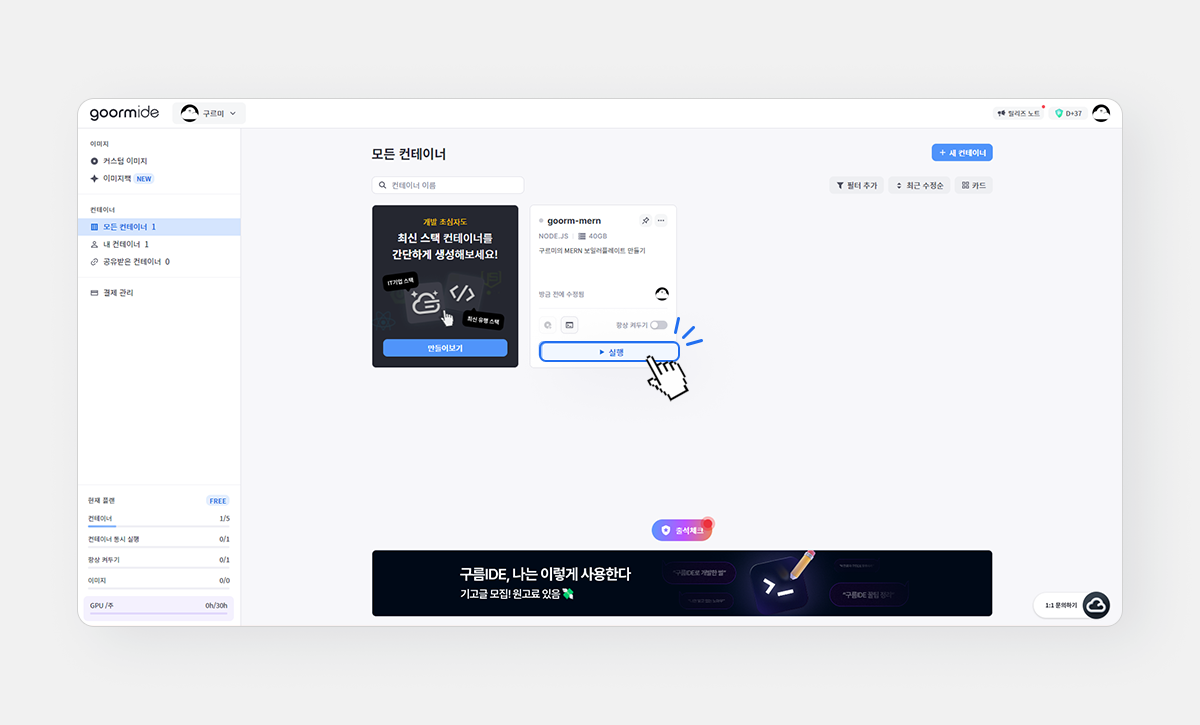
3) 컨테이너를 생성하는 데 잠시 시간이 걸립니다. 생성된 컨테이너 [▶ 실행]을 눌러 생성된 컨테이너를 실행해 봅니다.

2. 도메인 주소와 포트 등록하기
서버 실행에 사용되는 도메인 주소와 3001 포트를 등록합니다. 여기서 기본적으로 server는 3001 포트, client는 3000 포트를 사용합니다.
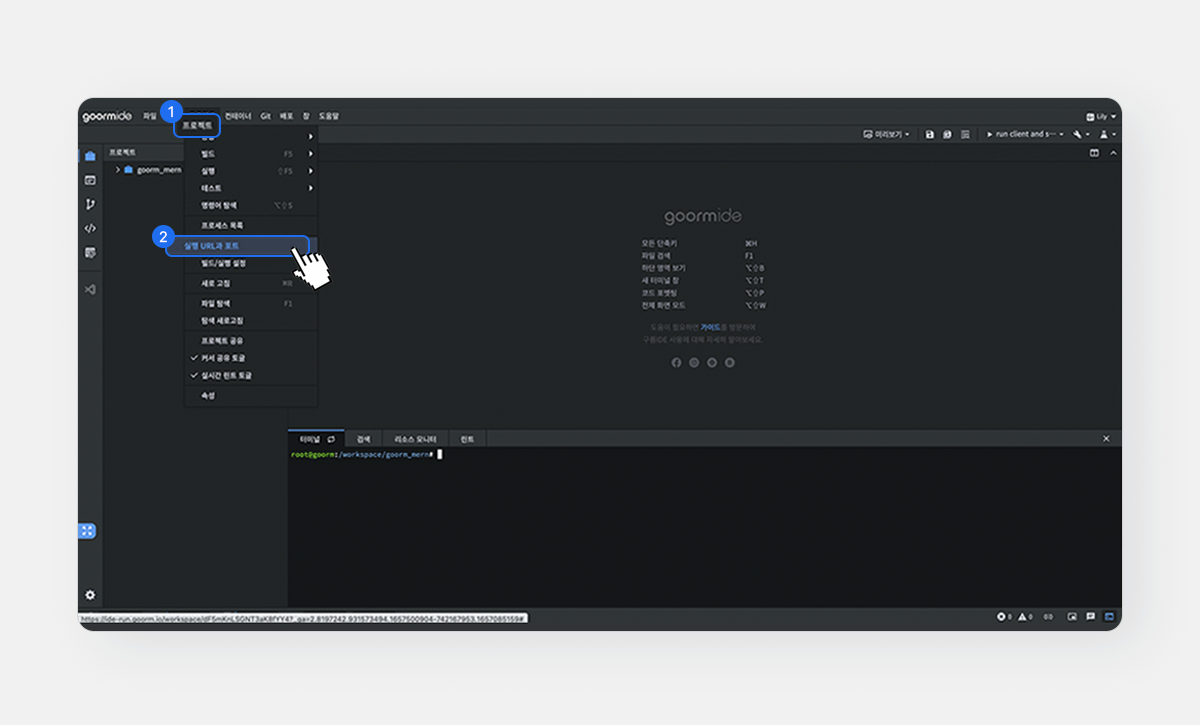
