안녕하세요. 구름IDE팀입니다!
벌써 구름IDE 사용법 마지막 단계입니다! 이번에는 진행 중인 프로젝트의 에러를 찾는 디버그와 서버 실행에 사용되는 도메인과 포트를 사용자가 직접 등록하는 방법, 명령어를 추가하거나 실행하는 방법에 대해 알아볼게요. 바로 시작해 볼까요?
디버그
디버깅 모드(Debugging mode)
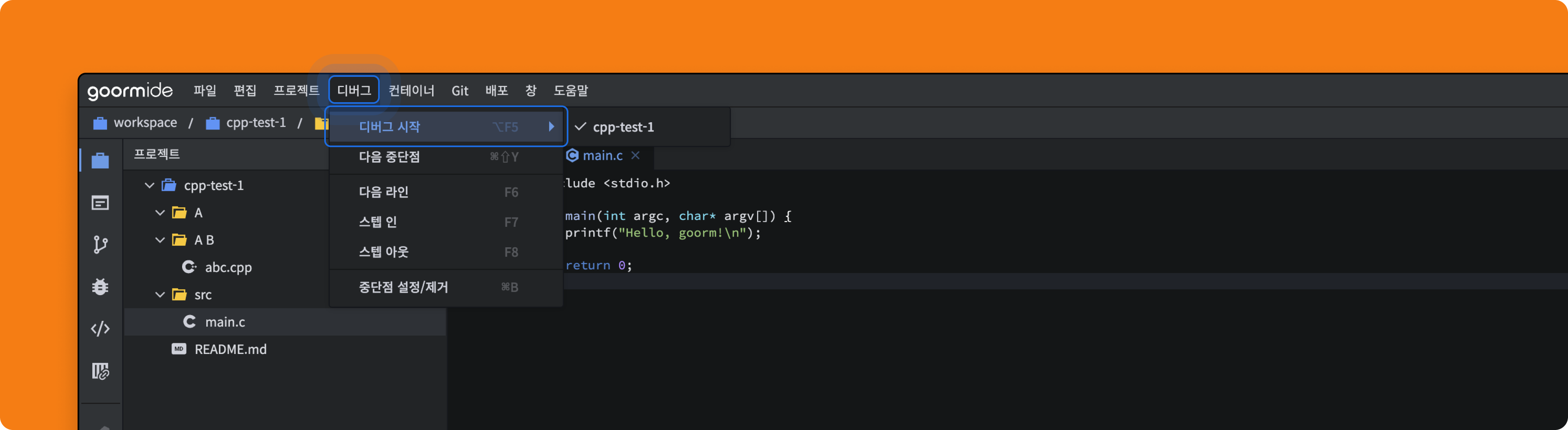
[디버그] > [디버그 시작]에서 프로젝트를 선택해 디버그를 시작합니다.

좌측 레이아웃의 [디버그] 탭에서 디버그 시작 버튼을 누릅니다.

