하나의 서비스나 프로젝트를 완성하려면 개발에 앞서 준비해야 할 단계가 많습니다. 그 중 환경 설정은 개발하기 전에 꼭 필요한 단계입니다. 숙련된 개발자라면 능숙하고 쉽게 할 수 있지만, 초심자라면 이것저것 비교하면서 구성에 시간을 많이 투자해야 해요.
초심자에게는 프로젝트에 필요한 최신 개발 환경을 빠르게 생성할 수 있는 치트키가 있으면 좋겠죠? 바로 구름IDE 이미지팩입니다. 컨테이너만 생성하면 바로 프로젝트를 시작할 수 있어요.
이미지팩을 소개합니다

스프링 부트(Spring Boot)와 리액트(React)는 많이 사용하는 조합이죠. 이번 이미지팩은 이 둘로 개발 환경을 구성한 보일러플레이트입니다.
이미지팩에는 API로 요청한 현재 시각을 화면에 그려주는 기본적인 세팅만 되어있습니다. 스프링 부트와 리액트 외 DB나 상태 관리 툴은 사용하지 않았기 때문에 자유롭게 활용하실 수 있는 게 장점이에요.
✅ 파일 구조 가이드라인
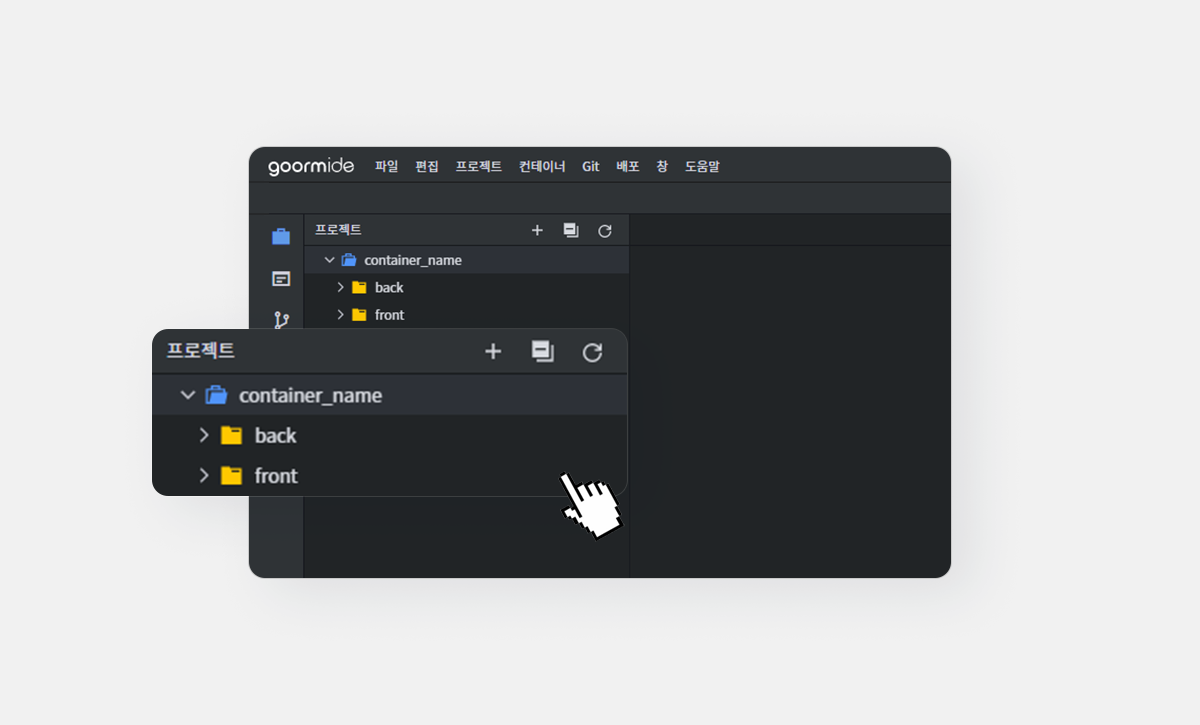
프론트엔드는 front 디렉터리에 있으며 하위 src 디렉터리에서 파일 구조를 확인할 수 있습니다.
front/src/App.js: 랜딩 페이지입니다.front/src/components/:Hello컴포넌트가 세팅되어 있습니다.front/src/api/: API를 요청해 데이터를 받아오는 함수가 있습니다.
백엔드는 back 디렉터리에 있으며 하위 src 디렉터리에서 파일 구조를 확인할 수 있습니다.
back/src/main/java/com/example/: 자바 파일을 작성하기 위한com.example패키지가 있습니다.back/src/test/java/: 테스트 파일을 작성하는 곳입니다.back/src/main/resources/: 스프링 부트에서 사용할 리소스를 담고 있습니다.back/src/main/resources/application.properties: 스프링 부트 전체 설정을 갖고 있습니다.
어떻게 생성하나요?
1. 이미지팩 컨테이너 생성하기
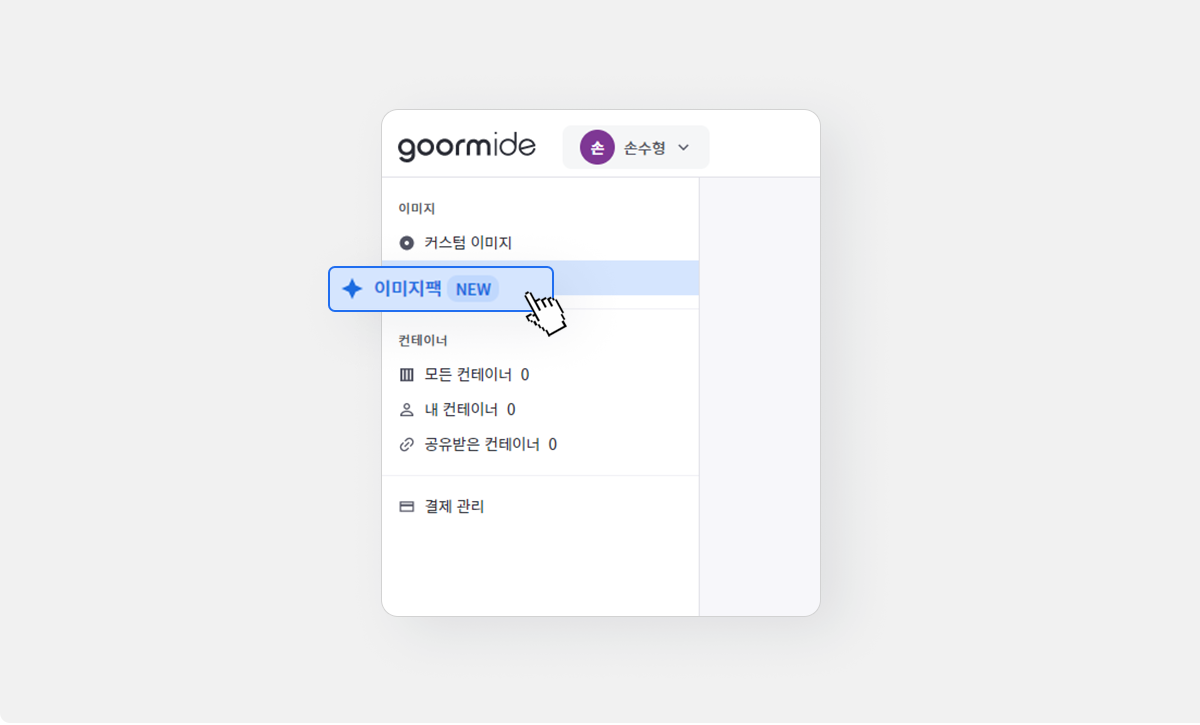
1) 콘솔 대시보드 왼쪽 사이드바에 있는 [이미지팩]을 누릅니다.

