안녕하세요. 구름IDE 스쿼드의 프로덕트 디자이너 주디(judy) 입니다.
데이터를 기반으로 의사결정을 하는 곳이 비단 IT 업계뿐만은 아닐 겁니다. 중요하지만 디자이너 입장에선 어렵고 막연하기도 하지요.
구름IDE 스쿼드에서 진행한 A/B 테스트에 함께한 덕분에 데이터 기반의 디자인을 좀 더 이해하게 되었습니다. 제가 프로덕트 디자인을 하며 데이터를 어떻게 경험했는지 그 과정을 공유해보겠습니다.
ⓘ A/B 테스트 : 두 요소 중 어떤 것이 더 좋은 효율을 내는 지 일정한 시간을 두고 비교해보는 방법론
A/B 테스트를 한 이유
우리 팀의 목적 중 하나는 더 많은 사람이 구름IDE를 사용하는 것입니다. 이를 위해 그로스 마케터가 데이터를 분석하여 임팩트가 큰 문제를 정의하고 가설을 도출하게 되죠.
우리는 신규 유저의 퍼널 중 이탈률이 가장 높은 메인 페이지의 CTA 버튼 클릭률을 개선하는 것이 MAU 성장이라는 목표 달성에 큰 임팩트를 줄 것이라 정립했습니다. 이렇게 5개월에 걸친 구름IDE CTA 버튼 클릭률 개선 A/B 테스트 대장정이 시작되었습니다.
테스트 여정
첫 번째 테스트 : 문구 VS 문구
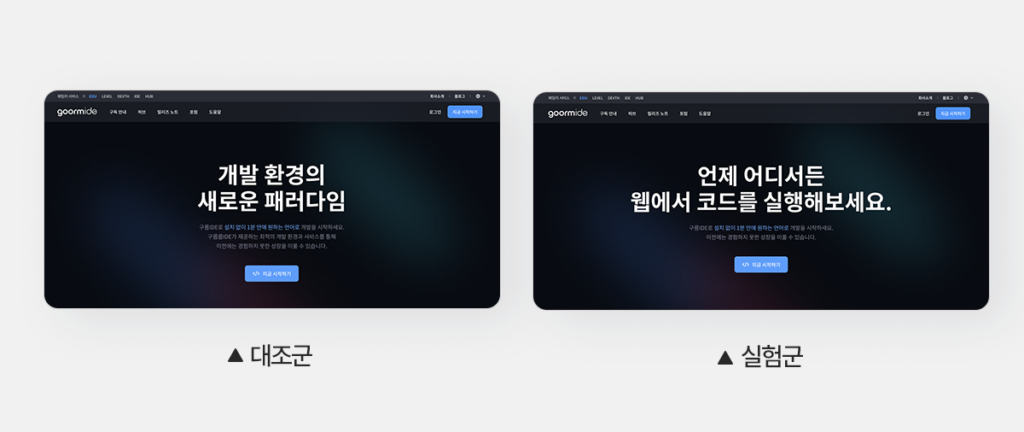
메인페이지는 왜 이탈률이 높았을까요? 신규 유저는 왜 아무런 액션 없이 이탈했을까요? 저희는 메인페이지에 도착했을 때 사용자가 처음 마주하는 메시지의 설득력이 약하다고 판단했습니다. 그래서 세운 가설은 다음과 같습니다.
‘구름IDE를 직관적으로 설명했을 때 CTA 버튼 클릭률이 상승할 것이다.’

그 결과, CTA 버튼 클릭률이 2% 상승했습니다. 5% 상승이 목표였기 때문에 더 공격적인 가설 하에 추가 테스트를 계획했죠.
