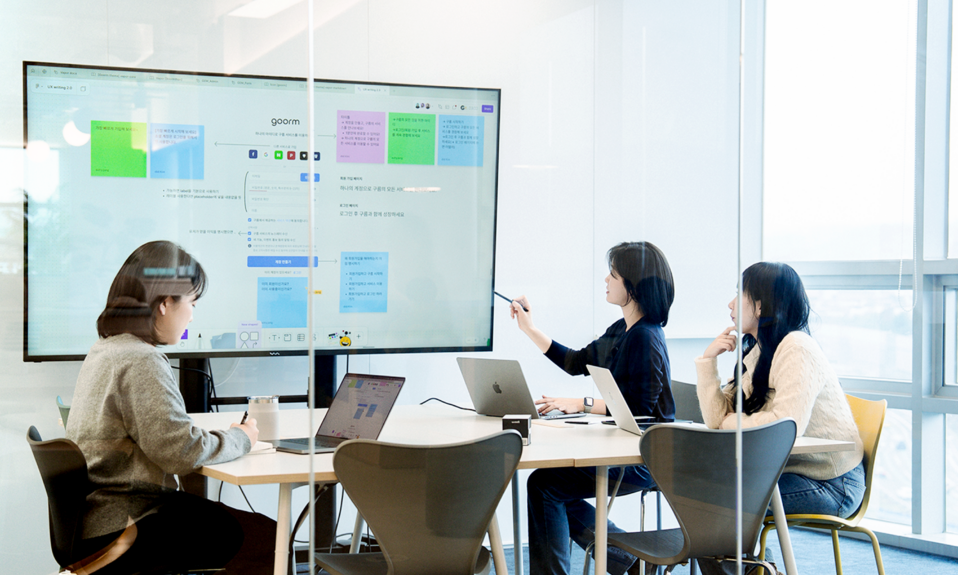
안녕하세요. 구름 프로덕트 디자이너 디디(didi)입니다!
지난 1월 구름에 입사 후 벌써 5개월이 지났는데요. 5개월이라는 기간 중 무려 3분의 1이 넘는 시간을 들였던 구름 UX 라이팅 가이드라인 제작 프로젝트가 마무리되고 있어 2달간의 여정을 나누고자 글을 쓰게 되었습니다!
이 프로젝트는 저의 입사 동기인 프로덕트 디자이너 사이안(참고)과 함께 진행했고, 뉴비 디자이너인 저희를 위해 디자인팀과 커뮤니케이션팀에서 많은 도움을 주셨습니다.
발단

구름 디자인팀은 매일 사내에서 자체 제작한 StandUp&Prosper을 통해 디자인과 관련해 공유하고 싶은 좋은 글이나 자료를 공유하는 문화를 가지고 있는데요. 몇 개월 전부터 부쩍 UX 라이팅에 대한 아티클 공유가 활발해지고 있었습니다.
이 과정에서 점차 UX 라이팅이 디자인팀에 스며들어가며… 결국! 시작하게 되었습니다!
본격적인 시작에 앞서
본격적인 UX 라이팅 가이드라인을 확립하기에 앞서 필요성과 우리의 현 상황을 확인하기 위해 전체 서비스 문구를 점검하는 과정을 거쳤습니다. 구름은 여러 서비스(EDU, DEVTH, LEVEL, IDE)를 운영하고 있기 때문에 각 서비스 별로 쓰인 모든 문구를 일일이 확인하기란 꽤나…어려운 일이었는데요.
다행스럽게도 저희에겐 뛰어난+친절한 개발자분들이 계셨습니다!

요청한지 10분도 안 돼 서비스의 모든 문구를 보기 좋게 모아주신 믿.쓰.마(믿고 쓰는 마크) 마크와 갓호세 감사의 박수(👏) 드립니다!
모인 문구들을 바탕으로 우리 서비스를 점검한 결과 서비스 내 어조의 일관성 부족과 잘못된 표현의 사용으로 브랜드 경험을 저해하고 있다는 결론이 나왔습니다.
