2021년 6월, 구름 PX팀은 UX 라이팅 가이드 1.0을 발표했습니다. 구름의 보이스톤을 구축하기 위해 브랜드 정체성, 페르소나를 고도화했으며 라이팅 대원칙과 유형별 ‘Do’, ‘Do not’ 규칙을 담은 가이드라인을 정립했습니다. UX 라이팅 가이드 발표는 조직 전반에 그 중요성을 인식하는 계기가 되었습니다. 이 글에서는 가이드 도입 이후 PX팀이 UX 라이팅 가이드를 실제 적용하는 과정에서 발생한 문제들을 어떻게 개선해 왔는지 소개합니다.
‘구름 UX Writing 가이드라인 1.0 제작기’ 먼저 보기 >
UX 라이팅 가이드가 할 수 있는 것
UX 라이팅 가이드는 표준화된 기준을 만들었다는 점에서 큰 의미를 가집니다. 구름의 모든 구성원이 제품 내 텍스트 작성 시 가이드라인을 참고할 수 있게 되었고, 적절한 UX 라이팅의 판단 기준도 갖추게 되었습니다. 현재 7명의 프로덕트 디자이너가 이 기준에 따라 각자 담당 제품의 라이팅을 관리 하고 있으며, UX 라이팅 가이드 도입으로 구름의 전 제품이 이전 대비 훨씬 더 일관된 경험을 제공할 수 있게 되었습니다.

UX 라이팅 가이드가 할 수 없는 것
가이드 도입으로 표준화된 기준이 마련되었지만 실제 적용 과정에서 새로운 한계점들이 발견되었습니다.
문제 1. 가이드가 담지 못한 상황이 생기고 디자이너마다 해석의 차이가 발생한다.
가이드라인은 자주 발생하는 유형을 중심으로 작성되어 있어, 새로운 기능이나 특수한 상황에서는 적용하기 어려운 경우가 있습니다. 또한 동일한 가이드라인이라도 디자이너마다 다르게 해석하여 적용하는 경우가 발생하기도 했습니다.
문제 2. 가이드를 해석하고 반영하기까지 시간 소모가 상당하다.
새로운 기능이나 화면을 설계할 때마다 가이드라인을 일일이 확인해야 한다면 적용하는 과정에서 많은 시간이 소요됩니다. 특히 여러 페이지의 텍스트를 동시에 작성할 때는 모든 내용을 가이드라인과 대조하며 검토해야 해서 업무 효율성이 떨어졌습니다.
문서가 해결하지 못한 문제, AI 자동화로 해결하기
발생되는 문제를 해결하기 위해 PX팀 내부 TF팀을 구성했습니다. TF팀은 가이드라인 개선을 넘어 시스템적 해결책이 필요하다고 판단했고, 특히 디자이너들의 실제 작업 과정에서 발생하는 어려움에 초점을 맞췄습니다.
가이드라인 버전 업그레이드
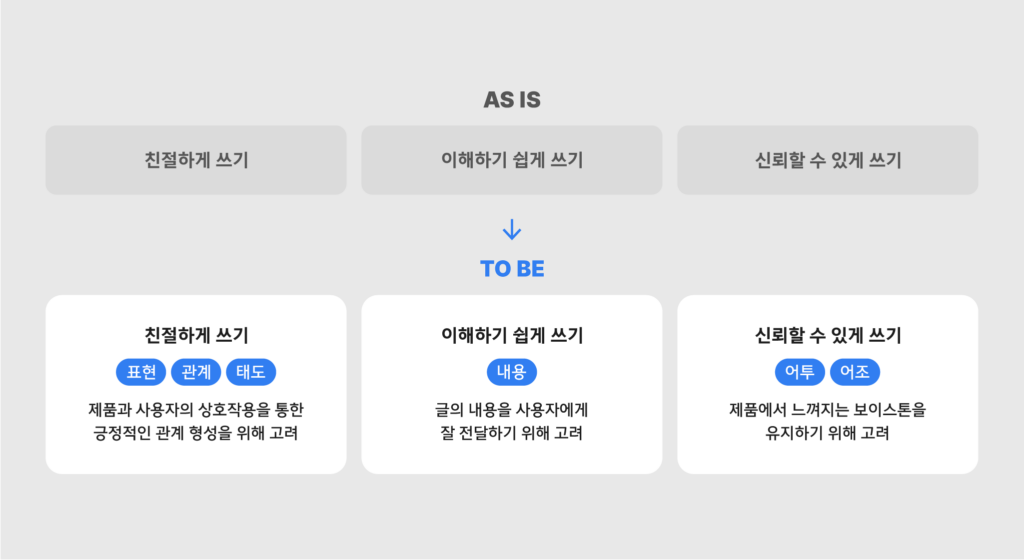
언제나 완벽한 가이드는 존재할 수 없습니다. UX 라이팅 가이드 1.0 적용 과정에서 발견된 개선점들을 반영하여 2.0 버전을 준비했습니다. 기존에 해석의 여지가 있었던 구름 UX 라이팅 대원칙을 구체화해서 목적과 고려사항을 더 명확하게 제시하였습니다. ‘친절하게 쓰기’는 제품과 사용자 간의 관계 형성에, ‘이해하기 쉽게 쓰기’는 콘텐츠의 전달력에, ‘신뢰할 수 있게 쓰기’는 일관된 보이스톤 유지에 중점을 두어 각 원칙의 목적과 고려사항을 더 명확하게 제시했습니다.

