구름EDU에서 준비한 6월 이달의 강좌 주제는 ‘웹 개발’입니다. 다양한 웹 개발 언어 중 프론트엔드 개발자에게 가장 인기 있는 React를 중심으로 6월 이달의 강좌를 구성했어요. ‘React가 인기가 많다던데 그게 뭐지?’, ‘React 공부를 하고 싶은데 어떻게 해야 하지?’ 혹시 단 한 번이라도 이런 생각을 해본 적 있으신가요? 지금부터 프론트엔드 라이브러리 점유율 1위를 차지하는 React가 대체 무엇인지, 무엇을 학습해야 하는지 구르미가 꼼꼼히 소개해드리겠습니다!

그래서 그 유명한 React가 대체 무엇인가요?
React는 싱글 페이지 애플리케이션에서 사용자 인터페이스를 만들기 위해 사용하는 JavaScript 라이브러리에요. 무슨 뜻인지 너무 어렵나요? 쉽게 말해, JavaScript를 더욱 효율적으로 사용할 수 있는 문법 모음집이라고 생각하면 됩니다. HTML로 웹사이트의 뼈대를 만들고, CSS로 뼈대에 살을 붙였다면, JavaScript로 웹사이트의 활발한 움직임을 만든다고 생각하시면 좋을 것 같아요. 즉, 사용자가 UI 조작으로 웹사이트와 상호작용할 수 있는 동적인 웹사이트를 만들기 위해 JavaScript가 필요한 것이죠. 그리고 React는 JavaScript의 수많은 문법을 편하게, 효율적으로 사용하기 위해 도움을 주는 라이브러리입니다.
🙄 여기서 잠깐! 라이브러리란?
자주 쓰는 함수를 가공해 놓은 저장 공간입니다. 다른 개발자가 미리 만들어 놓은 유용하고 효율적인 코드들을 라이브러리에서 꺼내어 사용할 수 있어요. 라이브러리를 통해 개발 효율을 상승시킬 수 있기 때문에 많은 개발자들이 프로그래밍 언어와 더불어 라이브러리를 함께 사용한답니다.
React는 2013년 페이스북이 자사의 서비스 UI를 효율적으로 만들기 위해 배포한 라이브러리이며, 현재는 Airbnb, Netflix 등 전 세계를 선도하는 서비스들이 React를 사용하고 있습니다. 페이스북에서 배포했기 때문에 더욱 빠르게 퍼질 수 있지 않았을까요? 실제 React는 JavaScript 프레임워크 점유율에서 수년간 1위를 차지하며 개발자들의 실사용 점유율이 가장 높은 라이브러리라고 해요. 자연스럽게 취업시장에서도 프론트엔드 개발자의 자격요건으로 React 사용 경험을 가장 많이 요구하고 있습니다. 프론트엔드 개발자를 꿈꾸고 계시다면 꼭 한 번쯤 경험해봐야겠죠? 그렇다면 React의 어떤 특성에 사람들은 열광하는 것인지, 어떤 순서대로 공부해야 하는지 함께 알아보겠습니다!
React의 대표적인 매력 3가지!

1. Independent Components
React는 UI(View)를 여러 컴포넌트로 쪼개어 만듭니다. 한 페이지 내에서 여러 각 부분들(ex. 버튼, 입력창, 표 등)을 독립된 컴포넌트로 만들고, 이를 조립해 화면을 구성하는 것이죠. 컴포넌트 단위로 쪼개져 있기 때문에 전체 코드를 파악하는데 상대적으로 유용하다는 장점을 갖게 됩니다.
무엇을 의미하는지 잘 모르시겠다고요? 부분 수정이 필요할 때 전체 페이지에서 수정할 필요 없이, 컴포넌트 하나를 수정하면 전체 페이지에 반영시킬 수 있다는 뜻입니다. 따라서 애플리케이션이 복잡해지더라도 코드의 유지, 보수, 관리에 용이하다는 장점을 가지고 있습니다. 이런 특징은 규모가 큰 프로젝트일수록 적합하겠죠?