UX 라이팅의 필요성을 확인 후, 이러한 문제를 해결하기 위해 본격적으로 2달간의 여정을 시작했습니다!
구름의 보이스톤 만들기
1. Brand Core Value
구름 서비스 전체에 적용될 가이드라인을 만들어가는 첫 과정으로 우리 브랜드만의 목소리를 만드는 시간을 가졌습니다.
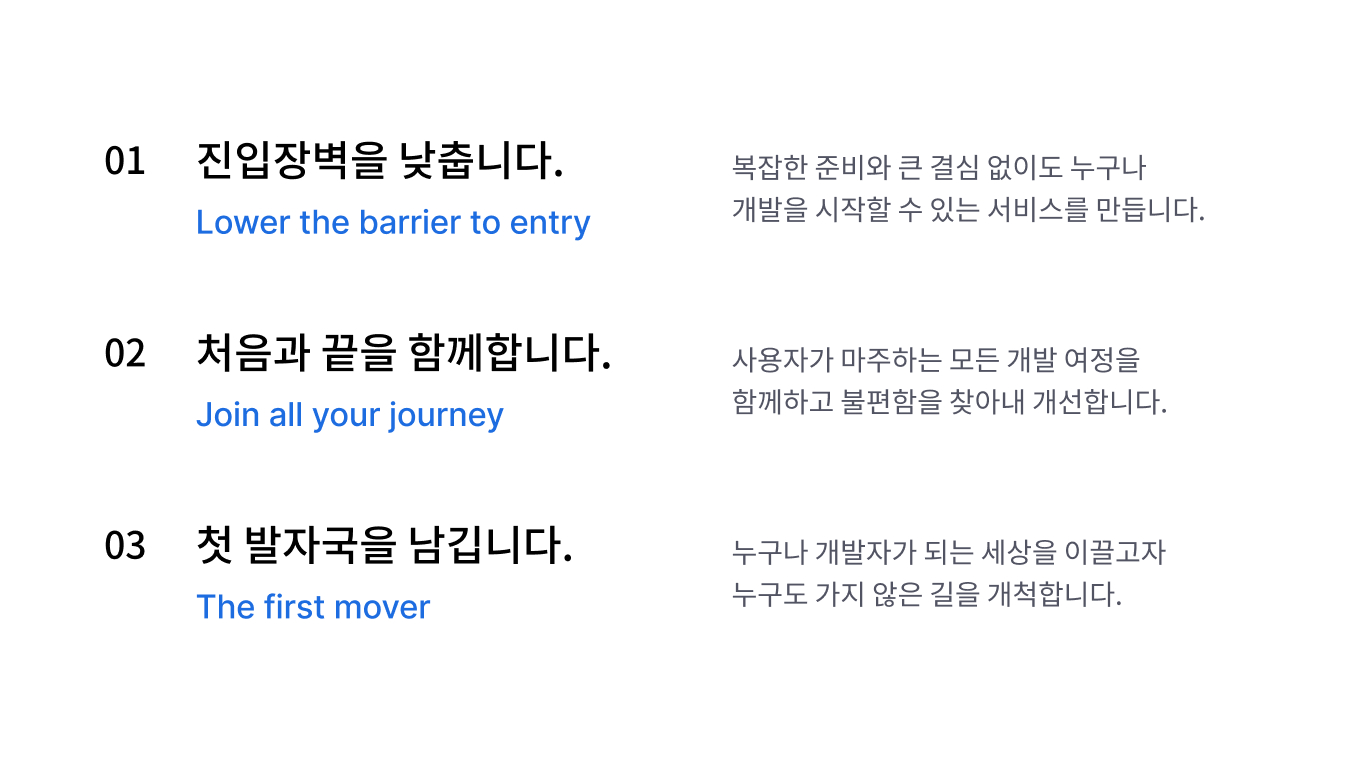
저희는 린브랜딩 방법을 참고해 브랜드 코어 밸류를 정리하는 작업을 진행했고, 3가지 코어 밸류를 도출했습니다.