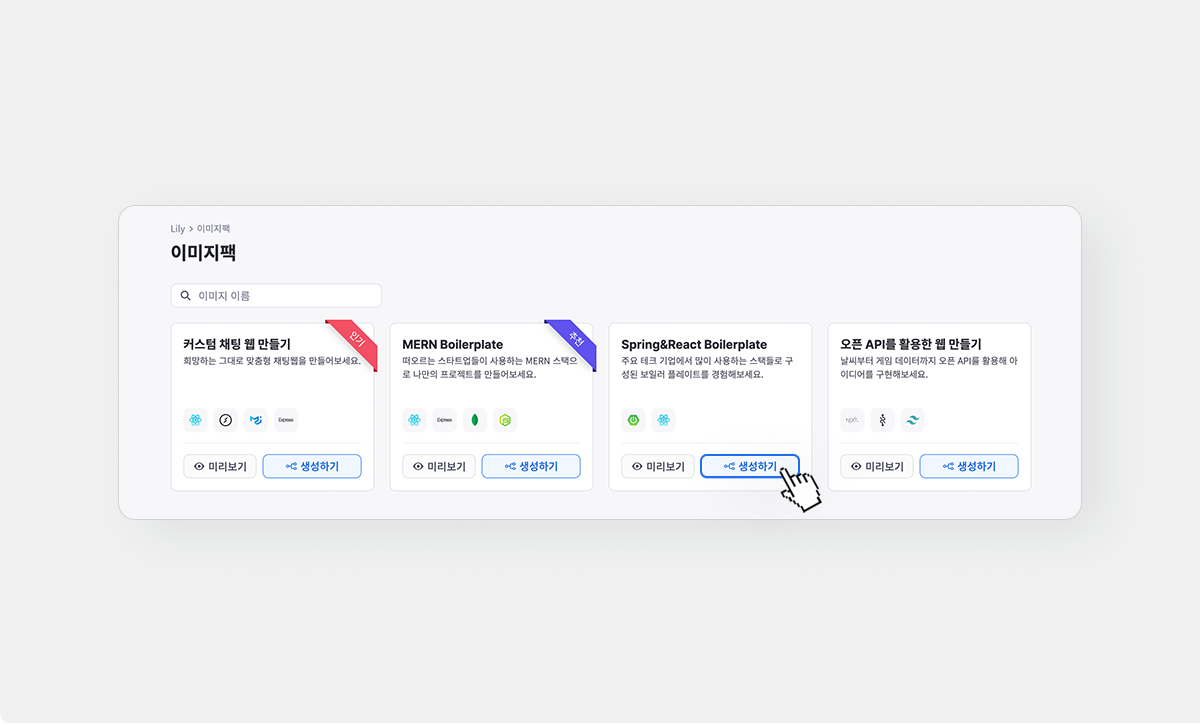
2) Spring&React Boilerplate 이미지팩 [생성하기]를 누릅니다.

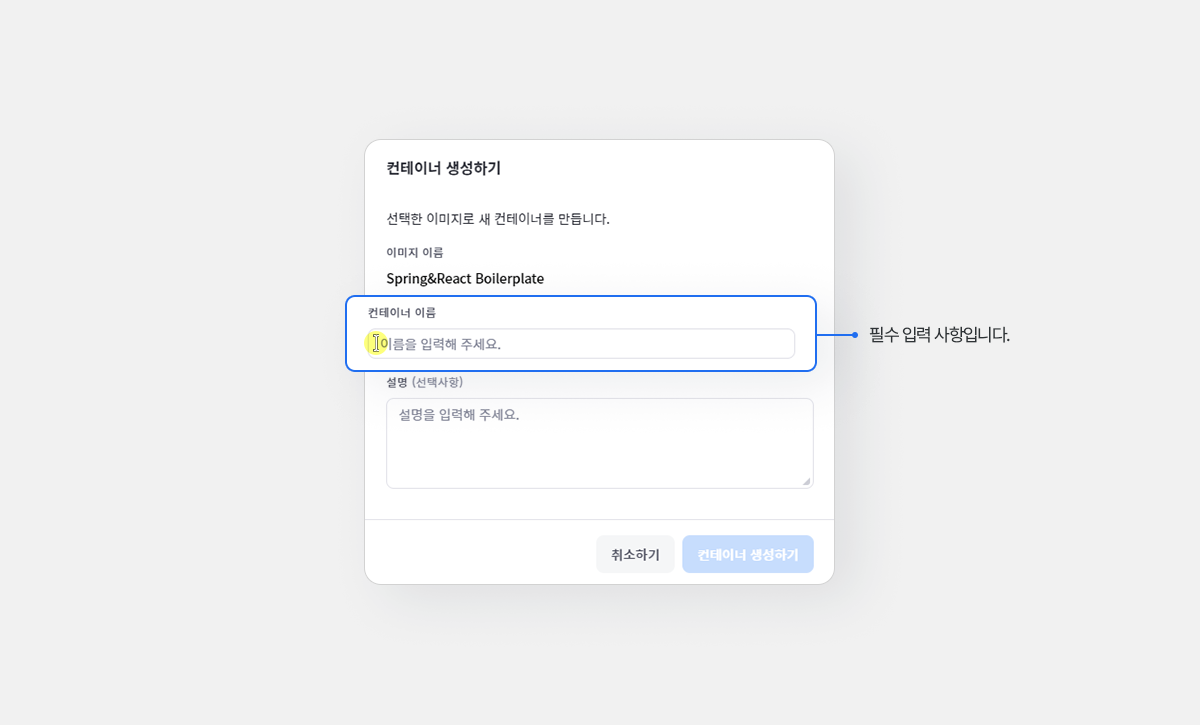
3) [컨테이너 이름]을 입력하고 [컨테이너 생성하기]를 누릅니다. [설명]은 선택사항입니다.

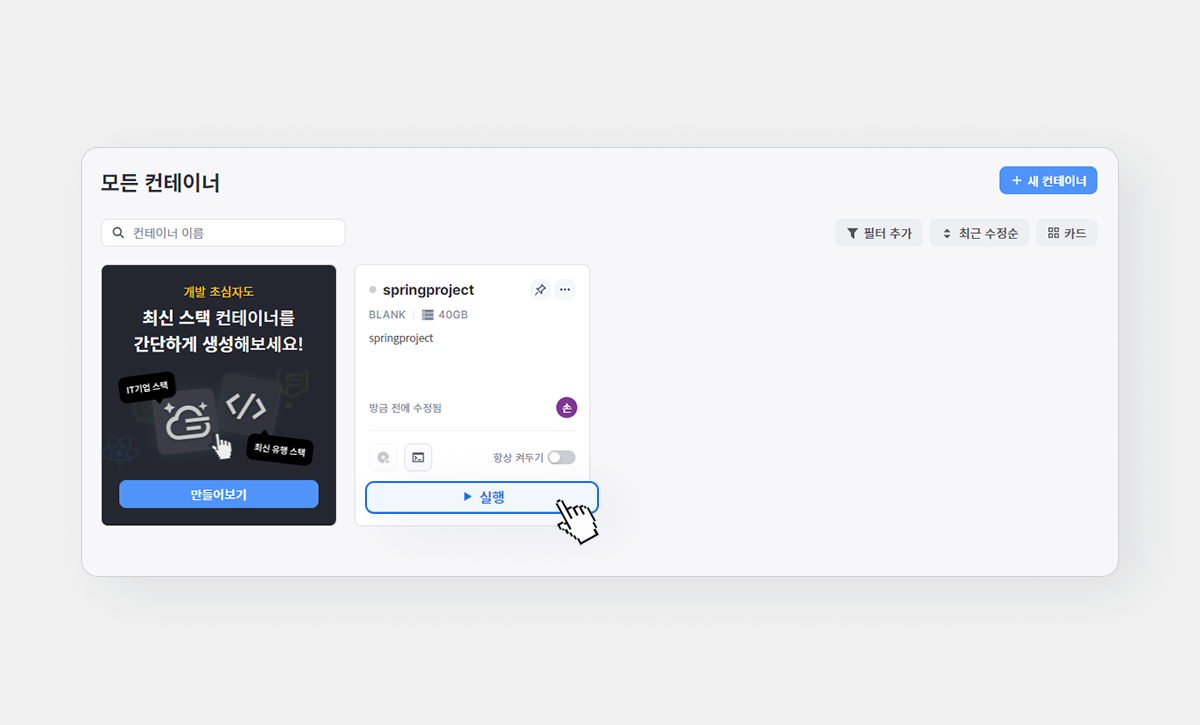
4) 컨테이너를 생성하는 데 잠시 시간이 걸립니다. 생성된 컨테이너에서 [▶ 실행]을 눌러 생성된 컨테이너를 실행합니다.