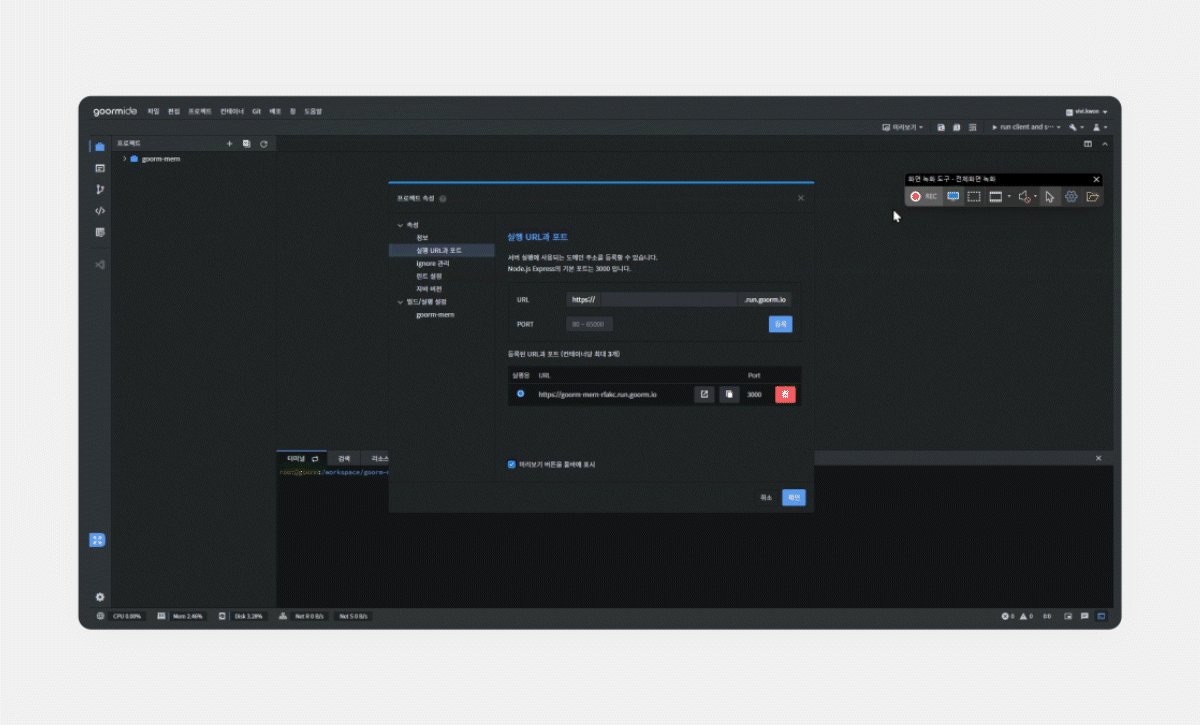
1) 상단 메뉴바 [프로젝트]-[실행 URL과 포트]를 누릅니다.

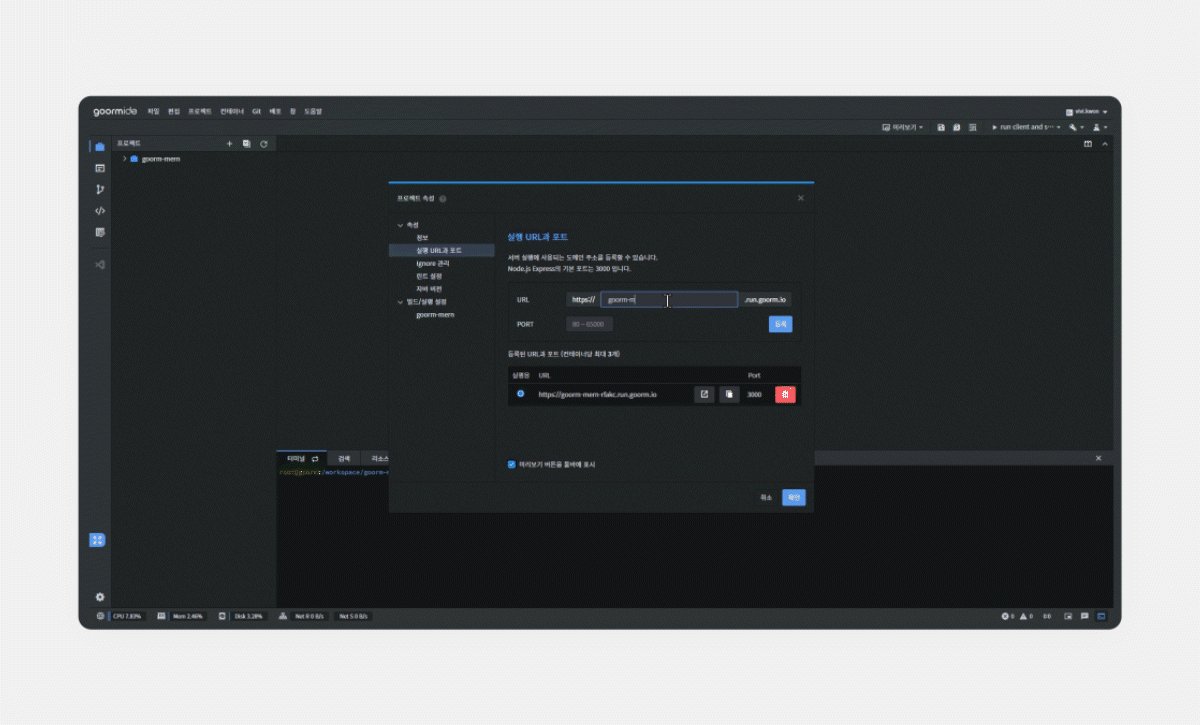
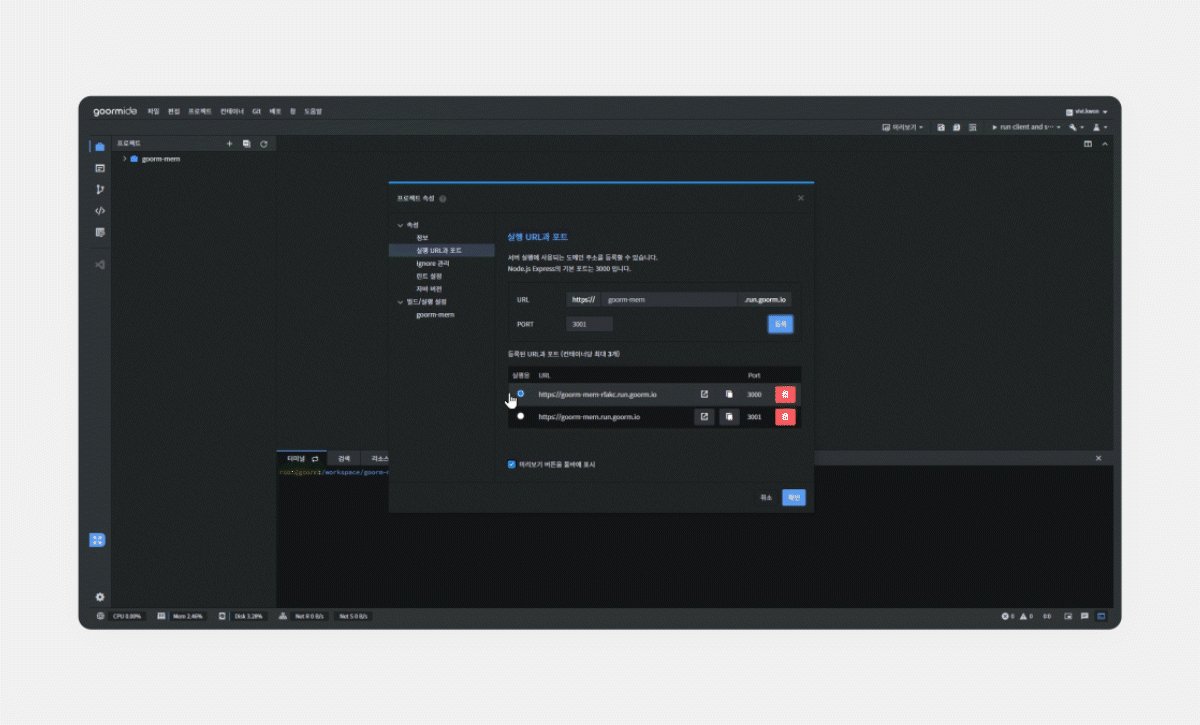
2) URL과 3001 포트를 입력하고 [등록]을 누릅니다. 도메인 이름은 겹치지 않는 범위에서 선택할 수 있습니다. 