구름은 ‘모두가 개발자가 된다’라는 미션 아래 개발 생태계를 가꿔나가고 있습니다. 그리고 이러한 구름이라는 브랜드를 설명할 수 있도록 코어 밸류를 설정했습니다.
2. 구름을 대표할 Persona
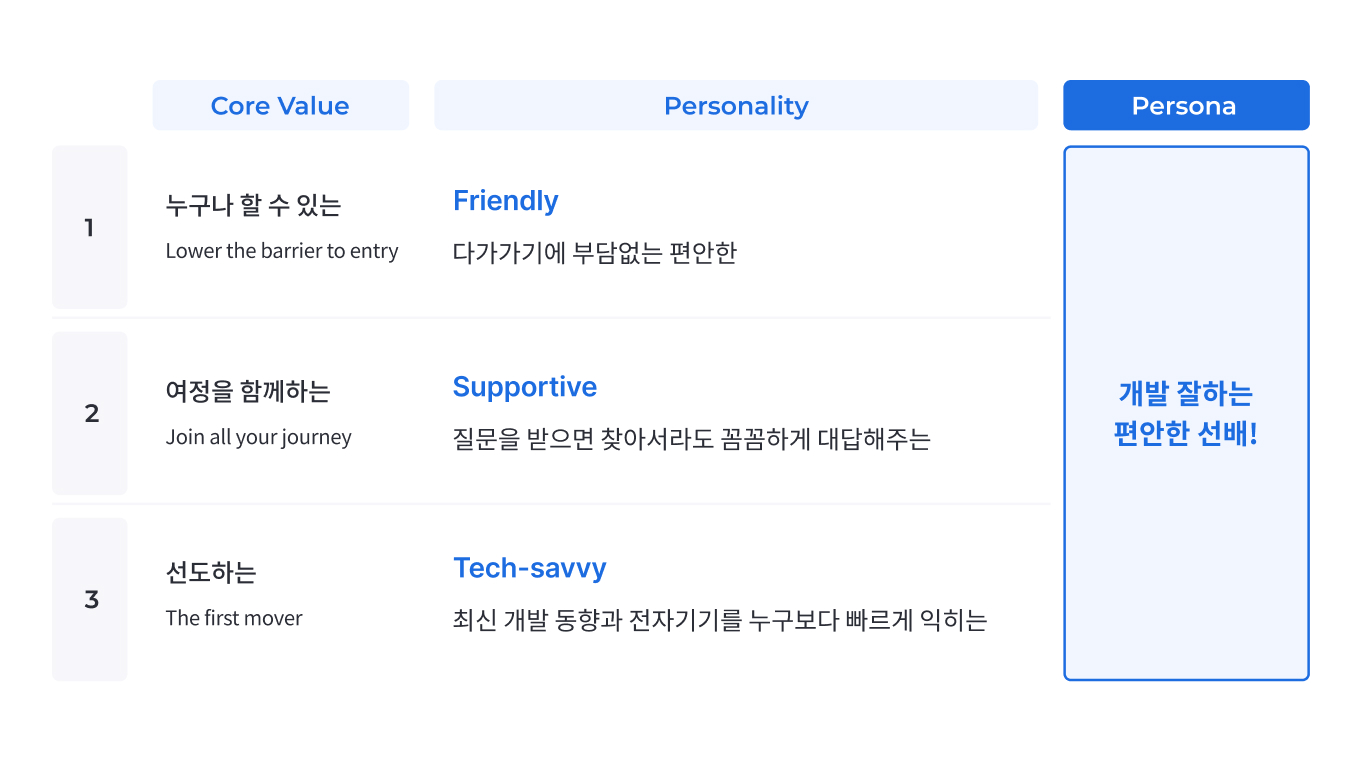
앞선 과정으로 정리한 구름의 이미지에 딱 맞는 퍼소나를 만들고, 이를 통해 구름의 목소리를 부여하고자 했습니다.