2. One-way data flow
React는 데이터가 한 방향으로만 흐르는 단방향 데이터 흐름을 가집니다. 양방향 데이터 바인딩은 코드의 양이 줄어드는 대신, 규모가 커질수록 데이터의 흐름을 추적하기 힘들어요. 그러나 단방향 데이터는 복잡합 앱에서도 데이터 흐름에서 일어나는 변화를 예측할 수 있어 데이터 흐름의 이해와 관리에 용이하다는 장점을 가집니다. 앞서 살펴본 독립된 컴포넌트의 장점처럼 단방향 데이터 흐름 역시 규모가 큰 프로젝트에서 장점을 발휘한다는 특징을 가지고 있어요. 이때 양방향 데이터에 비해 코드의 양이 복잡해질 수 있다는 단점을 가지게 되지만, React에서는 이를 VDOM으로 보완해 주고 있습니다.
3. VDOM (Virtual Document Object Model)
DOM은 코드 내에 원하는 위치에 접근하기 위한 하나의 방식입니다. 기존의 방식은 DOM 객체의 변화를 감지하면 DOM을 다시 그리는 방식이었어요. 이렇게 DOM을 다시 그리게 되면 브라우저의 리소스를 사용하기 때문에 성능의 이슈가 생기게 됩니다. React는 가상의 DOM을 만들어 변경사항이 있을 때, 전체가 아닌 해당 부분만 실제 DOM에 반영하는 방식으로 작업을 수행하여 브라우저 리소스를 최소화하고 효율성과 속도를 높입니다.
대규모 프로젝트에 사용하기 적합한 특성을 가진 React의 특징을 알고 나니 기업들이 왜 react 사용 경험을 개발자 채용의 주요 자격요건으로 요구하는지 알 것 같지 않나요?
React 개발자가 되기 위해 무엇을 공부해야 할까요?
앞선 본 React의 장점 덕분에 프론트엔드 개발자들은 JavaScript의 라이브러리 중 React를 가장 많이 이용하고 있어요. 혹시 프론트엔드 개발자가 목표이지만 무엇부터 시작해야 할지 고민인 분들이 계신가요? 이제는 개발자로서 필수적으로 공부해야 하는 React! 단계별 학습 방법을 제시해드리겠습니다.