예시처럼 3000 포트는 기본적으로 추가되어 있습니다. 3000 포트의 도메인 이름을 변경하려면 삭제 후 원하는 이름으로 등록하세요. 실행용 client는 3000 포트를 선택하고 [확인]을 누릅니다.

3. 프론트엔드 환경 변수 설정하기
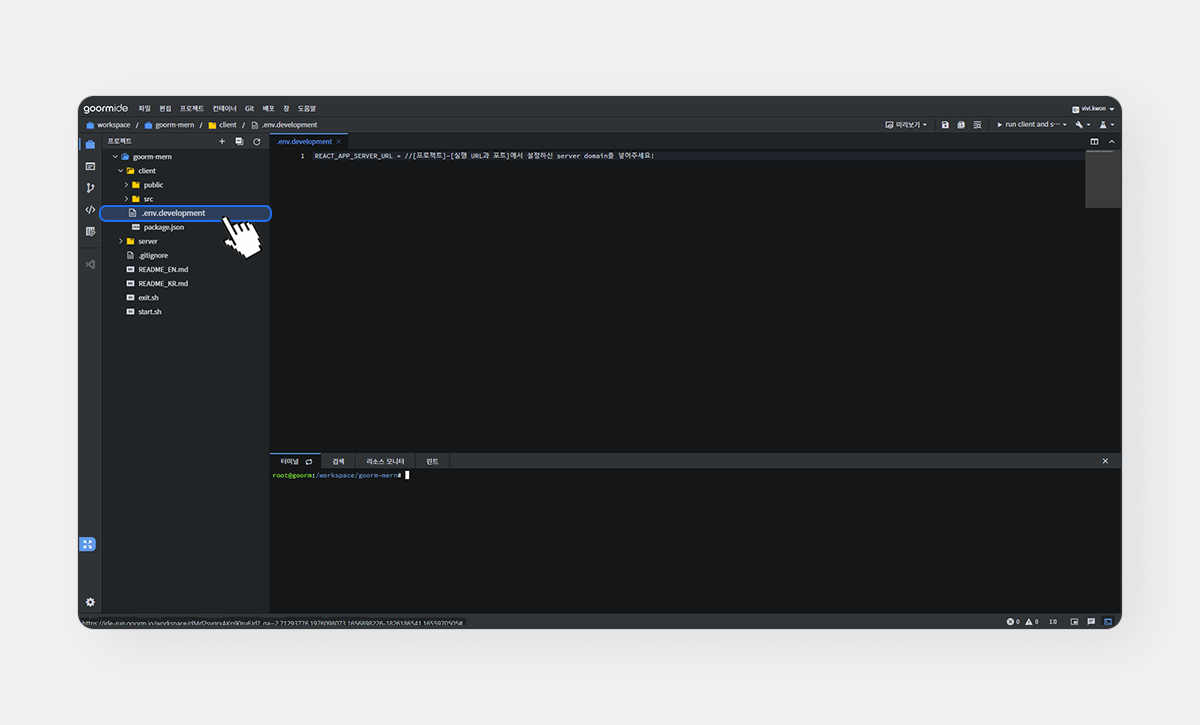
1) 왼쪽 프로젝트 디렉터리에서 client/.env.development 파일을 더블클릭하면 오른쪽 에디터 영역에 파일이 열립니다.

