“Vue.js로 To Do List 만들기”
— 인공지능 개발자를 꿈꾸는 이종우 님 사례 –
인공지능 개발자를 꿈꾸는
22살 이종우입니다
입대 전에 한창 웹 프로그래밍에 빠져있었어요. 자연스럽게 입대한 후에도 사지방에서 시간을 쪼개 웹 개발을 이어가게 됐고, 그 과정에서 구름IDE를 만났습니다. 덕분에 군대에서도 개발 실력을 업그레이드할 수 있었어요. 당시에 개발했던 프로그램을 소개하려고 합니다.
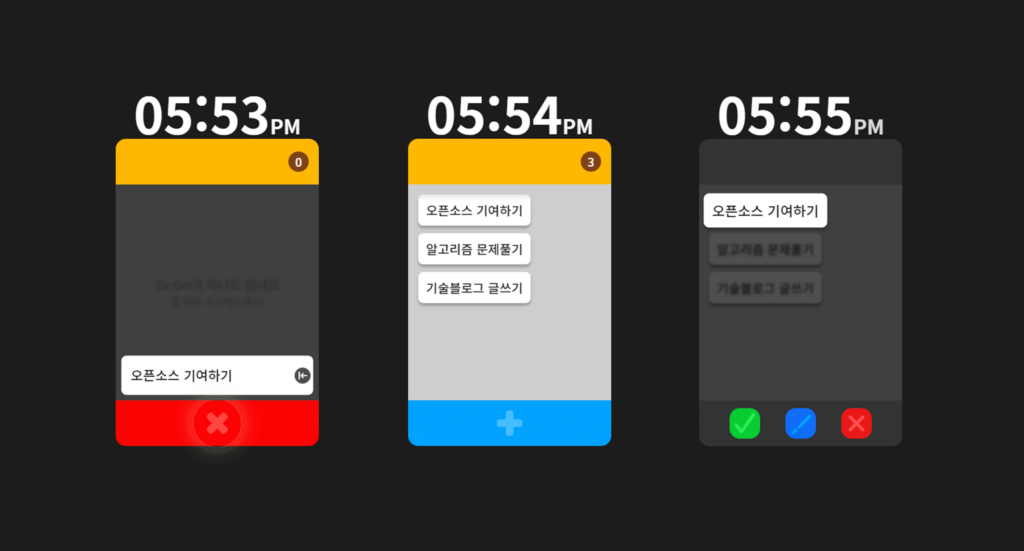
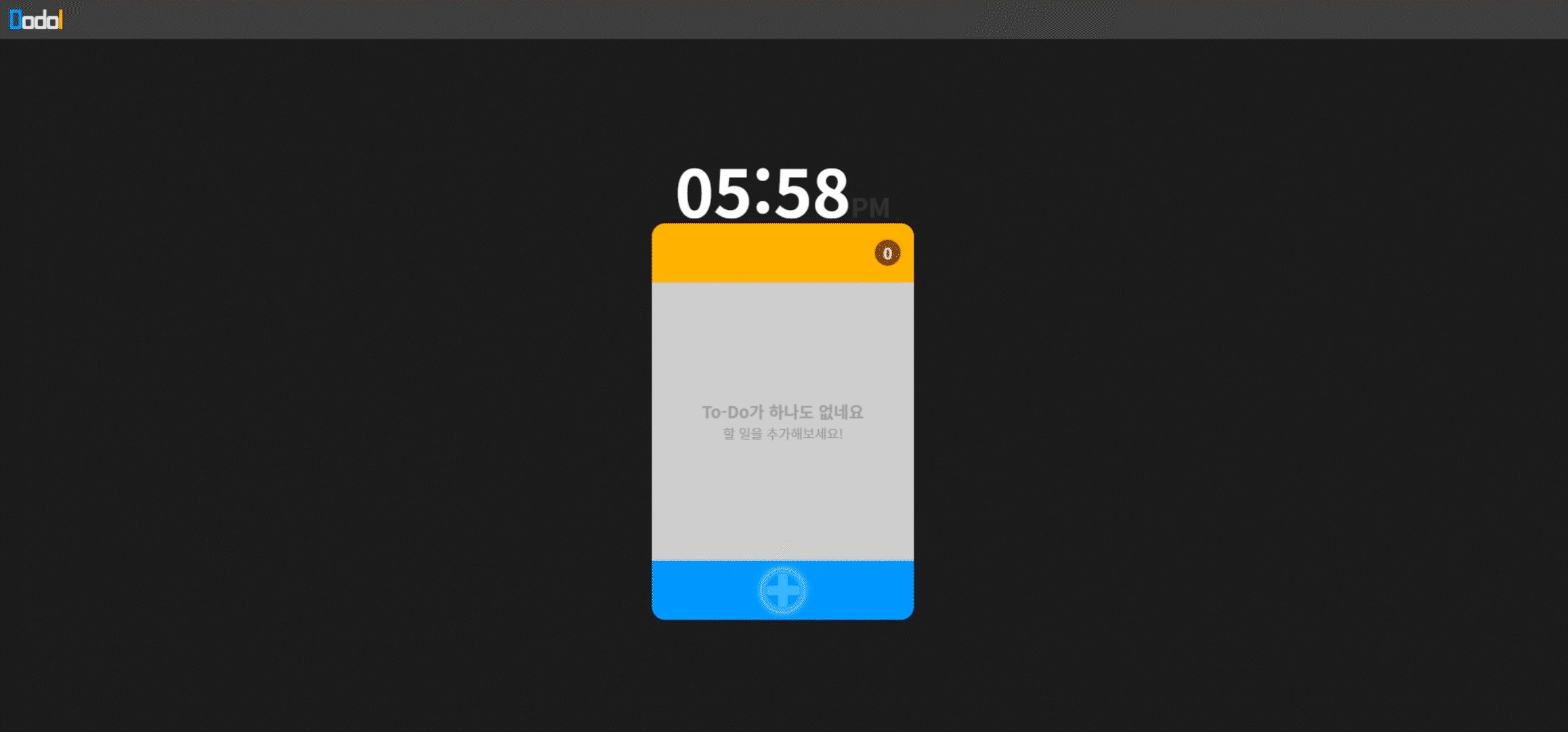
투두리스트(To-do list) 웹 사이트