2. 도메인 주소와 포트 등록하기
3000 포트와 8080 포트에 도메인을 등록합니다. 3000 포트는 프론트엔드 서버, 8080 포트는 백엔드 서버입니다.
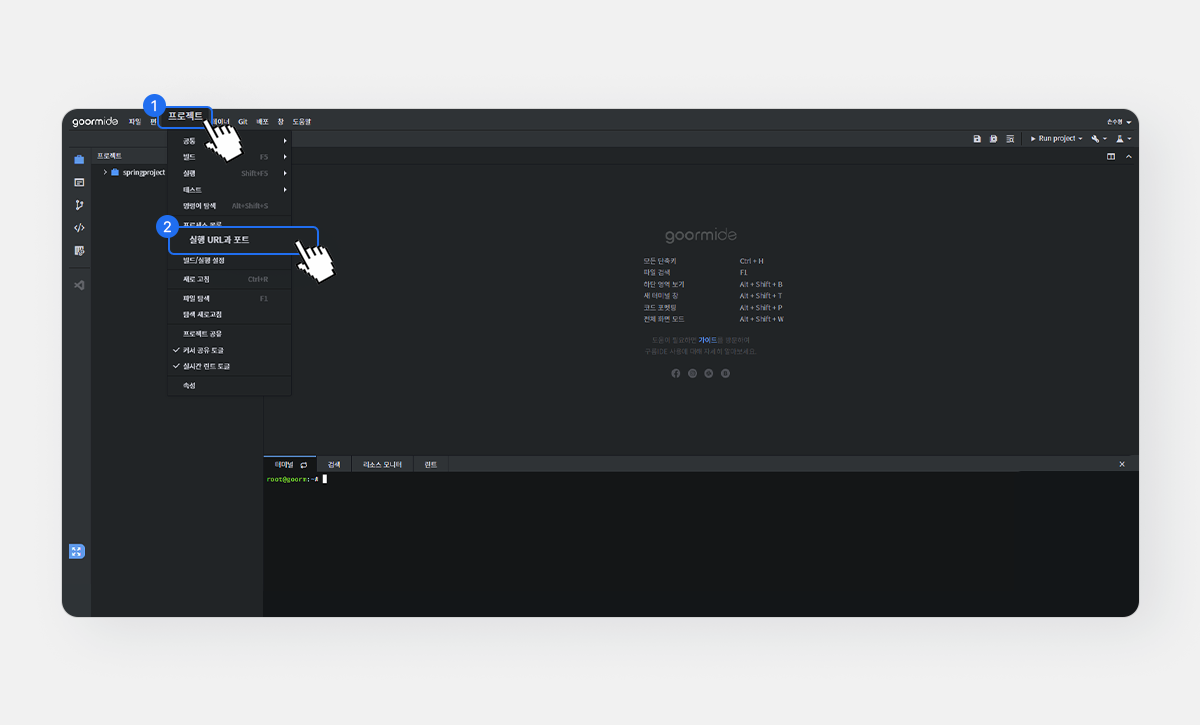
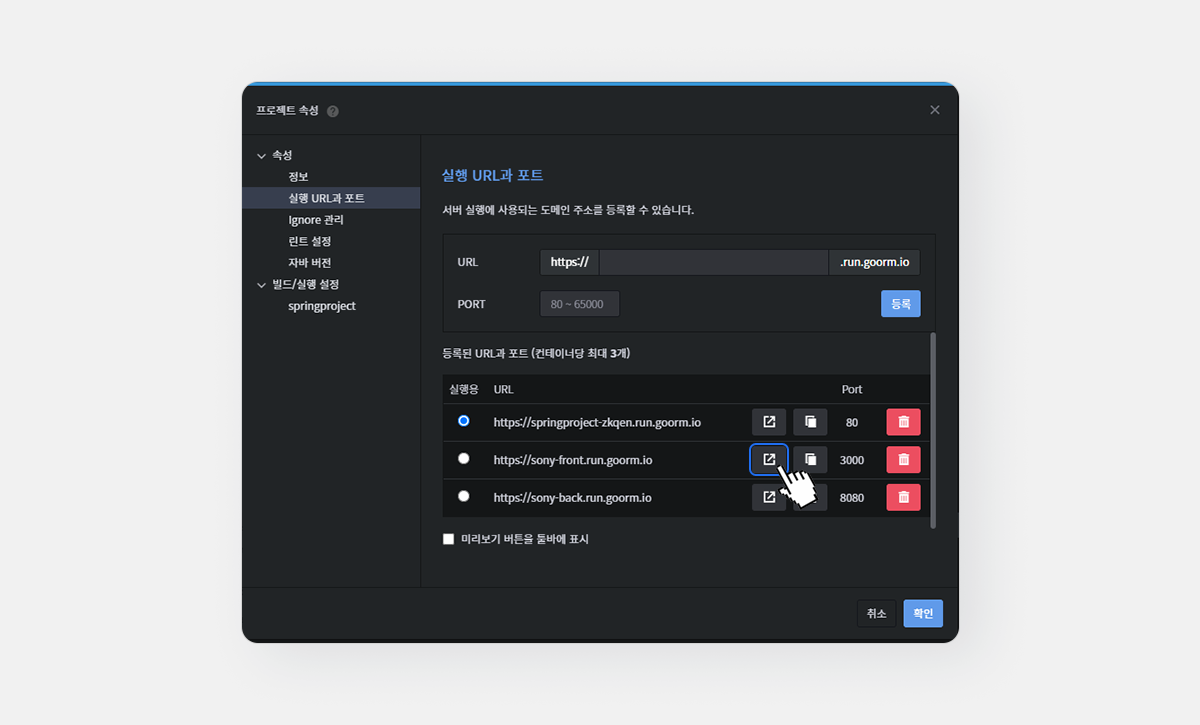
1) 상단 메뉴바 [프로젝트]-[실행 URL과 포트]를 누릅니다.

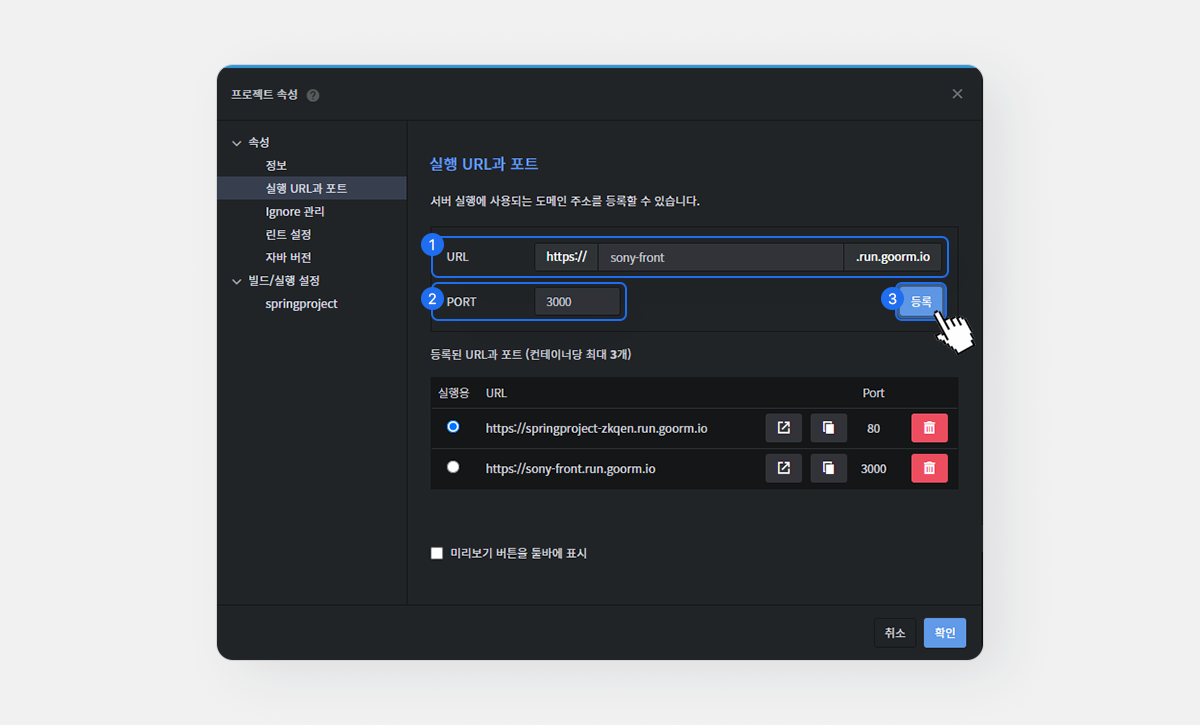
2) 지금은 80 포트만 등록되어 있습니다. 먼저 원하는 도메인을 입력하고 PORT에 3000을 넣고 [등록]을 누릅니다. 도메인 이름은 겹치지 않는 범위에서 마음대로 선택할 수 있습니다. 모든 설정을 마친 다음 3000 포트에 등록한 URL로 접속하면 프론트엔드 화면을 볼 수 있어요.