구름의 코어 밸류를 퍼소나 퍼스낼리티로 구체화하는 과정을 통해 완성된 구름의 퍼소나를 소개합니다! (짜잔)

개발 잘하는 편안한 선배가 필요하다면, 구름으로 🏃♂️🏃♀️
3. 구름의 목소리, Tone of Voice
보이스톤 설정의 마지막 단계! 드디어 구름의 보이스톤입니다.
‘개발 잘하는 편안한 선배’라는 구름의 퍼소나가 가진 세 가지 키워드(Friendly, Supportive, Tech-savvy)를 통해 구름의 목소리를 부여했습니다!

구름 서비스 전체에 적용될 우리의 목소리가 정해진 감격의 순간이었습니다…!
원칙(Principles) 세우기
구름의 보이스톤이 정해진 다음 해야 할 일은 UX 라이팅을 위한 원칙을 세우는 것이었는데요.
결정된 보이스톤에 각각 상응하는 3가지 원칙을 정하고 각 원칙 별로 세부 사항을 정리해나갔습니다. 결정된 원칙의 일부는 아래와 같습니다.
01. 친절하게 쓰기
구름은 사용자들이 서비스 내에서 존중받는 느낌을 받도록 최선을 다합니다. 또한, 다소 어렵게 느낄 수 있는 ‘개발’에 대한 부담을 덜고 누구나 편하게 시작할 수 있도록 친절함을 유지합니다.

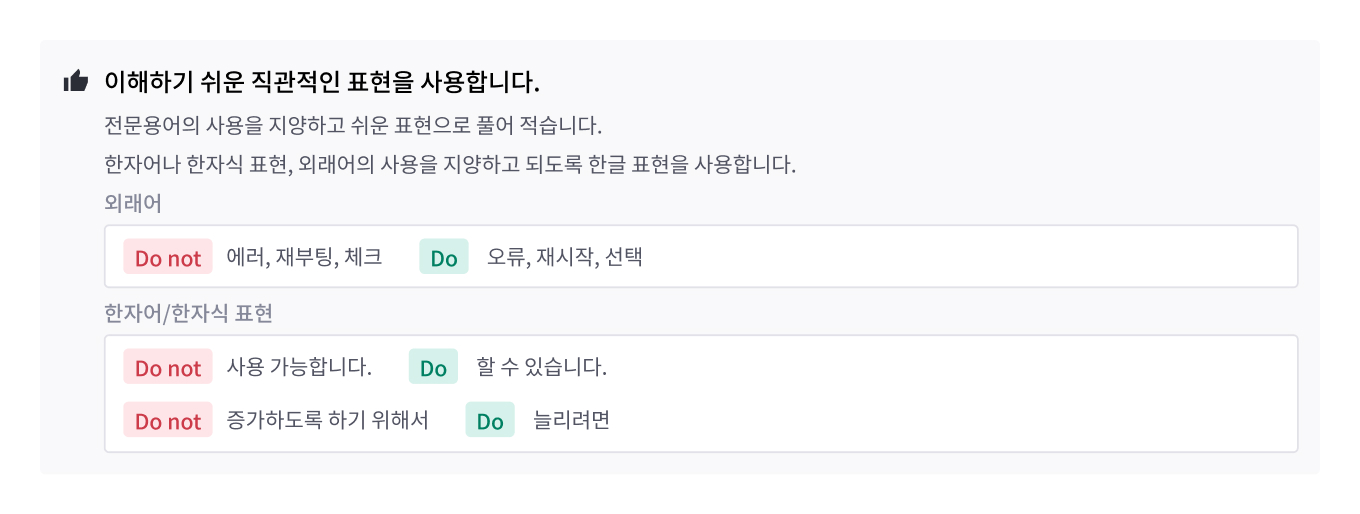
02. 누구나 이해하기 쉽게 쓰기
구름은 개발자가 되어가는 여정을 함께 하기 위해 이해하기 쉽게 이야기합니다. 사용자들이 개발 여정을 포기하지 않고 이어갈 수 있도록 전문가가 아닌 이들도 이해할 수 있는 직관적인 표현을 지향합니다.