2) 1행의 //[프로젝트]-[실행 URL과 포트]에서 설정하신 server domain을 넣어주세요! 부분에 2-2번 과정 단계에서 설정한 서버(3001 포트)의 도메인 주소를 입력합니다. 입력한 내용을 저장합니다. (단축키 : 윈도우 Ctrl+S / 맥OS Command+S)

4. 백엔드 config 설정하기
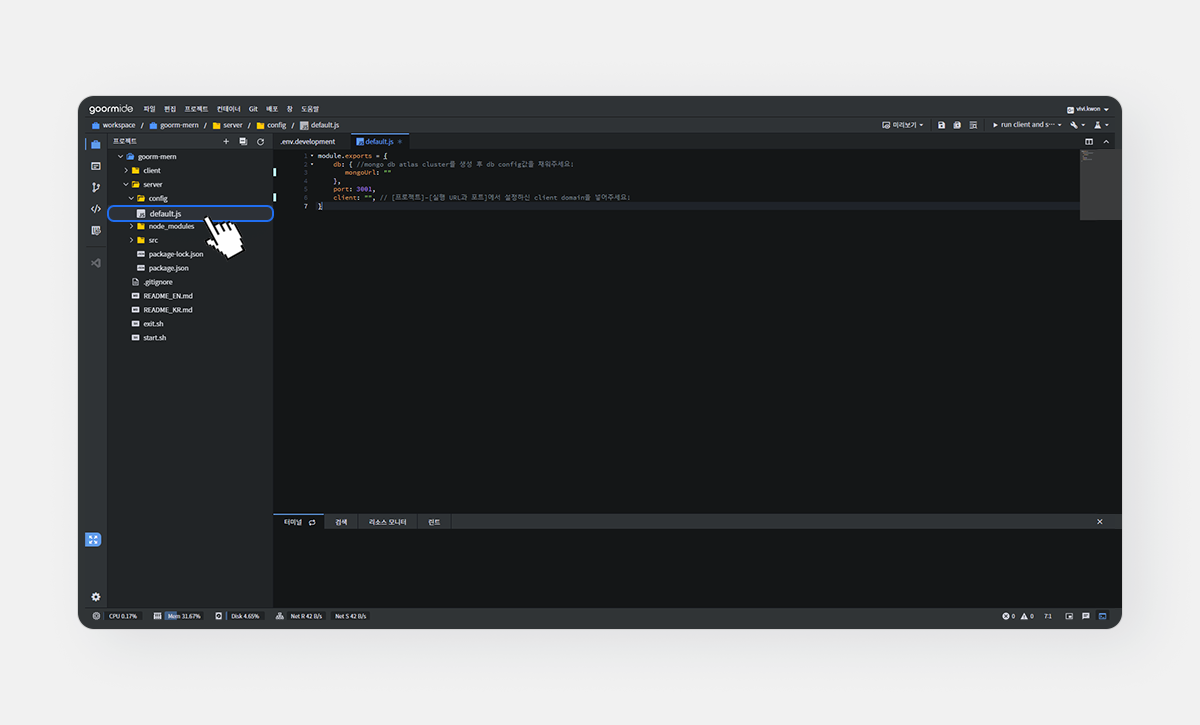
1) 왼쪽 프로젝트 디렉터리에서 server/config/default.js 파일을 더블클릭하면 오른쪽 에디터 영역에 파일이 열립니다.

2) 3행 mongoUrl과 6행의 client를 입력합니다.

① mongoUrl 부분에는 DB 연결을 위해 Mongo DB Atlas Cluster 정보를 입력합니다. Mongo DB Atlas Cluster 생성이 처음이라면 🔗가이드를 따라 진행해 주세요.
② client 부분은 3000 포트의 도메인 주소를 입력합니다.