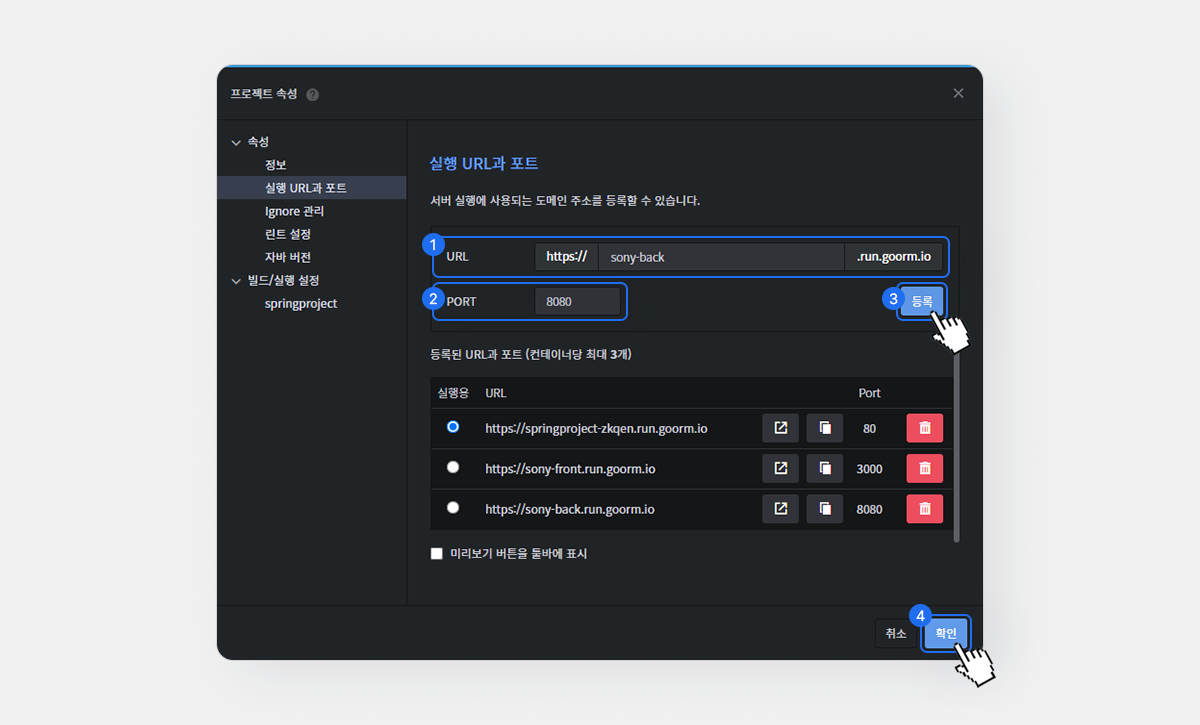
한 번 더 원하는 도메인을 입력하고 PORT에 8080을 넣고 [등록]-[확인]을 누릅니다. 이때 도메인은 3000 포트에 입력한 도메인과 달라야 합니다.

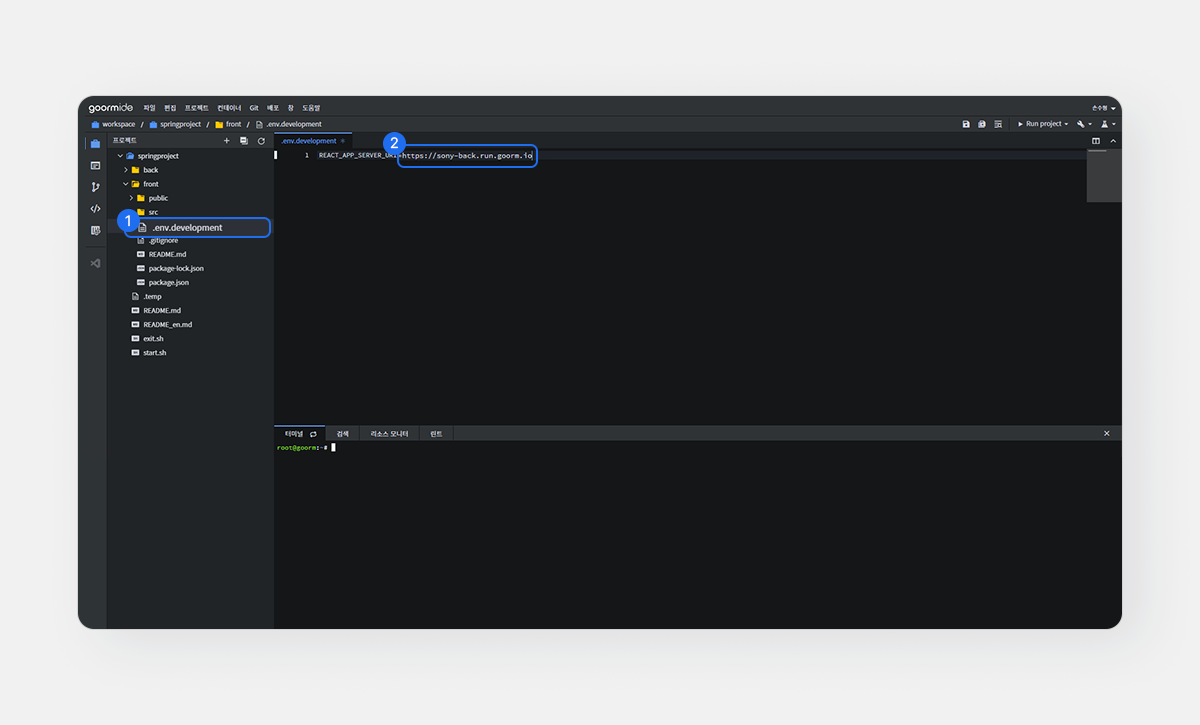
3) /front/.env.development 파일을 더블클릭합니다. 1행의 https://react-spring-test-2.run.goorm.io를 지우고 이전 단계에서 설정한 8080 포트의 도메인 주소를 입력합니다. 입력한 내용을 저장합니다.(단축키 : 윈도우 Ctrl+S / 맥OS Command+S) 프론트엔드 디렉터리에서 백엔드로 접근하려면 필요한 작업입니다.