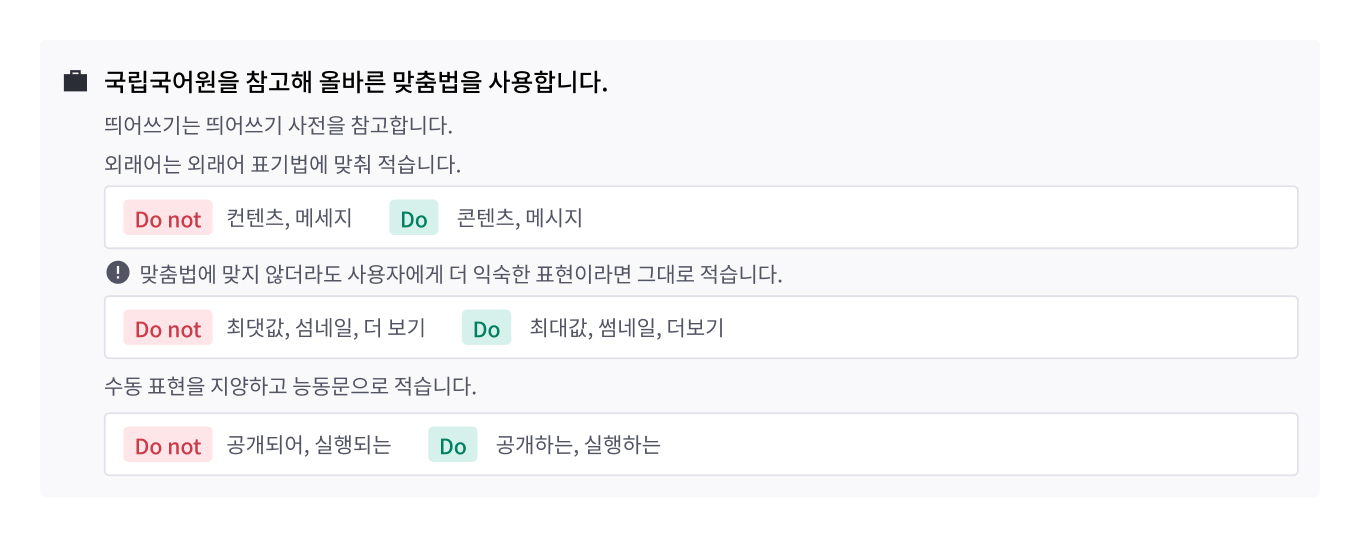
03. 신뢰할 수 있게 쓰기
구름은 교육부터 채용, 실제 개발과 구축을 위한 전문 서비스를 제공하고 있습니다. 우리가 제공하는 서비스를 통해 변화를 만들어나갈 사용자들이 믿고 사용할 수 있도록 신뢰할 수 있는 목소리를 유지합니다.