③ 입력한 내용을 저장합니다. (단축키 : 윈도우 Ctrl+S / 맥OS Command+S)
5. 프로젝트 실행하기
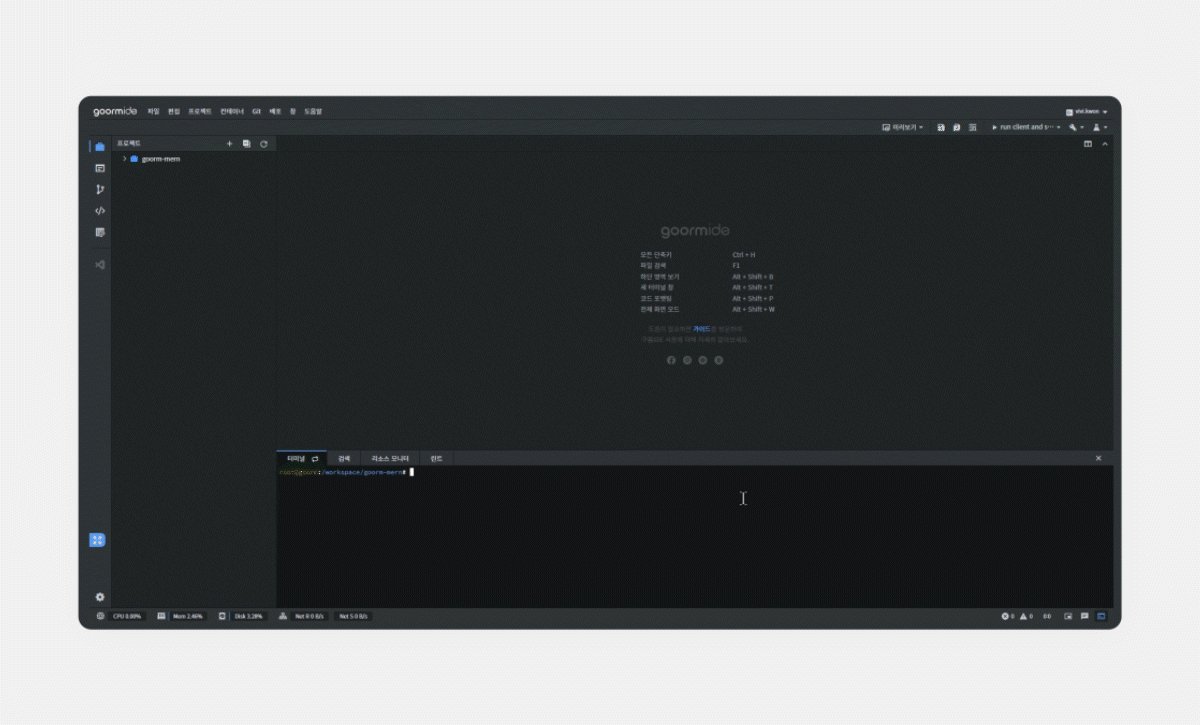
1) 터미널에 cd client && npm i && cd ../server && npm i && cd ..를 입력하고 Enter를 누릅니다. 클라이언트와 서버에 필요한 모듈이 자동으로 설치됩니다. 이용하고 계신 구름IDE 플랜과 네트워크 환경에 따라 다소 시간이 걸릴 수 있습니다.