실무 활용성을 높인 컴포넌트별 가이드
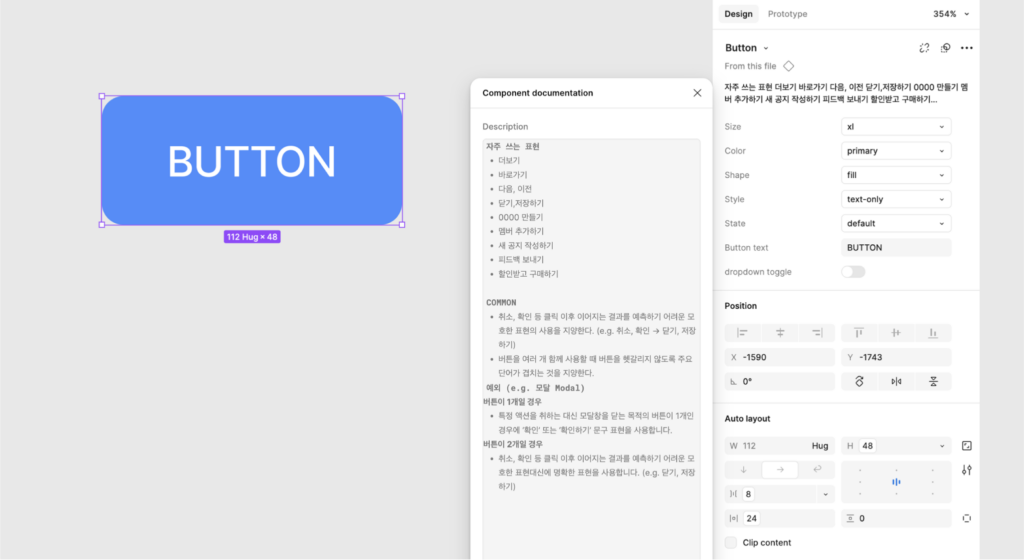
2.0에서는 UX 라이팅 가이드를 구름 디자인 시스템의 UI 컴포넌트와 연계했습니다. 피그마의 ‘Component Configuration’에 가이드를 직접 연동하고 컴포넌트별 자주 쓰는 문구를 함께 배치해 디자이너가 작업 중에 즉시 참고할 수 있도록 했습니다. 또한 컴포넌트에서 라이팅 원칙 문서로 바로 이동할 수 있는 링크도 제공하여 원칙이 작업 흐름에 자연스럽게 녹아들 수 있도록 했습니다.