3. 의존성 확인하기
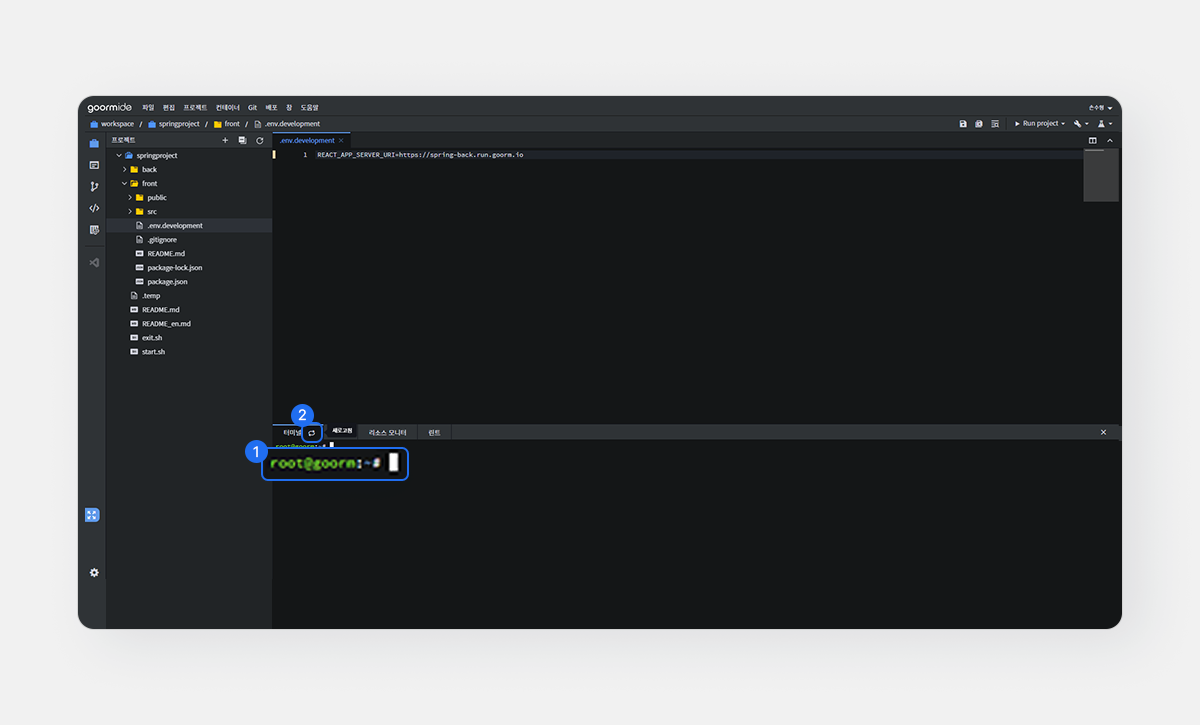
1) 터미널에서 현재 위치를 확인합니다. 만약 현재 위치가 하단 이미지처럼 /root(~)로 되어 있을 경우 터미널 옆 새로고침 아이콘을 누릅니다.

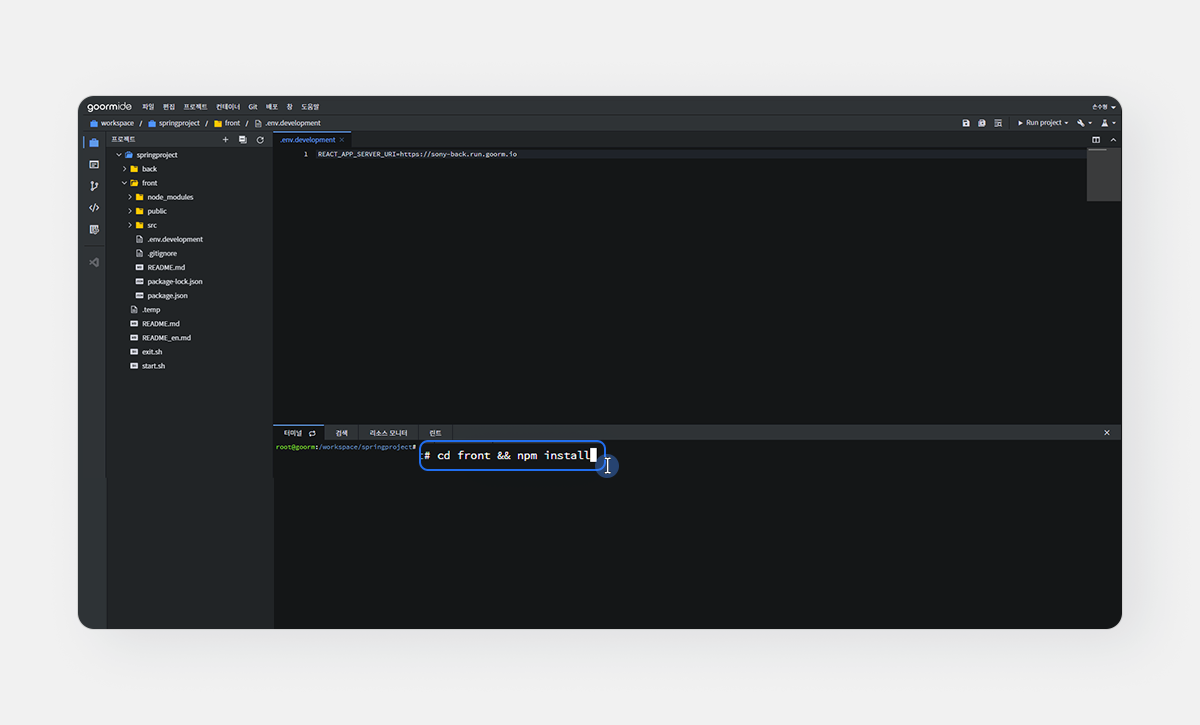
2) 터미널에 cd front && npm install 입력하고 Enter를 눌러 프론드엔드 서버에 모듈을 설치합니다.

4. 프로젝트 시작하기
3가지 방법으로 프로젝트를 실행할 수 있습니다.
방법 1. 스크립트 이용하기
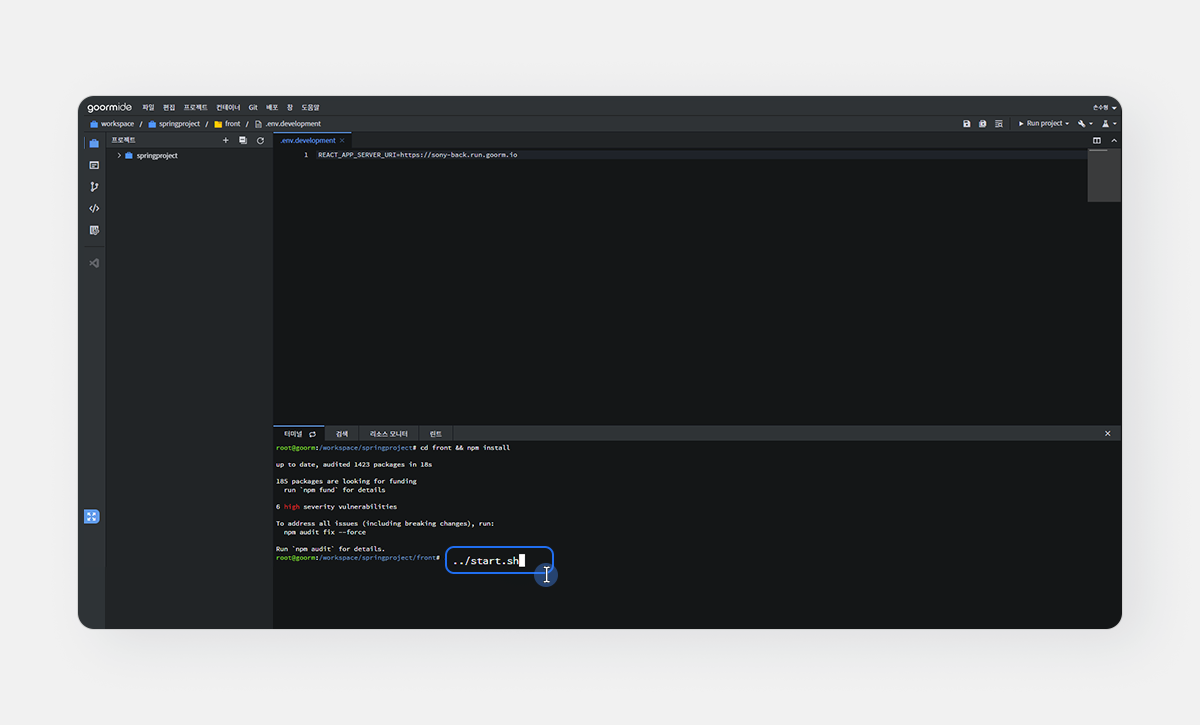
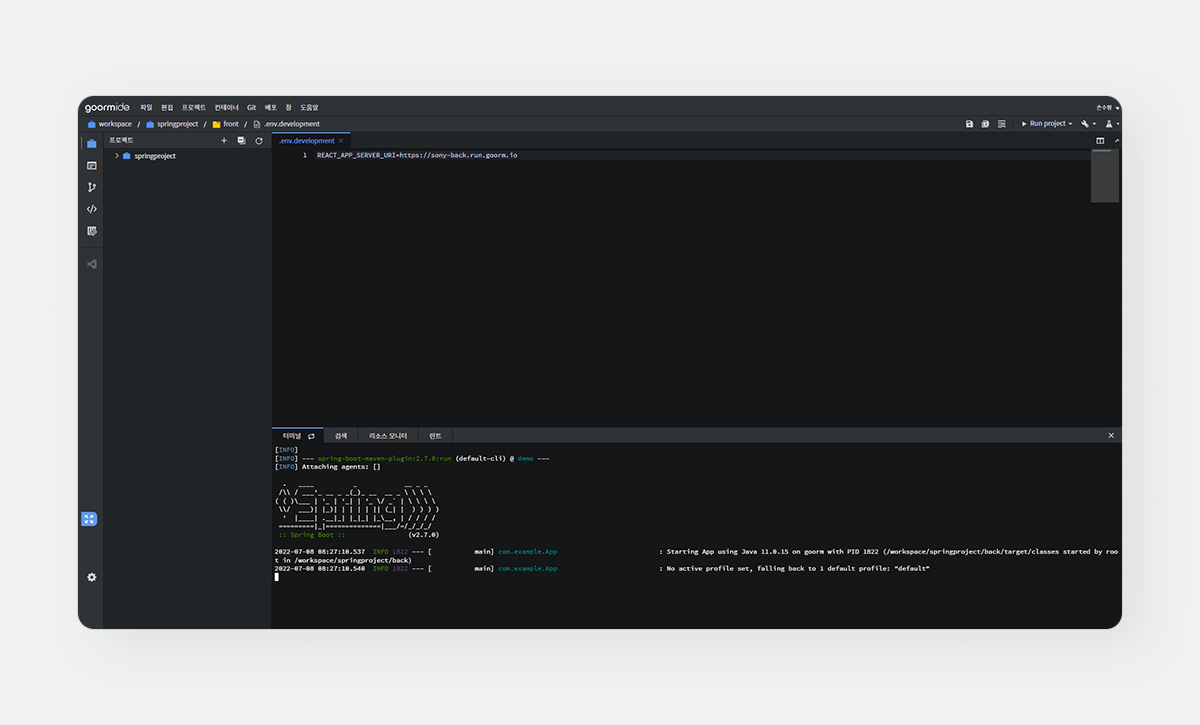
터미널에 ../start.sh를 입력하고 Enter를 누릅니다. 이용하고 계신 구름IDE 플랜과 네트워크 환경에 따라 다소 시간이 걸릴 수 있습니다.