기본 단축키 Alt + F5 (MAC: ⌥F5)를 누르면 최근 디버그 했던 프로젝트 디버그를 시작합니다. 디버그가 시작되면 디버그 터미널 창이 뜨게 되며, 이 창에서 디버그가 실행되고 있는 모습을 직접 확인하고 디버그 명령어를 입력할 수 있습니다.
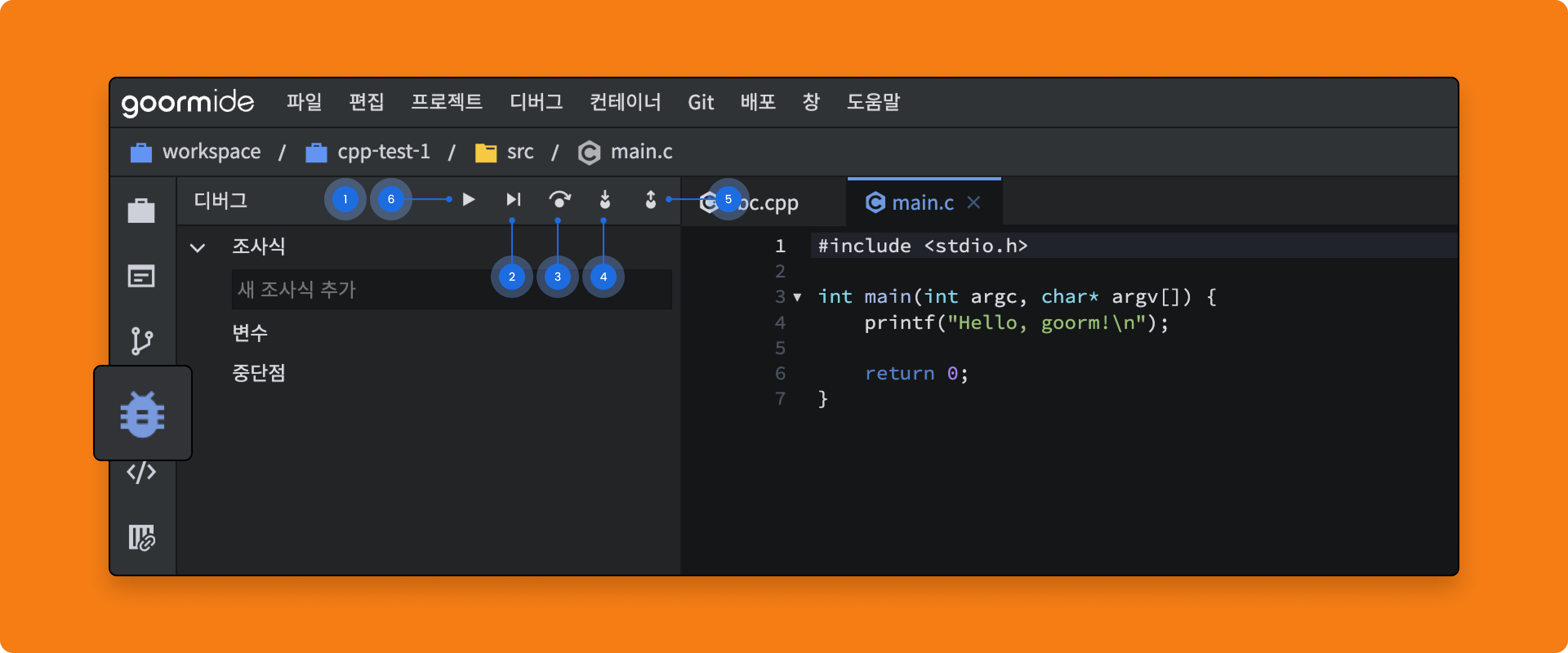
1. 디버그 시작(Debug)
- 디버깅 모드를 시작합니다.
- 단축키:
Alt + F5 (MAC: ⌥F5)
2. 디버그 계속(Continue)
- 다음 중단점으로 넘어갑니다.
- 단축키:
Ctrl + Shift + Y (MAC: ⌘⇧Y)
3. 스텝 오버(Step Over)
- 현재 진행 중인 함수 내에서 다음 코드 줄로 이동합니다. 스텝 인과 비슷하지만 스텝 오버는 함수 호출시 멈추지 않습니다.
- 단축키:
F6
4. 스텝 인(Step In)
- 현재 진행 중인 코드 내에서 다음 코드 줄로 이동합니다. 스텝 오버와 비슷하지만 스텝 인은 함수 호출시에도 멈춥니다.
- 단축키:
F7
5. 스텝 아웃(Step Out)
- 선택된 스택이 리턴할 때까지 진행하고 리턴 값이 출력됩니다.
- 단축키:
F8
6. 디버그 종료(Terminate)
- 디버깅 모드를 끝냅니다.
- 단축키:
F4