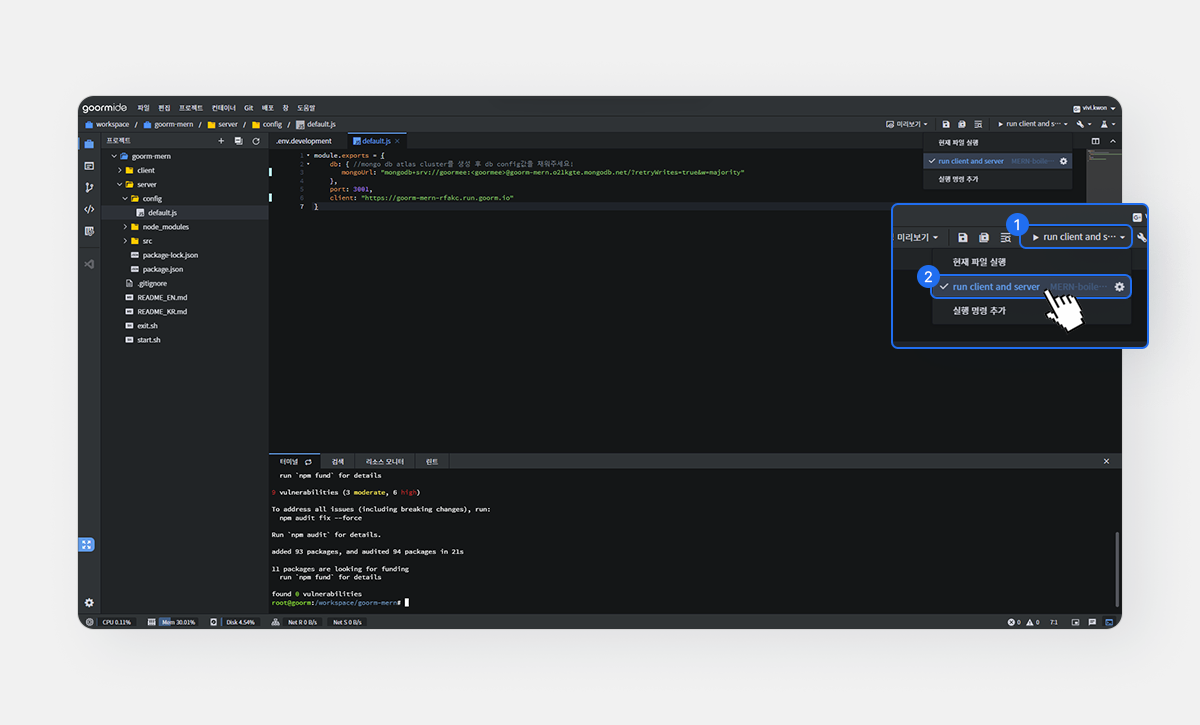
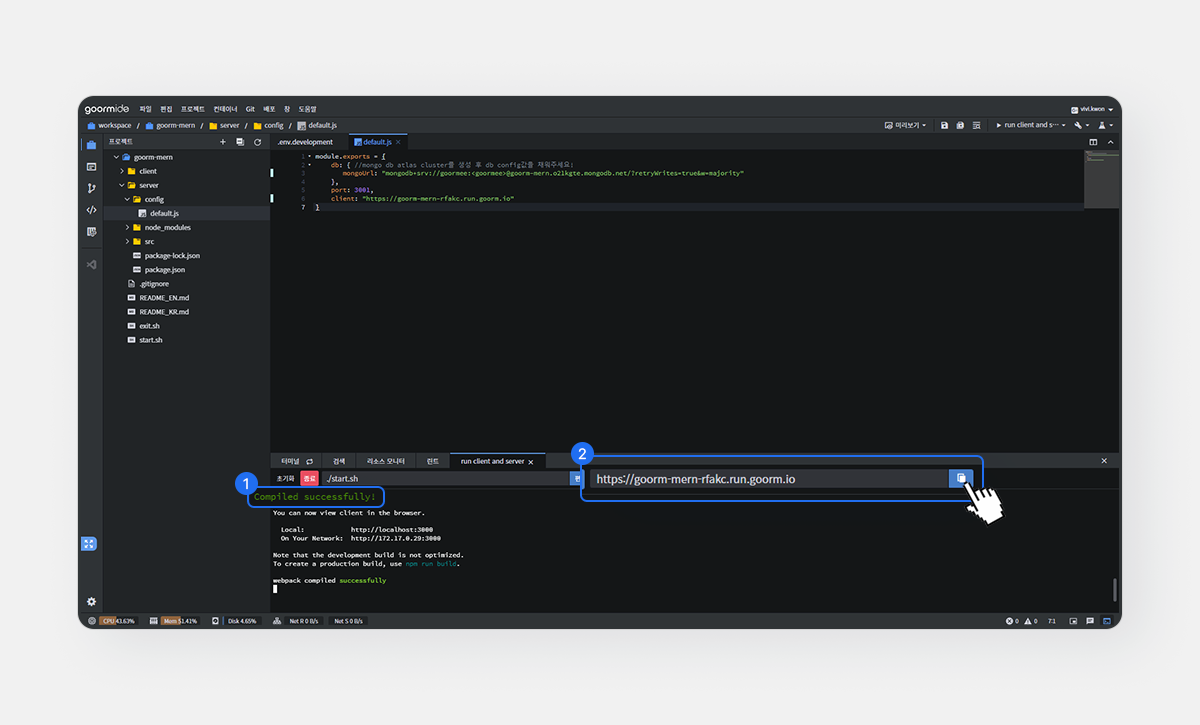
2) 모듈 설치가 끝났으면 오른쪽 상단의 [run client and server]를 클릭하여 프로젝트를 실행해 봅니다.

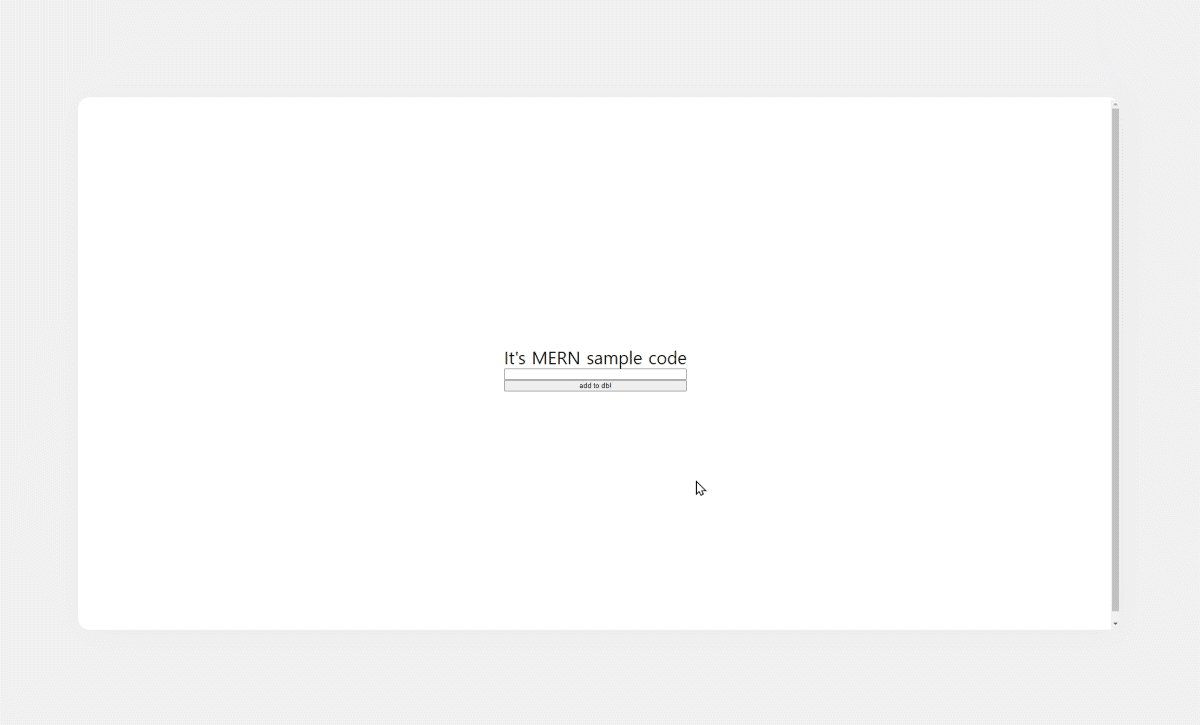
3) 정상적으로 실행되었다면 Compiled Successfully! 메시지를 확인하실 수 있습니다. client 도메인 주소를 클릭해 실행 결과를 확인합니다.