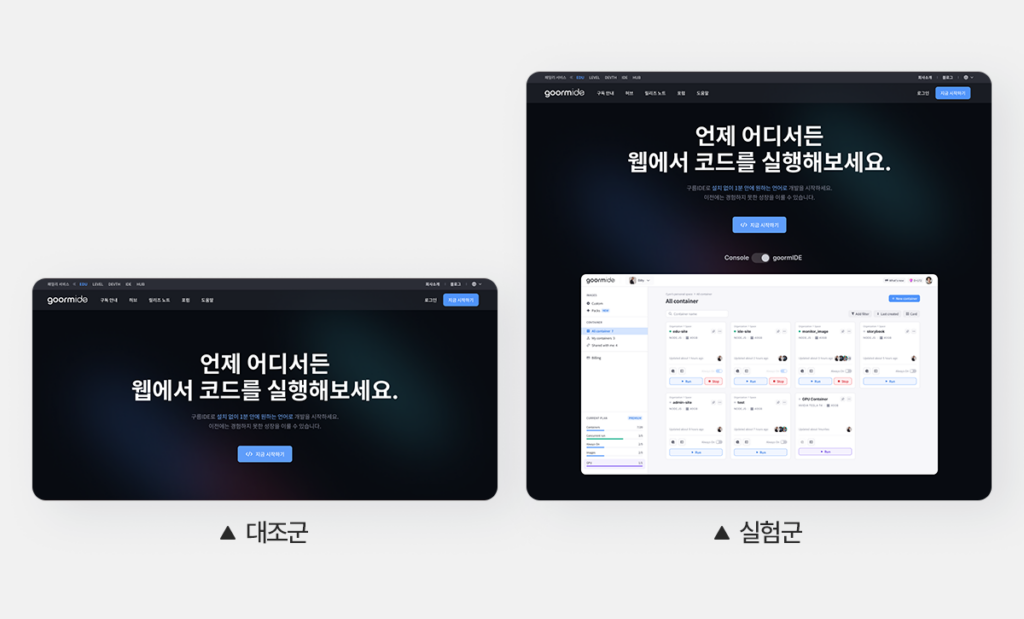
두 번째 테스트 : 문구 VS 문구+이미지
구름IDE를 더 직관적으로 보여주기 위해 이미지를 추가했습니다. 실제 서비스 경험을 예상할 수 있도록 구름IDE의 콘솔과 에디터 이미지를 토글로 보여줬죠.
‘이미지를 사용하여 구름IDE를 설명하면 직관성이 높아져 CTA 버튼 클릭률이 상승할 것이다.’

두 번째 테스트는 첫 번째 테스트보다 실험군 간 차이가 크기 때문에 당연히 결과도 드라마틱하게 개선될 거라 기대했습니다. 하지만 결과는 예상과는 달랐어요. 시각적인 정보를 추가한 실험군이 더 낮은 CTA 버튼 클릭률을 기록했죠.
세 번째 테스트 : 컨셉
테스트 결과가 기대보다 부진했던 탓에 약간의 답답함을 느꼈습니다. 그래서 세 번째 테스트에서는 두가지 변화를 주어 돌파구로 삼으려 했죠.
먼저, A/B 테스트를 MVT 테스트로 변경했습니다. MVT 테스트는 다변량 테스트로 불리기도 하는데요. A/B 테스트는 2개의 실험군을 비교하는 반면 MVT 테스트는 여러 실험군을 동시에 테스트할 수 있어 테스트 시간을 단축할 수 있다는 이점이 있죠.
그리고 테스트 주제를 바꿨습니다. 이전과 다른 관점으로 도출한 가설이 필요하다고 생각했거든요. 이전 테스트에서는 세부 요소를 개선하는 방향이었다면 이번엔 구름IDE를 잘 설명할 수 있는 컨셉 자체를 찾고자 했죠.
1) 컨셉 도출
유저의 행동 동기를 유발할 수 있는 소구 포인트에서 세가지 컨셉을 도출했습니다. 기존안을 포함하여 총 네가지 컨셉안으로 테스트를 설계했습니다.
컨셉 A. 대조군 ‘기존안’
컨셉 B. 서비스 기능 강조 ‘편리한 에디터 UI’
컨셉 C. 서비스 가치 강조 ‘고객 사례’
컨셉 D. 서비스 지표 강조 ‘글로벌 데이터’
2) 컨셉을 반영한 디자인
이제 프로덕트 디자이너인 제가 가장 깊은 고민을 하는 순간입니다. 대조군 외 3가지 컨셉을 각각 어떻게 표현해야 할까요?