방법 2. 직접 입력하기
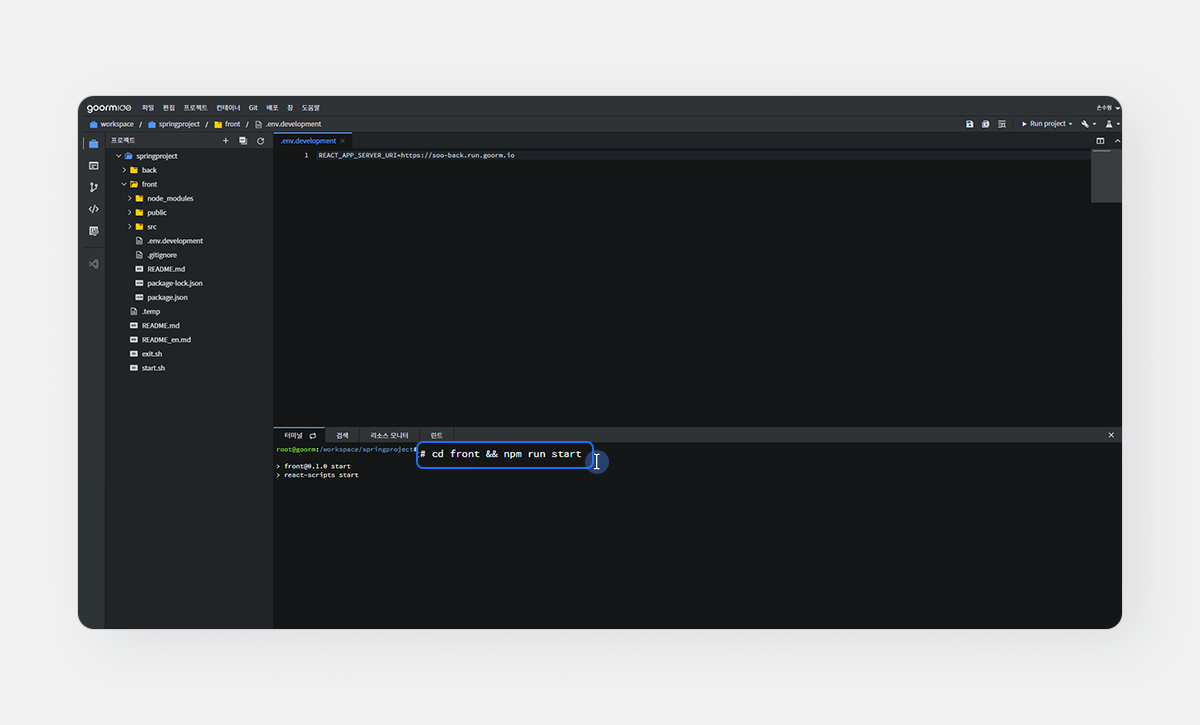
터미널에 cd front && npm run start 입력합니다. 프론트엔드를 실행하기 위한 작업입니다.

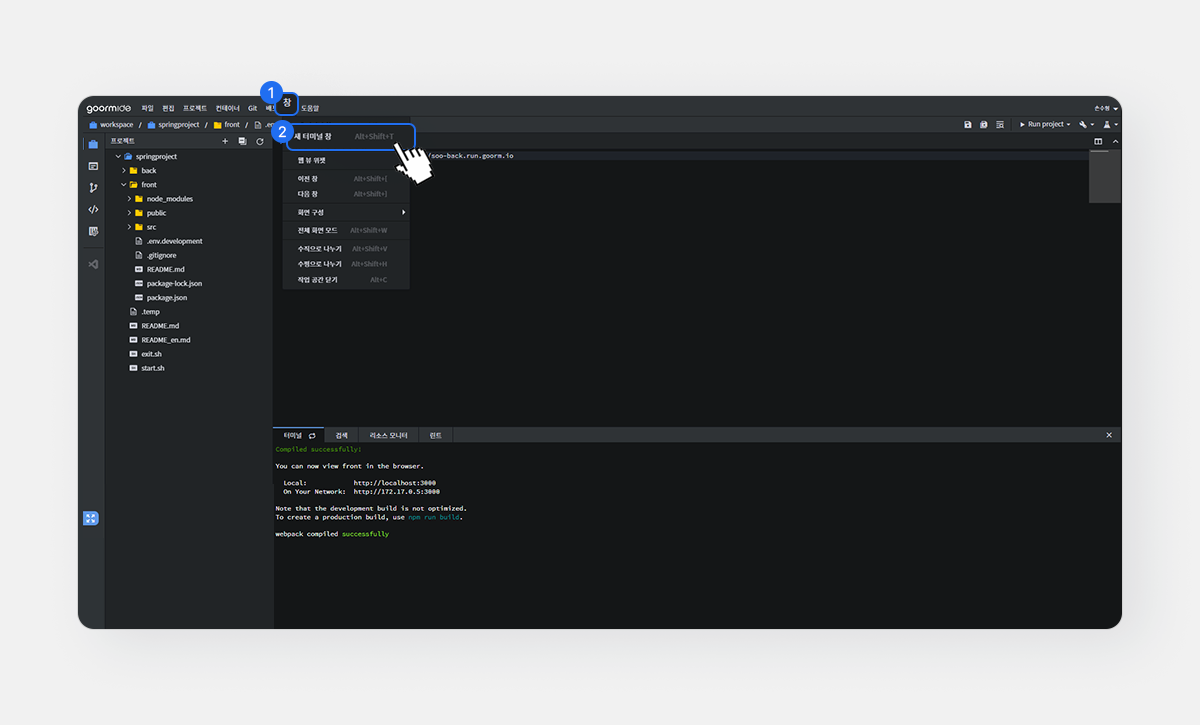
[창]-[새 터미널 창]을 눌러 새 터미널 창을 만듭니다.