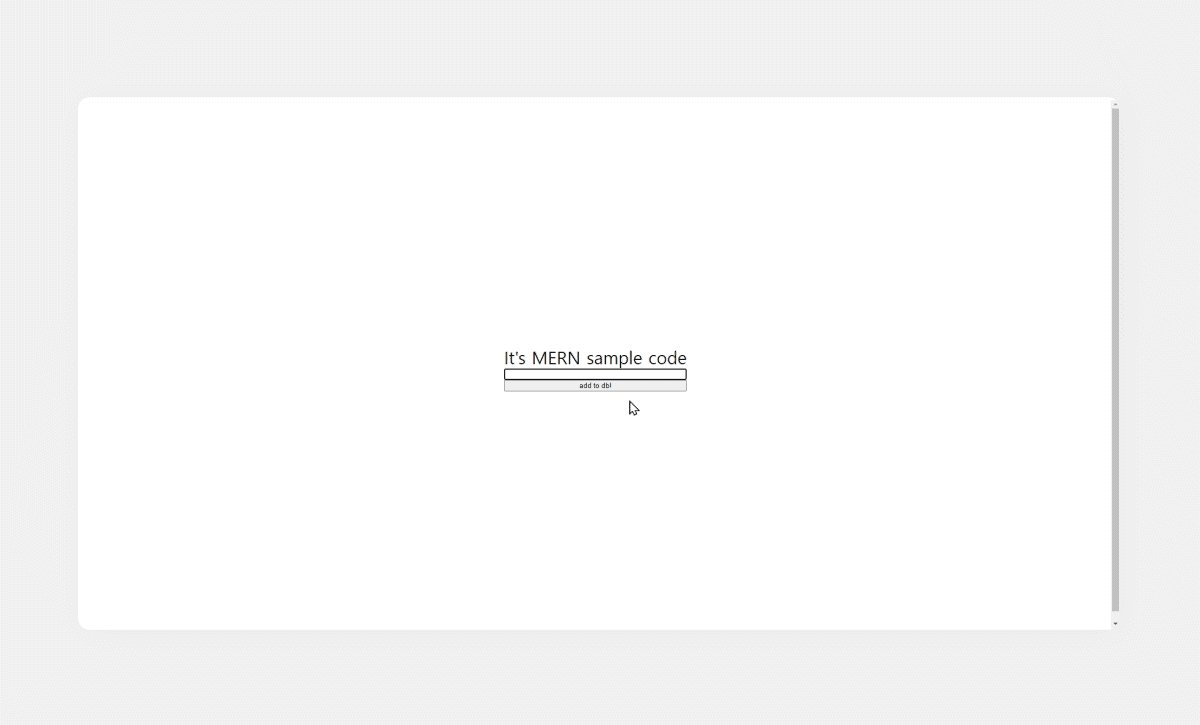
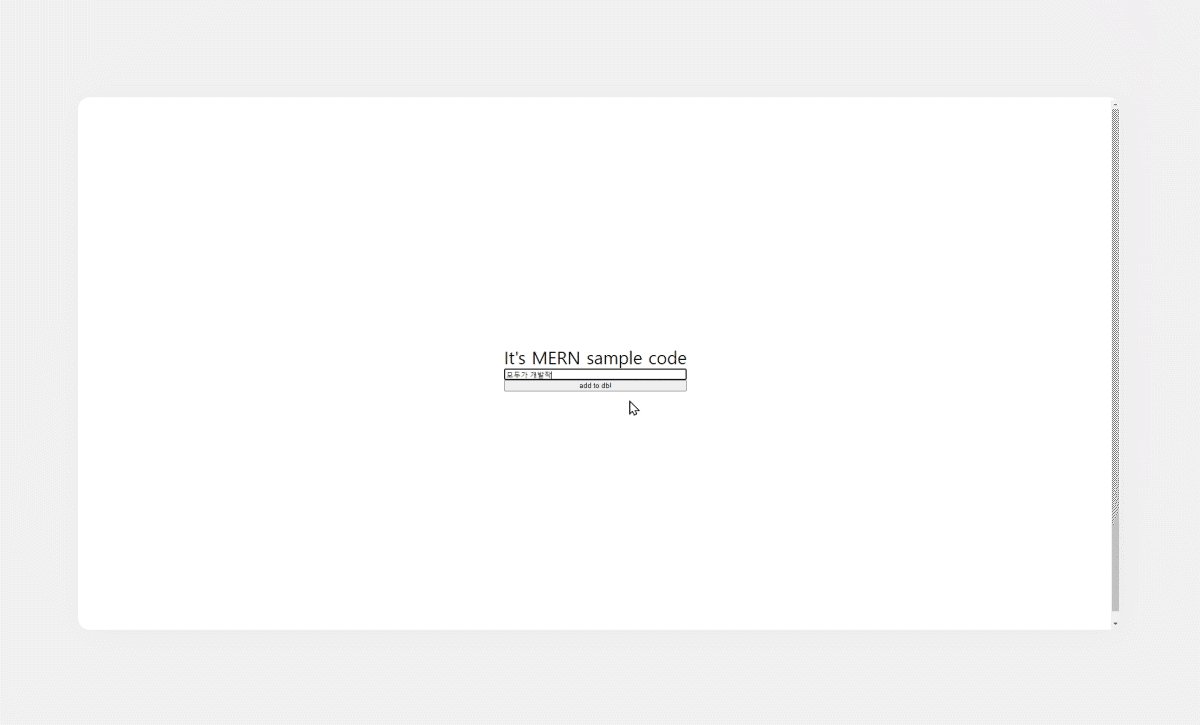
4) 입력하고 싶은 내용을 입력 후 [add to db!]를 누릅니다.