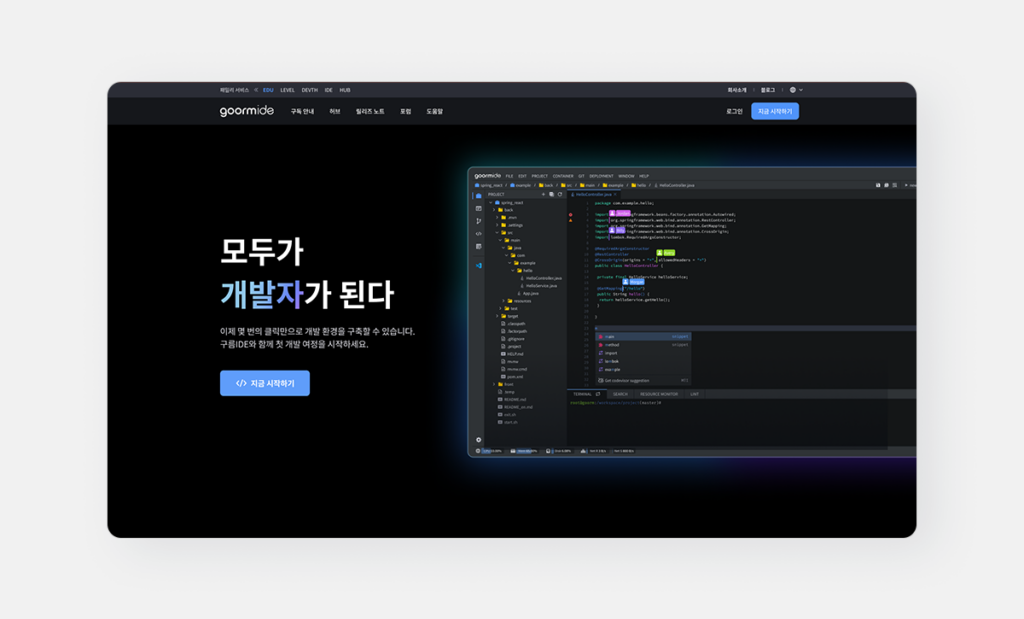
컨셉 B. 편리한 에디터 UI
B 컨셉은 에디터 UI의 편리성을 강조하는 데 집중했습니다. 에디터 화면에 시선이 가도록 부수적인 디자인 요소는 제거했어요.

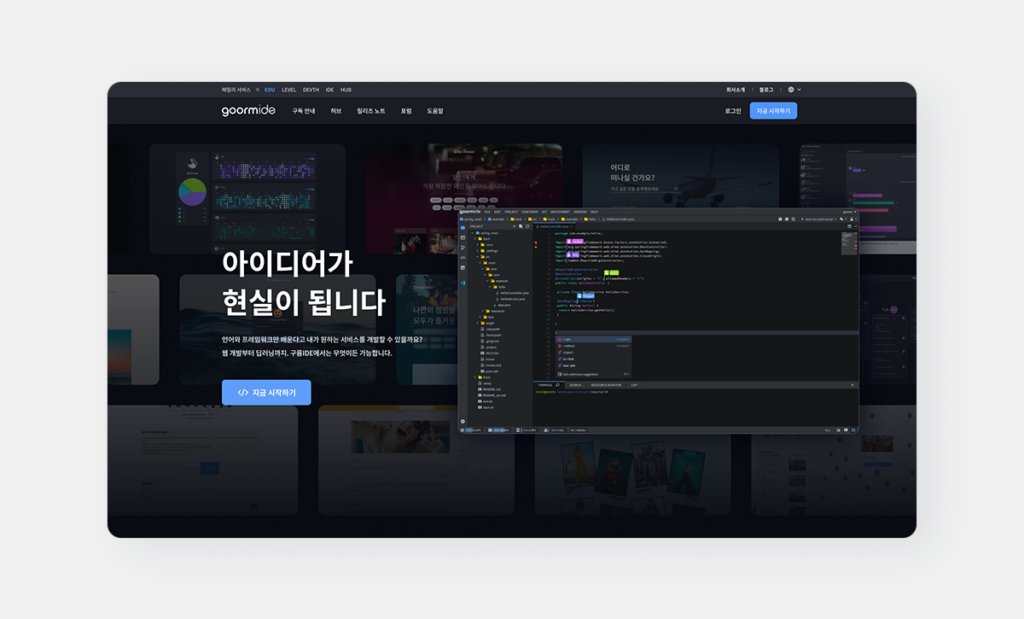
컨셉 C. 고객 사례
C 컨셉에서 디자인으로 표현하고자 했던 메시지는 ‘구름IDE를 사용하면 이런 결과물을 만들 수 있어요!’였습니다. 이를 위해 이제까지 구름IDE에서 제작된 멋진 프로젝트를 나열해서 유저의 상상력을 자극했어요.