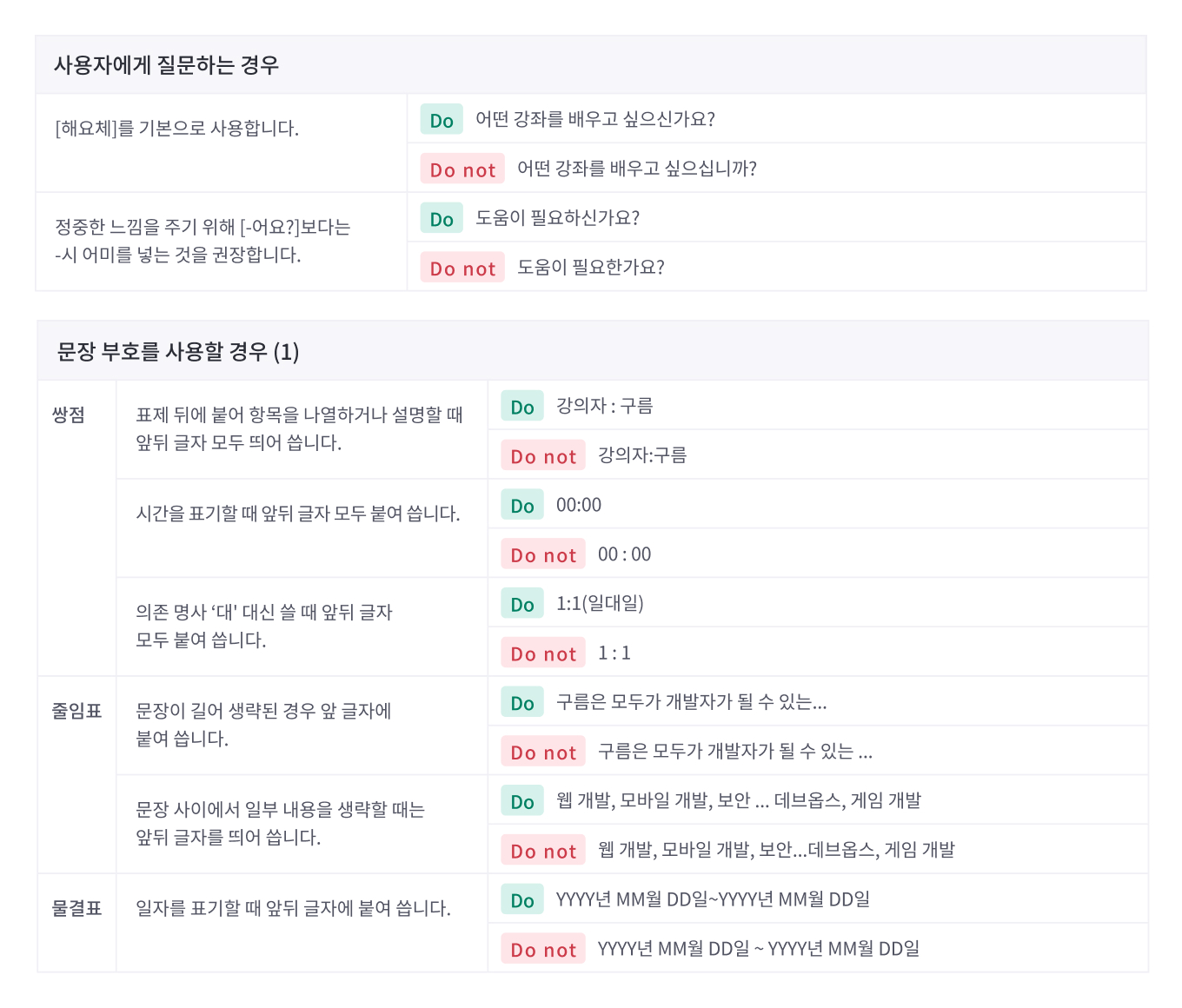
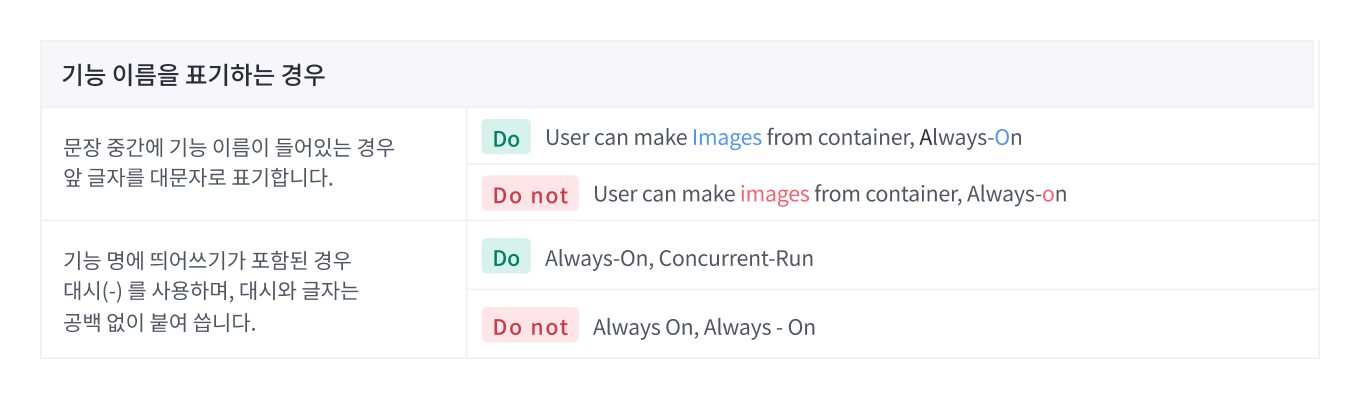
상황별 구체화하기
큰 원칙이 정해진 후 상황별 가이드라인을 구체화해 저희가 세운 원칙이 혼란 없이 서비스에 잘 적용될 수 있도록 했습니다.