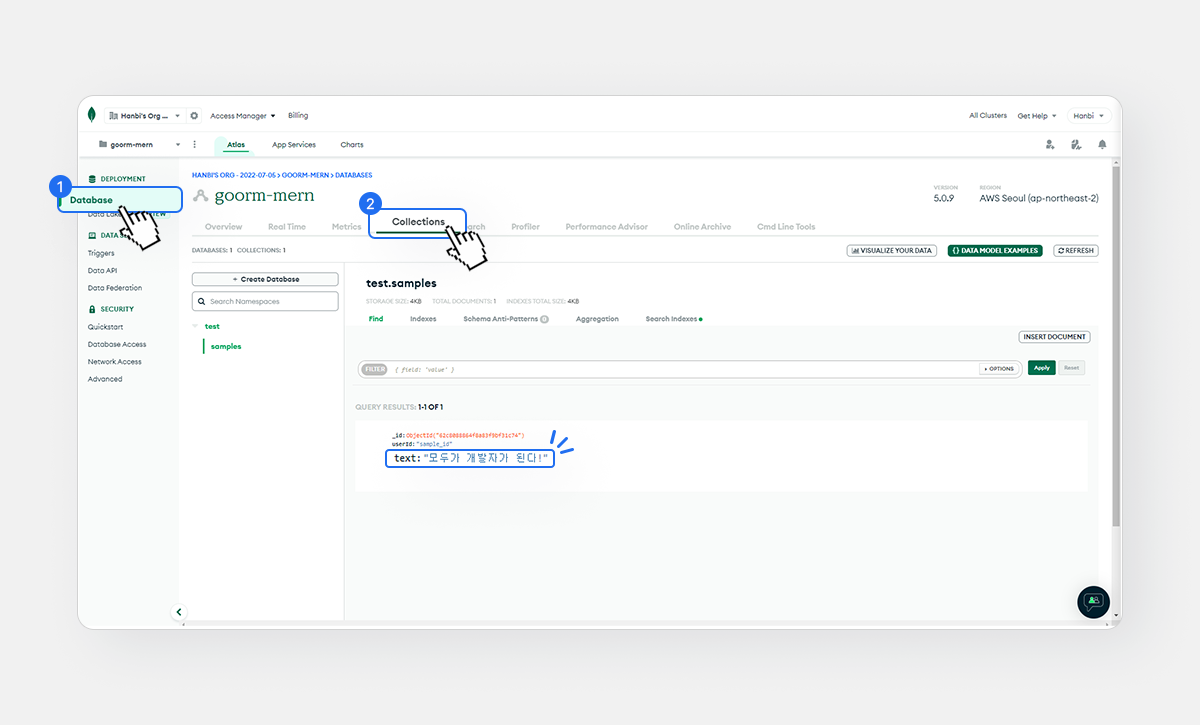
5) 입력한 내용이 DB에 저장되어 있는지 확인하려면 Mongo DB Atlas 페이지에 접속해 주세요. 로그인 후 왼쪽 메뉴 바 [DEPLOYMENT]-[Database]를 누릅니다. 클러스터 이름을 클릭한 후 [Collections] 탭에서 저장된 DB를 확인할 수 있습니다.

장점은 무엇인가요?
가장 큰 장점은 이미 대부분의 환경이 설정되어 있다는 거예요. 덕분에 최소한의 환경 설정으로 빠르게 웹 페이지를 개발할 수 있습니다.
어떤 프로젝트를 진행할 수 있을까요?
- 오늘의 To Do List
- 쇼핑 플랫폼 클론 프로젝트
- 주문/배달 관리 플랫폼 프로젝트
여러분의 아이디어만 있다면 이 밖에도 다양한 프로젝트를 진행할 수 있습니다. MERN Boilerplate를 활용한 프로젝트 진행 과정도 곧 소개해 드릴게요.
이런 분들에게 추천해요
- ‘JavaScript를 다뤄보긴 했는데 뭘 할 수 있지?’ JavaScript 언어 하나로 프론트엔드부터 백엔드까지 모두 다뤄볼 수 있습니다.
- ‘프로젝트를 시작하면서 파일 구조를 어떻게 설정하면 좋을지에 대한 감을 잡고 싶다!’ 구름 개발자가 직접 구성한 보일러플레이트가 도움이 될 거예요.
- ‘많은 웹 기술 스택 사이에서 어떤 걸 선택해야 할지 모르겠다’ 입문 개발자분들이 쉽고 빠르게 맛보기 좋은 보일러플레이트입니다.
- ‘프론트엔드와 백엔드 각각의 매력을 알아보고 싶다’
- ‘스타트업과 예비 유니콘 기업이 많이 사용하는 MERN 스택을 경험해 보고 싶다’
- ‘만들어보고 싶은 웹 프로젝트의 주제가 확실하다’
이미지팩을 활용하면 무려 4개의 토이 프로젝트를 최소한의 환경 구성으로 진행할 수 있습니다. 4가지 이미지팩 별로 구현할 수 있는 결과물도 미리 볼 수 있어요. 포트폴리오가 고민이거나 똑같은 개발 환경 세팅이 필요한 스터디를 진행하고 있다면 자유롭게 활용해 보셔도 좋겠습니다.
Spring&React Boilerplate, 오픈 API를 활용한 웹 만들기, 커스텀 채팅 웹 만들기 이미지팩도 차근차근 알아볼게요.
Edit Vivi Design Lily
MERN이 MERN지
궁금하다면?