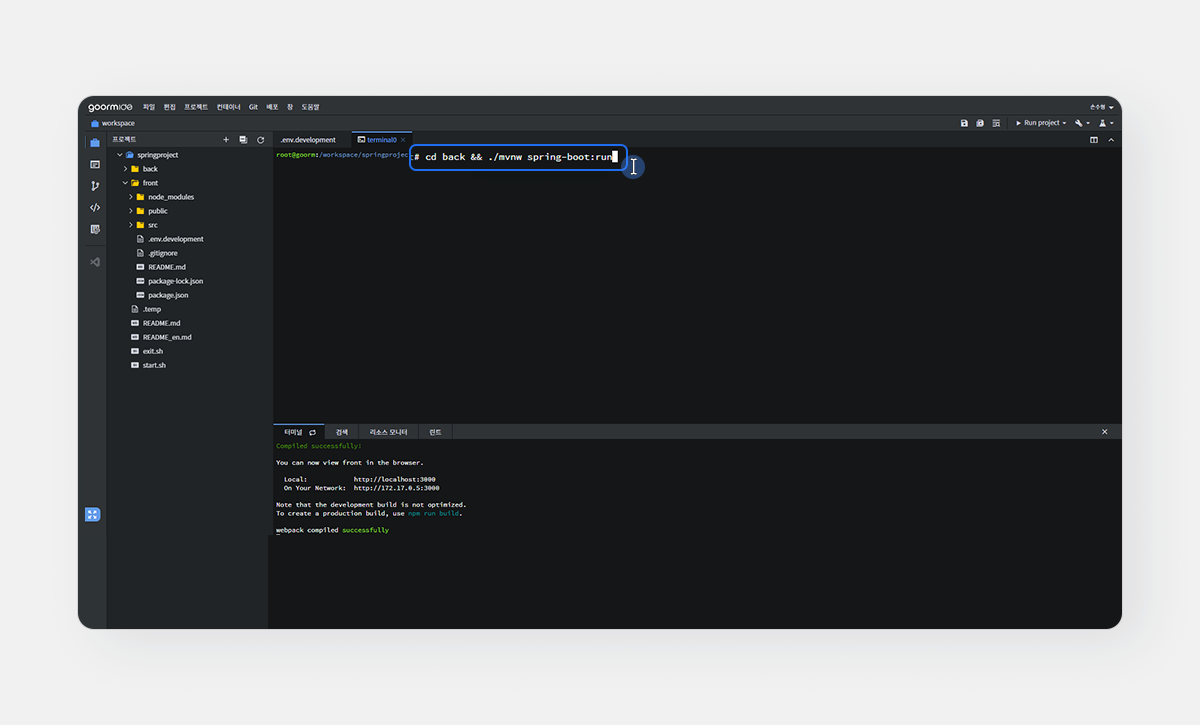
새로 만든 터미널 창에 cd back && ./mvnw spring-boot:run를 입력해 백엔드 서버를 실행합니다.

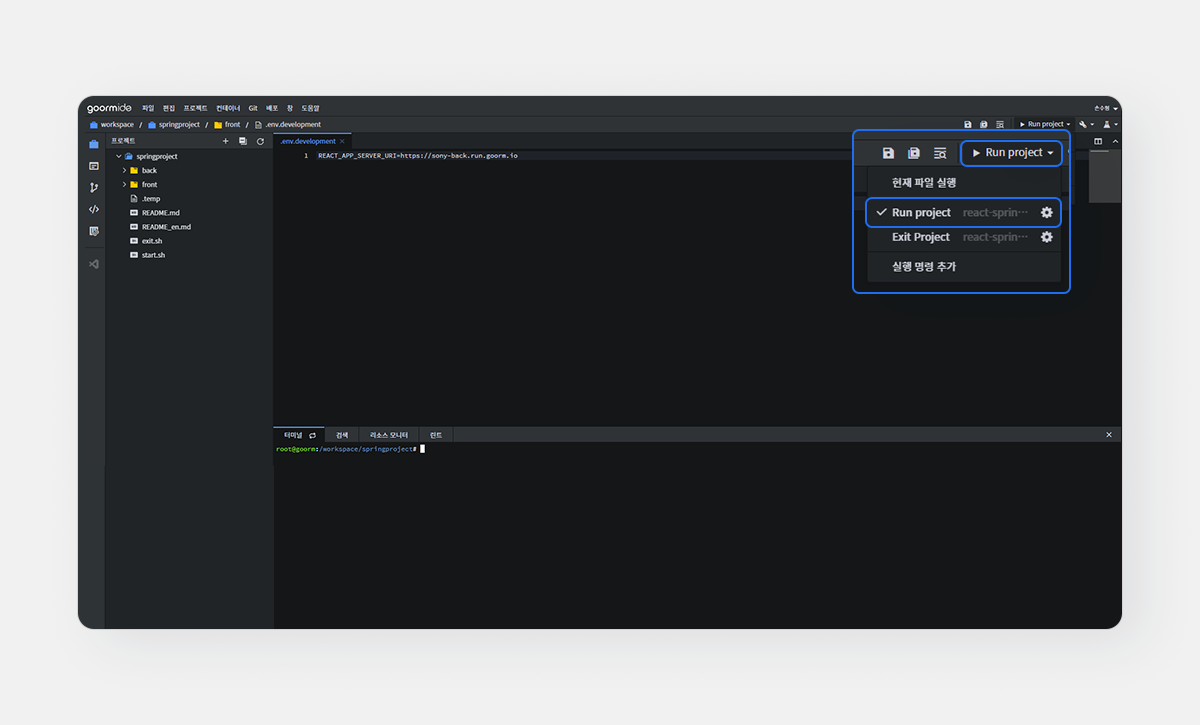
방법 3. 구름IDE 명령어 기능 이용하기
우측 상단의 [Run project]를 클릭합니다. 실행 버튼 드롭다운으로 명령어를 확인하실 수 있습니다.

2) 3000 포트 도메인 접속하기
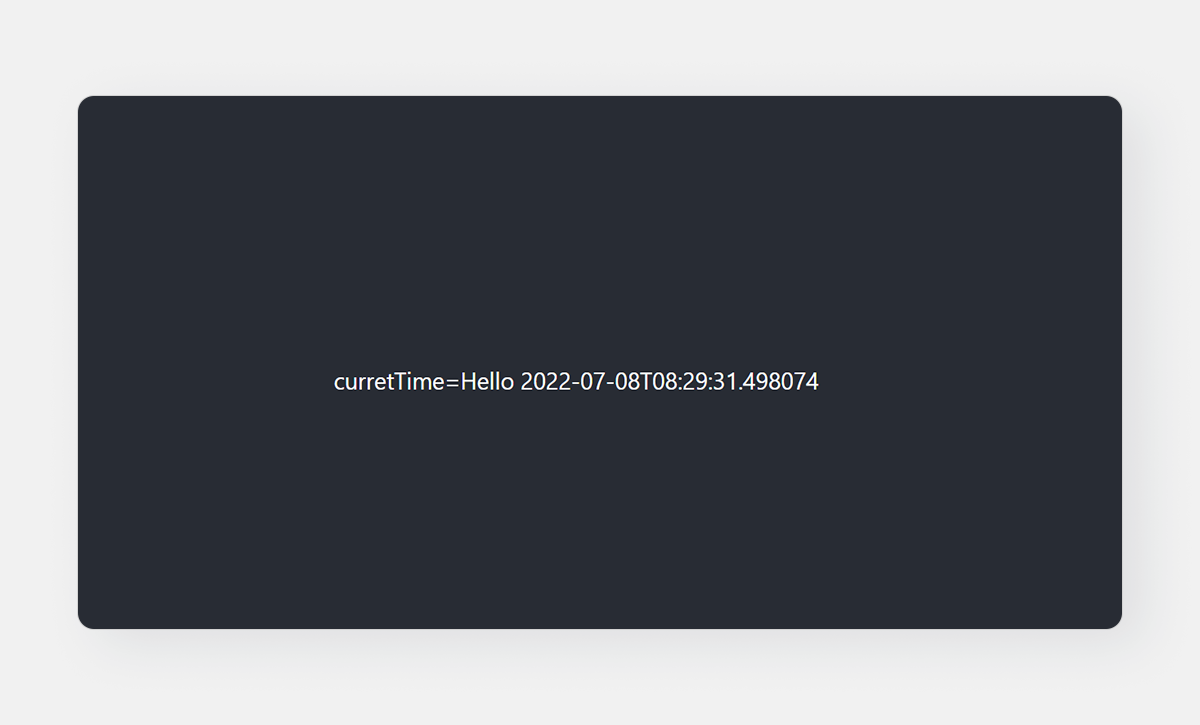
2번에서 등록했던 3000 포트 도메인에 접속하면 아래 화면을 보실 수 있습니다.