가이드라인 공유
이렇게 UX 라이팅 가이드라인이 완성된 후 공유를 위해 가이드라인이 정리된 피그마 링크와 그간의 내용을 정리한 회의록을 노션에 공유했습니다.

또 CDO 제이슨이 추진한 구름 디자인 시스템(GDS) 세미나를 통해 UX 라이팅 가이드라인을 설명함으로써 더 효과적으로 전사에 공유할 수 있었습니다.

서비스별 가이드 적용
UX 라이팅 가이드라인 제작과 공유까지 완료됐다면 이제 대장정이 끝났다고 생각할 수도 있지만, 완성된 가이드에 맞춰 전체 서비스 문구를 다듬는 과정이 필요했습니다.
이때 앞서 전체 문구를 점검할 때 사용한 스프린트 시트를 활용해 서비스 별로 문구를 수정했습니다. 여기까지가 현재의 진행 상황입니다. 기왕 글을 시작한 김에 이후의 계획도 살짝 나눠보자면 아래와 같습니다.
1) 수정한 문구를 크로스체크 후 전체 사이트에 반영
2) A/B 테스트를 통한 검증 단계를 거쳐 추후 가이드라인 업데이트에 반영마치며
UX 라이팅 가이드라인을 통해 각 직군별 구르미들이 일하는 방식에도 차이가 생겼는데요. 우리가 구름 서비스를 만들어 가는데 바뀐 점은 이렇습니다!
👩🎨 디자이너
시안마다 다르게 쓰여있어 어떻게 작성할지 혼란스럽던 문구를 작성하는 기준이 생겼어요. 알맞은 문구 작성을 위해 다른 시안을 찾아보던 시간을 줄일 수 있어 효율적이에요!
🧑💻 개발자
UI 텍스트 수정을 해야 할 때 디자이너에게 요청하지 않고도 가이드 문서를 보고 직접 텍스트를 작성할 수 있어 작업 프로세스가 간단해졌어요!
👩🚀 마케팅 매니저
사용자를 향한 일관적인 태도(=곧 언어) 중요하다는 사실을 다시 한번 리마인드 할 수 있었던 시간이었습니다.
구름의 UX 라이팅 가이드라인을 만들어가며 저희가 내린 결론은 이 가이드라인은 절대적인 법칙보다는 ‘사용자를 향한 구름의 태도’라는 것입니다. 그래서 구르미들은 이 가이드를 구름이 더 구름다울 수 있도록 우리의 정체성과 지향점을 지켜줄, 우리가 지켜야 할 태도로 여기고 있습니다.
레퍼런스
UX 라이팅 가이드라인을 만드는 데 좋은 참고 자료를 제공해 주신 분들께 감사를 전합니다!
구름의 가치를 같이 만들어나갈
뉴-구르미들을 찾고 있어요😀