접근성을 개선한 UX 라이팅 가이드 봇 도입
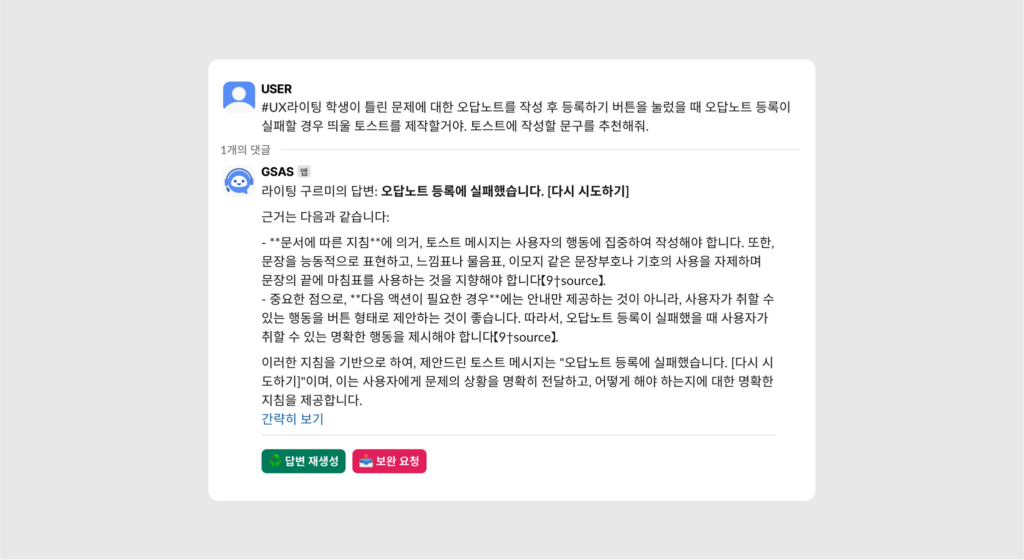
가이드라인의 접근성을 높이기 위해 두 가지 도구를 개발자와 함께 만들었습니다. 먼저 구름의 메신저인 슬랙에 UX 라이팅 가이드를 학습한 봇을 추가했습니다. 봇이 정확한 답변을 제공할 수 있도록 노션에 체계적으로 학습 데이터를 구성했고, 태그 ‘#UX라이팅’만으로도 손쉽게 문구를 추천받을 수 있게 했습니다. 이를 통해 라이팅에 고민하는 시간을 크게 단축할 수 있었습니다.

피그마 플러그인으로 구현한 UX 라이팅 검수 도구
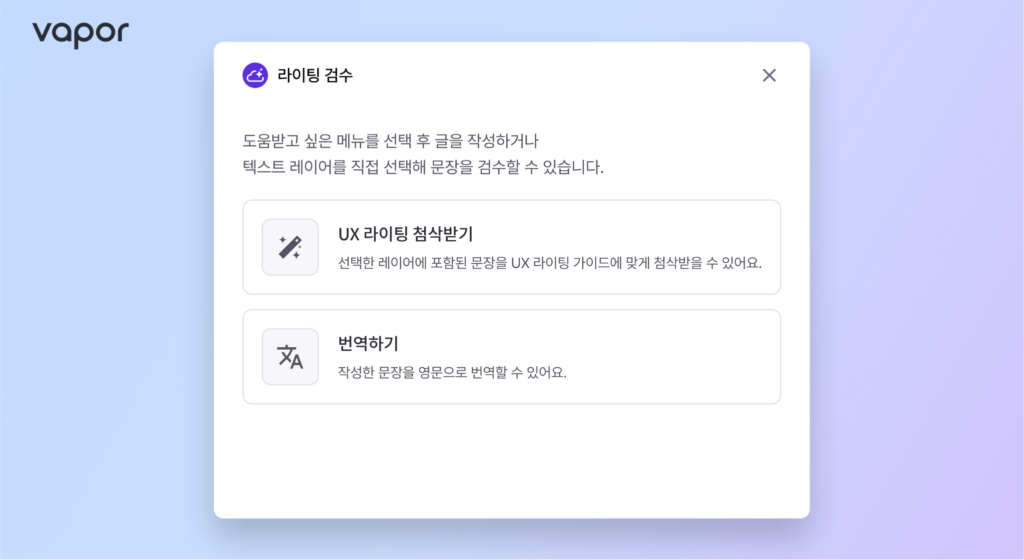
더 나아가 디자인 작업 환경 내에서 직접 문구 검수가 가능한 피그마 플러그인 ‘UX 구르미’를 개발했습니다. 텍스트를 선택하고 컴포넌트와 맥락, 상황을 입력하면 즉시 검수 결과를 받아볼 수 있습니다. 현재 테스트 단계에서 긍정적인 피드백을 받고 있으며 디자이너들의 업무 효율성이 크게 개선될 것으로 기대됩니다.