5. 프로젝트 종료하기
2가지 방법으로 프로젝트를 종료할 수 있습니다.
방법 1. 스크립트 이용하기
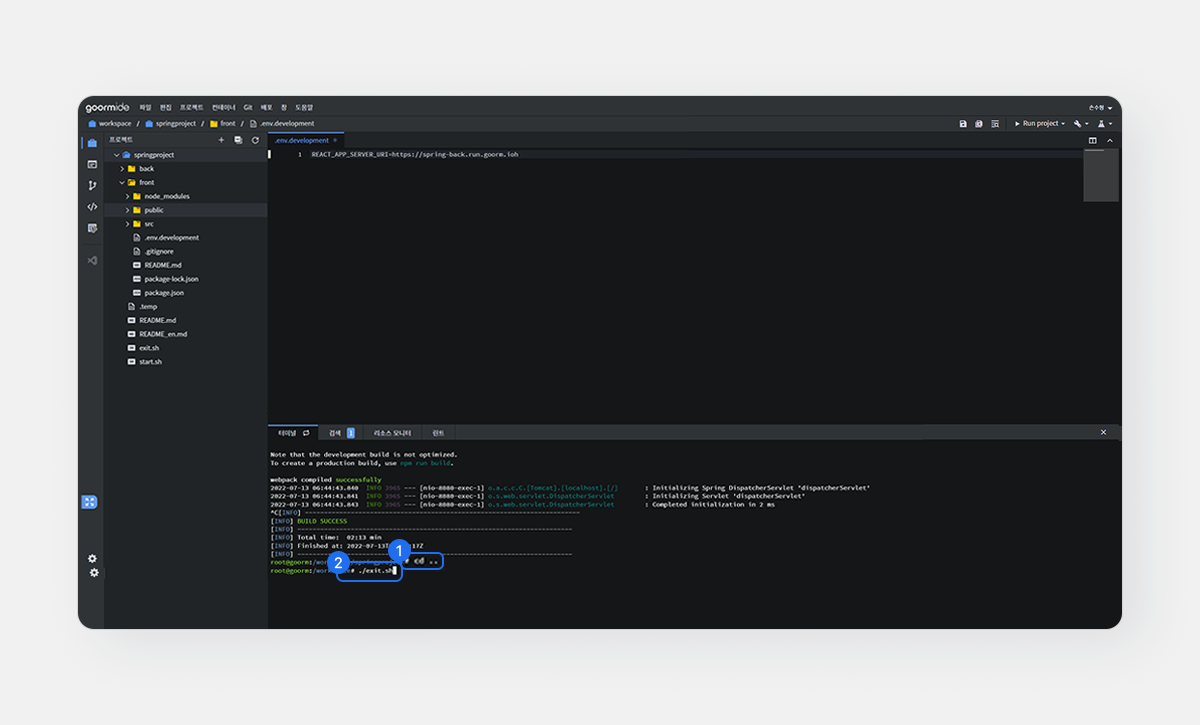
Ctrl + C를 누른 후 cd.. 을 입력하고 Enter를 누릅니다. 이어서 터미널에 ./exit.sh 를 입력합니다.

방법 2. 구름IDE 명령어 기능 이용하기
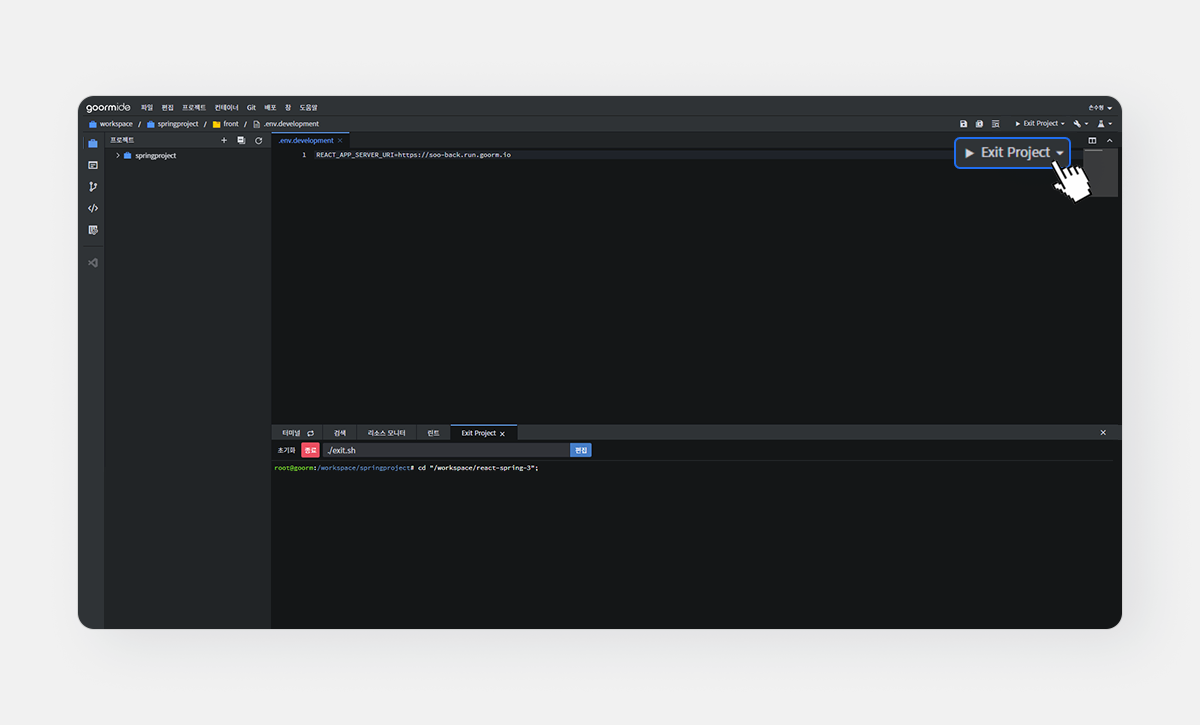
우측 상단의 [Exit project]를 클릭합니다. 실행 버튼 드롭다운으로 명령어를 확인하실 수 있습니다.

이미지팩의 장점은

프론트엔드와 백엔드가 같은 프로젝트 내에 있어 접근이 쉽습니다. 이미지팩 내에 이미 API 하나가 구현되어 있기 때문에 다른 API를 구현하는 데도 오래 걸리지 않을 거예요. 무엇보다 스프링 부트를 사용하는 보일러플레이트이기에 쉽게 스프링을 접하실 수 있습니다.
이런 프로젝트를 진행할 수 있어요
프론트엔드와 백엔드 서버를 띄워놓은 상태이며, 스프링 부트와 리액트를 이용하는 모든 걸 구현할 수 있습니다. 여기에 데이터베이스를 연동해서 더 풍성한 프로젝트를 사용할 수도 있고요. 아이디어를 조금 덧붙여보자면
- 영화 예매 사이트
- 영화 평가 플랫폼
- 쇼핑몰
- 시간표 관리 사이트
- 게시판
등을 진행해 보시면 어떨까요?
이런 분들에게 추천해요
- ‘풀스택을 경험해보고 싶다’
- ‘스프링 부트와 리액트를 모두 사용해보고 싶다’
- ‘MVC 구조에 흥미가 있다’
- ‘초기 세팅만 되어 있는 보일러플레이트를 원한다’
소개해드린 이미지팩 외에도 3가지 이미지팩이 더 준비되어 있으니 무료로 자유롭게 활용해 보세요!
오픈 API를 활용한 웹 만들기, 커스텀 채팅 웹 만들기 이미지팩을 활용하시면 미션 느낌의 토이 프로젝트를 진행하며 결과물을 얻으실 수 있을 거예요. 2가지는 이어서 소개해 드리겠습니다.
Edit Sunny Design Lily
커피 한 잔 내리고 오면
Spring&React Boilerplate가 뚝딱