에디터에서 노란색 하이라이팅을 통해 디버거가 읽고 있는 줄을 알 수 있으며, 좌측 레이아웃의 디버그 탭에서 지역 변수의 이름, 변수에 저장된 값, 변수의 타입 목록을 보여줍니다.
Node.js
Node.js 의 디버그 모드는 브라우저의 DevTools를 활용해야 합니다.
- node 앱 실행 시
--inspect=0.0.0.0:9229옵션을 붙여서 실행 ex)node --inspect=0.0.0.0:9229 app.js - 상단 메뉴
[컨테이너] - [포트포워딩 설정]에서 9229 포트를 추가해주고 IP와 외부 포트 복사 - Chrome 브라우저의 새 탭을 열고
chrome://inspect로 접속 Discover network targets오른쪽의Configure...를 누르고 2번 단계에서 복사한 IP와 외부 포트를[IP]:[외부 포트]형식으로 입력하여 추가- Done을 눌러서 나온 뒤 하단
Remote Target에 리스트 된 node 앱을 확인하고inspect를 눌러 디버그창 접속
중단점(Breakpoint)
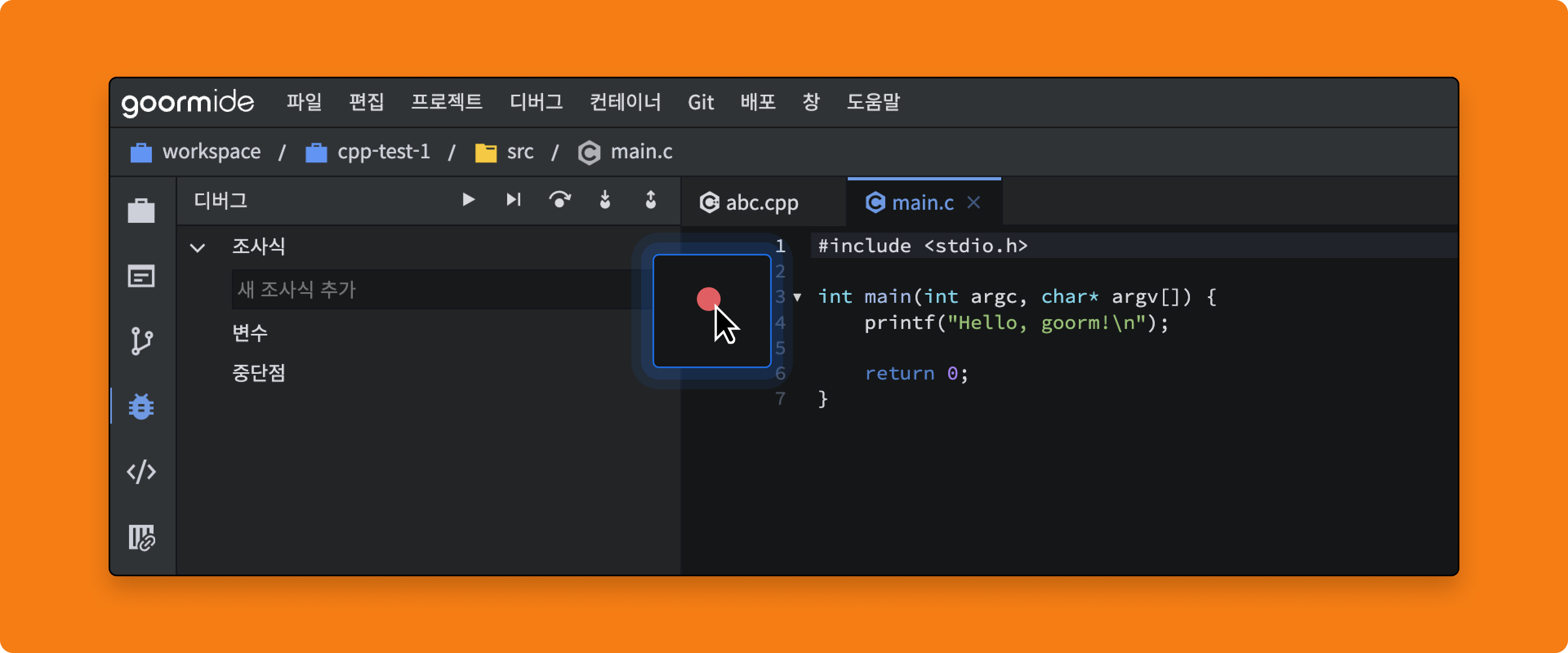
중단점은 디버거가 소스 코드를 읽는 도중 잠시 멈추게 하여, 변수에 어떤 값이 들어가 있는지 확인할 수 있게 도와주는 도구입니다. 중단점을 설정하거나 제거하는 방법을 안내합니다.
- 멈추고 싶은 코드 줄 왼쪽 빈 공간을 클릭해서 중단점을 설정하거나 제거할 수 있습니다.