제가 구름IDE로 처음 만든 프로그램이에요. 할 일을 적어두고 관리하는 사이트입니다. 완성한 다음에는 인스타그램에 누구나 사용할 수 있도록 실행 URL을 공유했어요.
아쉬운 점은 컴퓨터와 핸드폰을 동기화할 수 없다는 거예요. 입력한 할 일이 로컬 스토리지(Local Storage)에 저장되어 컴퓨터로 입력한 다음 핸드폰으로 접속하면 보이지 않습니다. 핸드폰으로 입력한 다음 컴퓨터로 확인해도 마찬가지고요.
Vue.js 프레임워크로
만들었어요
자바스크립트 프레임워크는 종류가 정말 많죠. 저는 대학교에 입학하고 우연히 웹 개발을 접했는데, 그때 사용한 프레임워크가 Vue.js였어요. 그때부터 잘 쓰고 있습니다.
Vue.js를 사용하다 보니 추가적인 코드 변경이 필요했는데요, 다행히 저와 같은 고민을 한 개발자분의 포스팅을 참고해 해결할 수 있었습니다. disabledHostCheck 속성을 true로 해야 한다는 글이었던 것 같아요. 구름IDE를 사용한 분들이 남긴 팁 덕분에 더욱 편하고 유용하게 사용할 수 있었습니다.
유저의 만족도를 높이기 위해
적용한 Splash Screen

스플래시 스크린(Splash Screen)은 유저가 처음 앱을 실행할 때 보여주는 화면이에요. 런치 스크린(Launch Screen)이라고도 합니다. 짧게는 1초에서 길게는 3초 정도 서비스를 한 눈에 각인 시키는 로고나 애니메이션을 보여주죠.
저는 ‘홈 화면에 추가’라는 기능을 사용해 휴대폰 바탕화면에 앱처럼 보이게 했습니다. 그래야 휴대폰으로 사이트에 접속할 수 있거든요. 문제는 홈 화면에서 아이콘을 누른 다음이었어요. 아이콘을 누르니 하얀 화면만 뜨다가 웹 페이지로 이동하는 게 유저 입장에서 만족도가 떨어질 것 같더라고요.
이번 프로젝트에 스플래시 스크린을 꼭 적용하고 싶었던 이유입니다. 지난 프로젝트에서는 적용에 실패했거든요. 저는 앱이 아닌, 웹 사이트를 만들었기 때문에 스플래시 스크린을 적용할 수 없다고 생각했습니다. 당시에는 스플래시 스크린이라는 용어를 몰라서 검색도 활용하지 못했어요.
그래서 이번 프로젝트에서는 ‘iOS safari splash screen’, ‘safari launch screen’ 과 같은 내용을 검색하면서 최신 자료 위주로 찾아봤습니다. 이미지 크기와 몇 가지 코드를 변경했더니 웹 사이트에도 성공적으로 스플래시 스크린을 적용할 수 있었어요.
……
<link href="./iphone5_splash.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
<link href="./iphone6_splash.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
<link href="./iphoneplus_splash.png" media="(device-width: 621px) and (device-height: 1104px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image" />
<link href="./iphonex_splash.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image" />
<link href="./iphonexr_splash.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
<link href="./iphonexsmax_splash.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image" />
<link href="./ipad_splash.png" media="(device-width: 768px) and (device-height: 1024px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
<link href="./ipadpro1_splash.png" media="(device-width: 834px) and (device-height: 1112px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
<link href="./ipadpro3_splash.png" media="(device-width: 834px) and (device-height: 1194px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
<link href="./ipadpro2_splash.png" media="(device-width: 1024px) and (device-height: 1366px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image" />
……스플래시 이미지에서 콘텐츠 영역으로 자연스럽게 넘어가도록 애니메이션도 추가했습니다. 스플래시 이미지와 애니메이션이 달라서 조금 아쉽긴 합니다.

구름IDE 덕분에
군대에서도 알차게 개발했어요

사지방은 굉장히 제한적인 개발 환경을 갖고 있습니다. 컴퓨터를 재부팅할 때마다 초기화돼서 매번 VSCode를 설치해야 하니 시간 낭비가 엄청났어요. 하지만 구름IDE는 파일과 폴더가 모두 클라우드에 저장되고, 회원 가입만 하면 5개의 컨테이너를 무료로 사용할 수 있죠. 덕분에 사지방에서 프로젝트 개발을 이어나갈 수 있었습니다.
구름으로 서비스 호스팅을 할 수 있는 것도 큰 장점입니다. 저도 웹 개발은 할 줄 알지만, 호스팅하는 법은 전혀 몰랐어요. 그래서 구름IDE를 몰랐을 때는 Github으로 서비스를 호스팅했었습니다. 하지만 구름IDE로 호스팅 하는 게 더 수월할 것 같아서 구름IDE를 이용하기로 마음먹었고요.
지금 군 복무 중인 개발자라면 사지방에서 구름IDE를 활용해 보시면 좋을 것 같습니다.
Edit Sunny Design Lily
사지방에서 개발하기