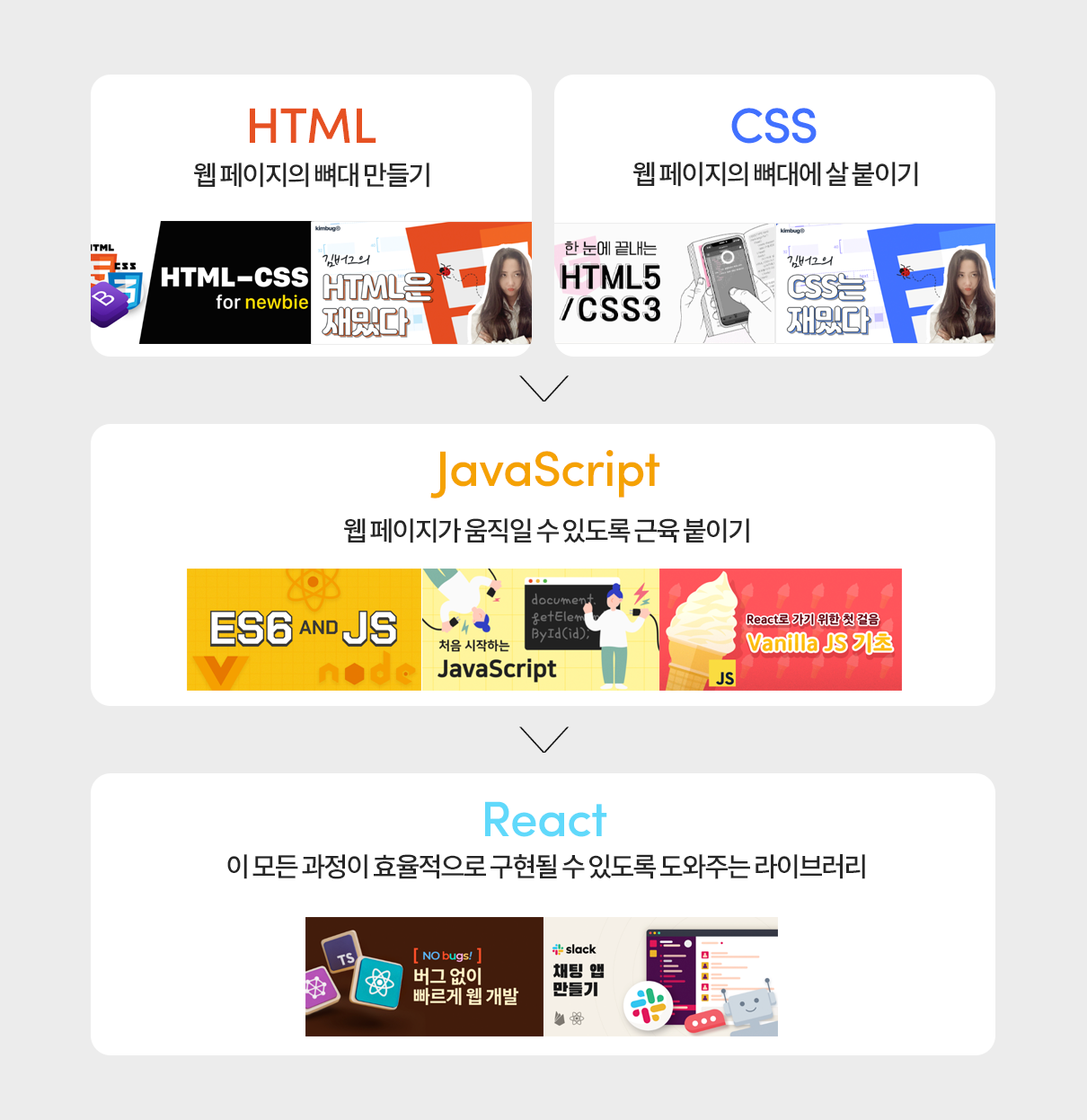
1단계. 웹의 기초인 HTML과 CSS
HTML은 웹 개발자를 목표로 입문한다면 아마 모두가 한 번쯤 다뤄봤을 마크업 언어라고 생각하는데요, 가장 기초가 되는 만큼 그 개념의 기반을 튼튼히 다져야 합니다. HTML은 웹페이지를 구성하는 골격을 만들기 위해 사용합니다. 텍스트, 이미지 등 웹페이지에 담기는 기본적인 정보를 표현할 수 있어요. CSS는 HTML로 만든 웹 페이지를 디자인적으로 꾸미기 위해 사용합니다. 골격을 만들고 살을 붙여 조금 더 풍부해 보이도록 하는 역할이라 생각하면 좋을 것 같아요. 글자의 크기와 색상, 배열 등 문서의 스타일을 표현할 수 있습니다.
모든 언어가 그렇듯, HTML과 CSS를 공부하실 때도 개념을 눈으로만 따라가는 것이 아니라, 실습을 통해 경험적으로 학습하는 것을 추천드려요. 아래 강좌들을 통해 HTML, CSS의 개념부터 프로젝트를 통한 실습까지 학습하실 수 있습니다.
👇 추천 강좌
2단계. 동적인 웹 페이지를 위한 JavaScript
HTML과 CSS를 통해 웹 페이지의 뼈대를 만들었다면, JavaScript는 사용자가 UI를 조작하며 웹사이트와 상호작용하기 위해 사용됩니다. 여러분이 페이지 스크롤을 내리거나, 팝업창을 클릭하는 등 웹페이지의 동적인 사용에 필요한 언어가 바로 JavaScript에요. JavaScript에 대한 기초적인 지식이 선행된 후, 웹 프레임워크나 라이브러리를 통한 효율적인 개발 환경에 입문하시는 것을 추천드려요.
👇 추천 강좌
3단계. React 입문과 활용
웹 페이지를 만드는 데 필요한 기본적인 언어와 지식을 학습하셨나요? 이제 React 라이브러리를 통해 실제 프로젝트를 진행하며 경험적으로 체험할 수 있는 실습형 강좌 위주로 수강해보세요. 또한, React는 JavaScript의 라이브러리이지만 TypeScript 역시 React에서 사용할 수 있습니다.