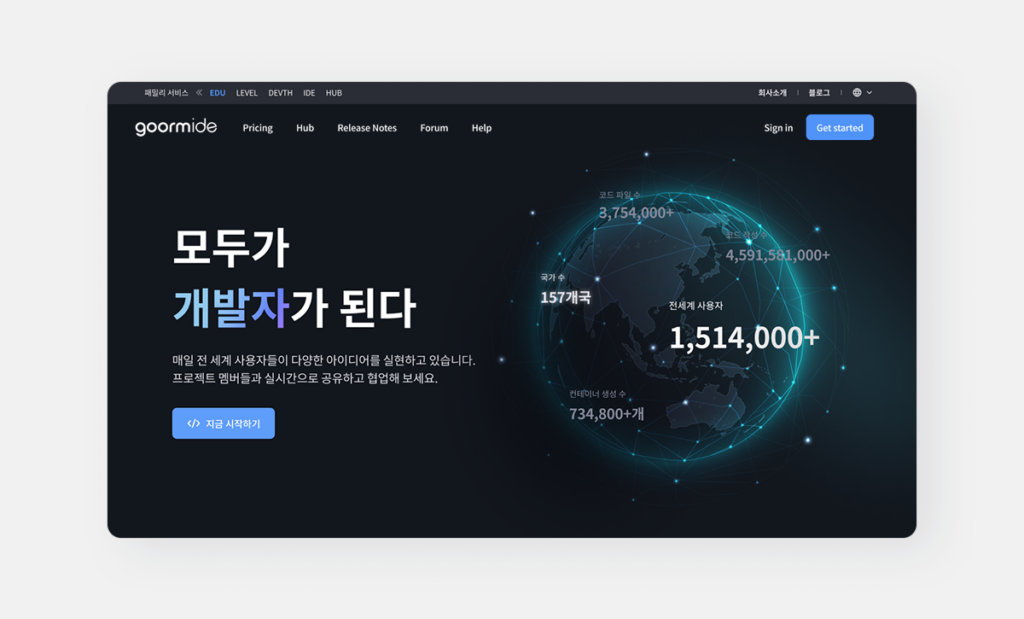
컨셉 D. 글로벌 데이터
D 컨셉에서는 다양한 국적의 사람들이 사용하고 있는 세계적인 서비스라는 점을 강조하기 위해 지구를 모티브로 활용했습니다. 구름IDE가 달성한 숫자를 직관적으로 노출하고 신뢰를 줄 수 있도록 무게감 있게 디자인했습니다.

3) 테스트 결과
이제 테스트를 위한 준비는 모두 끝났습니다. 자체 디자인 QA를 했을 때 서비스 가치를 소구한 C안이 가장 큰 개선을 보일 거라 예상했는데요, 예상과는 다르게 D안이 가장 높은 CTA 클릭률을 보였습니다. 기대를 했던 C안은 대조안 대비 약 -28%가 개악된 반면, D안은 약 7%나 개선되었죠.
D안은 CTA 클릭률 뿐만 아니라 이후 전환 행동에서도 개선된 추이를 보였습니다. 특히 한국 대비 외국에서 2배 이상의 개선율을 보인 점을 의미있게 해석했는데요, 각 언어권의 컨셉 수용 정도를 파악할 수 있었습니다.
결과적으로 각 언어권 별 CTA 클릭률, 이후 전환 행동 지표를 종합적으로 분석하여 D안이 가장 좋은 안이라 판단할 수 있었습니다.
테스트를 하며 배운 점
A/B 테스트도 MVT 테스트도 언제나 답은 아닙니다. 단번에 의미 있는 결과를 내기란 어렵기도 하고요. 유저 입장에서 고민했지만 제 생각과 유저의 생각이 다를 수 있음을 테스트를 하며 경험했습니다. 그럼에도 프로덕트 디자이너가 데이터를 기반으로 디자인하는 것에는 분명한 장점이 있습니다. 이번 글에서 주로 다룬 CTA 클릭률 외에도 퍼널 내 행동 세부 지표를 보며 내가 만든 디자인에 대한 확신을 데이터를 보며 쌓아갈 수 있으니까요.
구름은 히트맵, 리코딩 등 다양한 기능을 활용하여 테스트를 고도화하고 있습니다. 앞으로도 꾸준한 실험을 통해 더 좋은 서비스를 만들겠습니다.
함께 할 프로덕트 디자이너를 찾습니다
구름에서는 데이터 기반으로 의사소통하는 것을 중요하게 생각합니다. 이를 위해 Google Analytics, Amplitude, Hackle, Smartlook 등 다양한 데이터 툴을 활용하고 있습니다. 함께 데이터를 기반으로 구름 서비스의 사용성을 개선할 디자이너를 찾고 있어요. 아래 채용 공고에 많은 관심 부탁드립니다.
Text Judy Edit Ian Design Lily