구름 Product eXperience 팀이
문제를 해결하는 방식
많은 기업이 UX 라이팅 가이드를 만들지만 그 이후의 고민까지 이어가는 경우는 많지 않은 것 같습니다. 구름은 어떤 계기가 있었나요?
All: 저희가 일하는 환경을 고려하면 더 효율적인 UX 라이팅 방법이 필요했습니다. 구름에서 프로덕트 디자이너는 각 제품 팀에 소속되어 있는데요, 일하는 과정에서 효율성 문제가 계속 제기되었죠. 특히 B2B 제품의 경우 고객사 요청이나 긴급 업무가 많아 UXUI 개선에 충분한 시간을 쓰기 어려운 경우도 생기고요. 이러한 상황에서 라이팅 가이드를 일일이 찾아보고 문구를 고민하거나 바쁜 일정 중에 팀 피드백을 받는 과정이 현실적으로 쉽지 않았습니다. 이러한 어려움이 가이드 개선과 시스템 구축의 동기가 되었습니다.
디자이너가 UX 라이팅을 다루며 어려운 상황도 많이 있었을 것 같아요. 스터디도 많이 필요했을 테고요.
디디: 이전 원칙을 제가 제작했다보니 보완할 점을 발견하기 더 어려웠어요. 그래서 이번에는 주디, 오트리와 함께 TF팀을 만들어 함께 문제를 해결하려 했죠. 각자 다른 제품을 담당하며 쌓은 경험을 나누고, 함께 스터디하며 서로 다른 관점에서 피드백을 주고받다 보니 문제를 더 객관적으로 볼 수 있었어요. 이런 협업 과정을 통해 모호했던 원칙을 더 실용적으로 수정할 수 있었죠.

주디: 저희가 라이팅 전문가는 아니다 보니 적절한 표현을 선택하거나 맥락에 맞게 가이드를 적용하는 데 어려움이 있었어요. 이런 어려움을 해결하기 위해서는 단순히 기존 가이드를 따르는 것을 넘어 UX 라이팅에 대한 깊이 있는 학습이 필요했습니다.
오트리: 네, UX 라이팅 원칙을 정립하는 과정에서 ‘이 문구가 적합할까?’, ‘오해의 소지는 없을까?’ 고민이 많았어요. 그래서 국내외 기업의 사례를 연구하고 관련 서적을 함께 읽으며 스터디를 진행했어요. 특히 실제 구름 서비스에 적용해보는 실습을 통해 인사이트를 많이 얻었고, 이는 현재 피그마 Component Configuration의 원칙으로 발전했습니다. 역시 이론도 중요하지만 실제 적용해보니 더 많은 것을 배울 수 있더라고요.