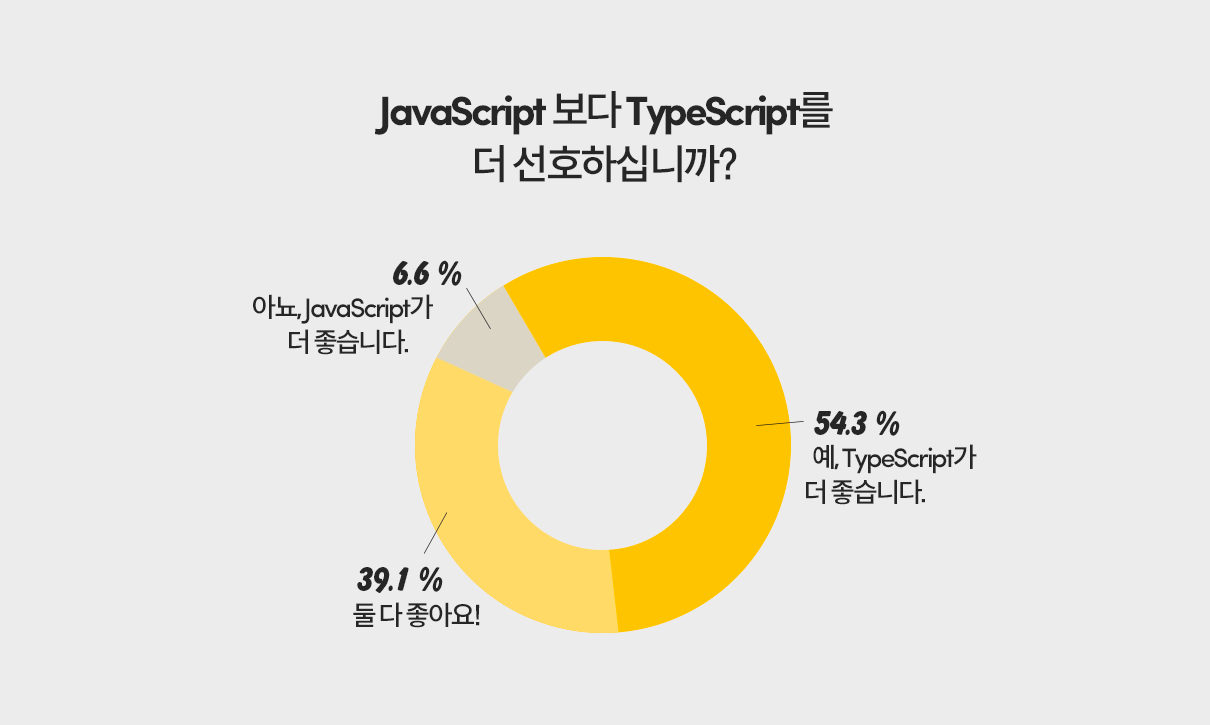
🙄 여기서 잠깐! TypeScript란?
TypeScript는 MS에서 만든 프로그래밍 언어로, JavaScript를 기반으로 개선사항이 추가된 언어에요. 최근 개발자 사이에서 뜨거운 감자인 TypeScript는 사용률과 만족도 측면에서 빠른 성장세를 보이고 있어 가장 주목해야 할 언어로 꼽히고 있습니다.

JavaScript에 어느 정도 익숙하신 분 혹은 TypseScript에 대한 기초적인 이해를 원하시는 분들은 React와 함께 학습해보는 것도 좋을 것 같아요.
React가 무엇인지 감이 오시나요?
지금까지 사람들이 React에 열광하는 그 이유와 React를 위한 단계별 학습 방법을 살펴봤습니다. 구름EDU에는 위에서 소개해드린 강의 외에도 웹 개발자로 성장하는 데 도움이 될 수 있는 강의들이 더 많이 준비되어 있어요. 입문자를 위해 기초를 튼튼히 세울 수 있는 강좌부터 따라 하면서 배울 수 있는 클론 코딩까지. 매달 다양한 주제로 돌아오는 ‘이달의 강좌’와 함께 개발자로서 폭풍 성장해 보세요!
구름EDU에서 이달의 강좌를 확인해보세요😀