반대로 디자이너가 UX 라이팅을 담당했을 때 장점도 있었을 것 같아요.
디디: 구름 프로덕트 디자이너들은 디자인 시스템을 직접 구축하고 있어서 컴포넌트에 대한 이해도가 높아 유리했어요. 깊은 이해를 바탕으로 각 컴포넌트의 특성과 목적에 맞는 더 적절한 라이팅 가이드를 만들 수 있었어요.

오트리: 맞아요. 구름은 ‘Vapor’라는 잘 정립된 디자인 시스템이 있어서 기본적인 시안 작업이 수월해요. 그만큼 UX 라이팅에 더 집중 할 수 있죠. 특히 프로덕트 디자이너가 시안과 라이팅을 함께 다루게 되면 더 빠르고 다양한 실험이 가능해져요. 예를 들어 저희는 곧 사용자의 글쓰기 참여를 높이기 위해 CTA 버튼 문구를 다양하게 테스트해볼 예정인데요. 이렇게 라이팅이 실제 사용자 행동에 미치는 영향을 직접 확인하고 개선할 수 있다는 게 큰 장점이에요.
주디: 프로덕트 디자이너는 늘 사용자 경험을 생각하는 직군이다 보니 문구를 선택할 때도 사용자 중심 접근이 자연스러워요. UI 요소와 텍스트가 어떻게 상호작용하는지 이해를 바탕으로 시각적 요소와 조화로운 문구를 작성할 수 있죠. 또한 기능의 흐름과 맥락을 고려해 문구를 배치함으로써 더 직관적이고 일관된 경험을 만들 수 있고요.
UX 라이팅을 할 때 사용자가 서비스를 이용하면서 느끼는 감정과 반응까지 고려하며 작성하고 있어요. 이렇게 시각적 요소와 사용자 감정을 아우르는 통합적인 관점으로 라이팅을 할 수 있다는 게 프로덕트 디자이너의 큰 강점이라고 생각합니다.
문제를 해결하는 과정에서 각자가 혹은 팀은 어떤 점을 배우셨나요?

디디: 스터디를 하며 읽은 책에서 본 “글은 전체 서비스의 70%를 차지하는 중요한 UI 요소”라는 구절이 인상 깊었습니다. UX 라이팅 2.0을 개선하면서 프로덕트 디자이너로서 글쓰기에 대한 책임감이 더욱 커졌어요. 또한 제품 팀에서 타 직군과 협업하는 평소와는 다르게 프로덕트 디자이너들과 한 팀이 되어 가이드를 개선하는 과정에서 같은 직군 간 협업 시너지를 체감할 수 있었습니다. 무엇보다 과정 자체가 새롭다보니 즐거운 경험이었죠.
오트리: 이번 작업을 통해 사용자 경험을 더 깊이 고민하게 된 계기가 되었어요. 함께 개선한 UX 라이팅이 저희를 포함한 구름 프로덕트 디자이너분들께 도움이 될거라 생각하니 설레고 즐겁습니다. UX 라이팅은 적은 노력으로도 큰 임펙트를 낼 수 있는 강력한 도구라는 점을 다시 한 번 느끼게 되었어요. 함께 고민한 디디, 주디께 감사드립니다.
주디: 가이드가 참고자료로 머물지 않고 실제 업무에 적용될 수 있도록 개선하는 과정이었는데요, UX 라이팅이 단순한 문구 작성이 아니라 사용자의 경험을 직관적이고 효과적으로 이끌어내는 중요한 과정이라는 점을 크게 깨달았습니다. PX팀 디자이너들과의 협업을 통해 더 나은 해결책을 찾아가는 과정도 값진 경험이었고요. 무엇보다 자동화와 AI를 활용한 문제 해결 방식은 팀의 첫 시도였다는 점에서 의미 있었습니다. 이를 시작으로 앞으로 더 많은 업무 개선이 이뤄질거라 기대합니다.

Text Judy, Didi, Autry Edit Ian Design Lily Photo Damian, Daniel