- [디버그] > [중단점 설정/제거]에서 중단점을 설정하거나 제거할 수 있습니다.

- 에디터에서 우클릭 후 [중단점 설정/제거]를 통해 중단점을 설정하거나 제거할 수 있습니다.

- 기본 단축키
Ctrl + B (MAC: ⌘ + B)를 누르면 중단점을 설정하거나 제거할 수 있습니다.
중단점으로 설정된 위치들의 목록을 좌측 레이아웃 [디버그] 탭 > 중단점에서 확인하실 수 있습니다.

도메인 등록
서버 실행에 사용되는 도메인과 포트를 사용자가 직접 등록하는 방법을 안내합니다.
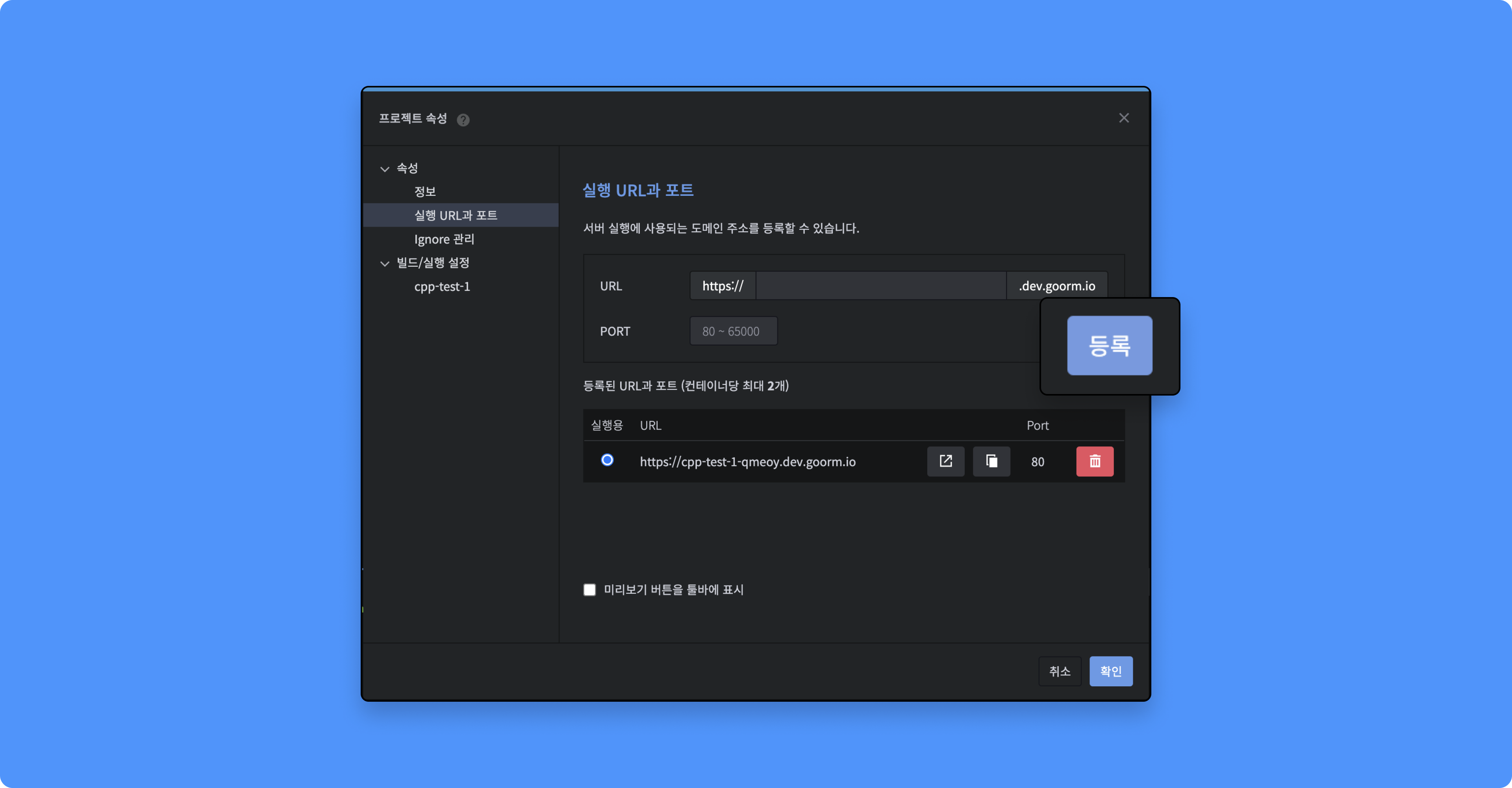
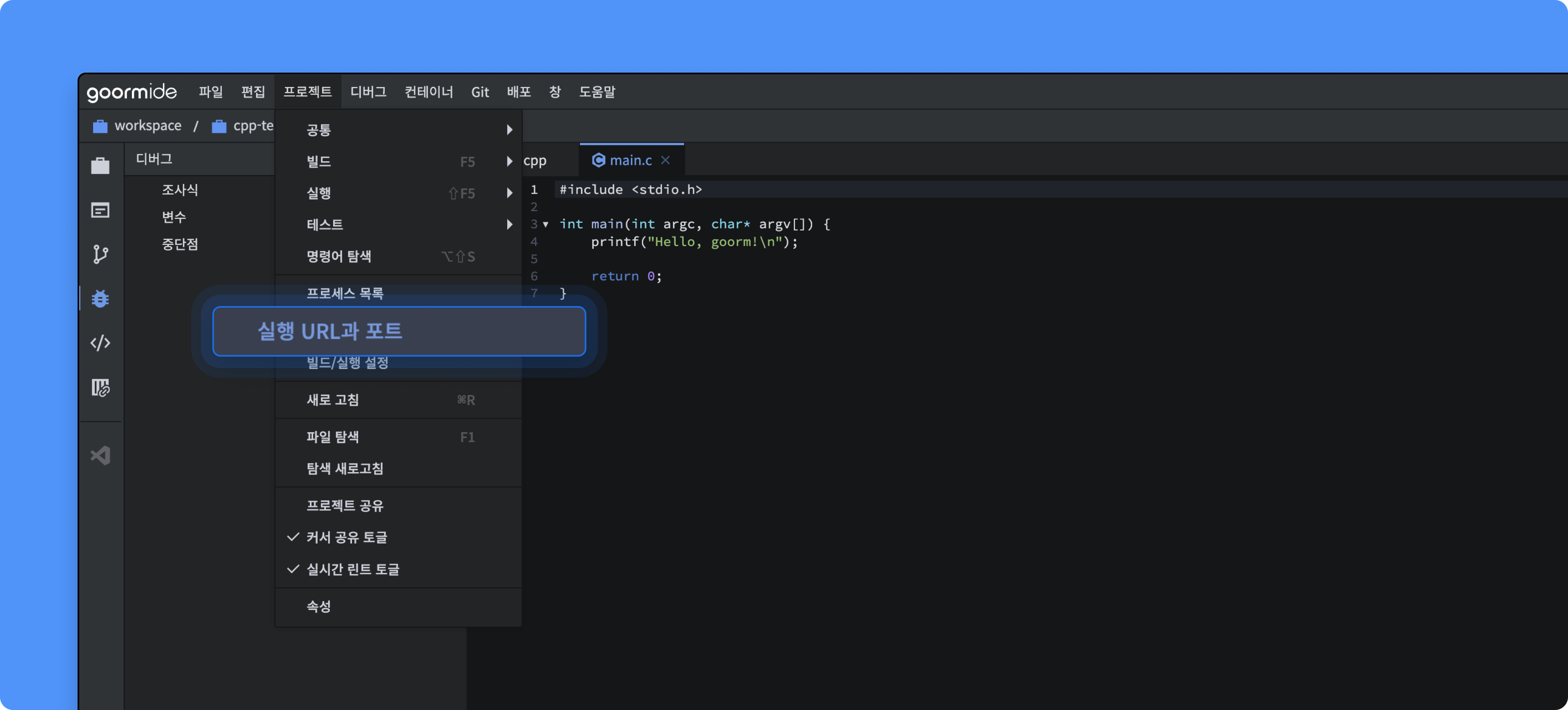
[프로젝트] > [실행 URL과 포트] 에서 도메인 주소를 등록할 수 있습니다.

URL과 포트를 입력하고, 등록 버튼을 누르면 나만의 실행 URL이 만들어집니다.
몇몇 플러그인에서는 서버 실행을 위해서 정해진 포트를 등록해야 할 수 있습니다.
더 이상 사용하지 않는 URL은 목록에서 휴지통 버튼을 눌러 삭제할 수 있습니다.

하나의 포트에 여러 개의 URL은 등록될 수 없습니다.
도메인 주소가 등록된 상태에서 ‘서버 프로세스’ 토글을 켜고 저장 후 실행 버튼을 클릭하세요. 실행 탭 상단에 미리 설정해둔 도메인 주소가 생성됩니다. 주소를 클릭하면 작성한 코드가 실행된 웹 페이지로 접속할 수 있습니다.

구름에서 제공하는 실행 기능을 이용하지 않고 직접 콘솔을 이용해 서버를 실행하고자 할 때, 등록된 도메인 주소와 포트를 사용할 수 있습니다.
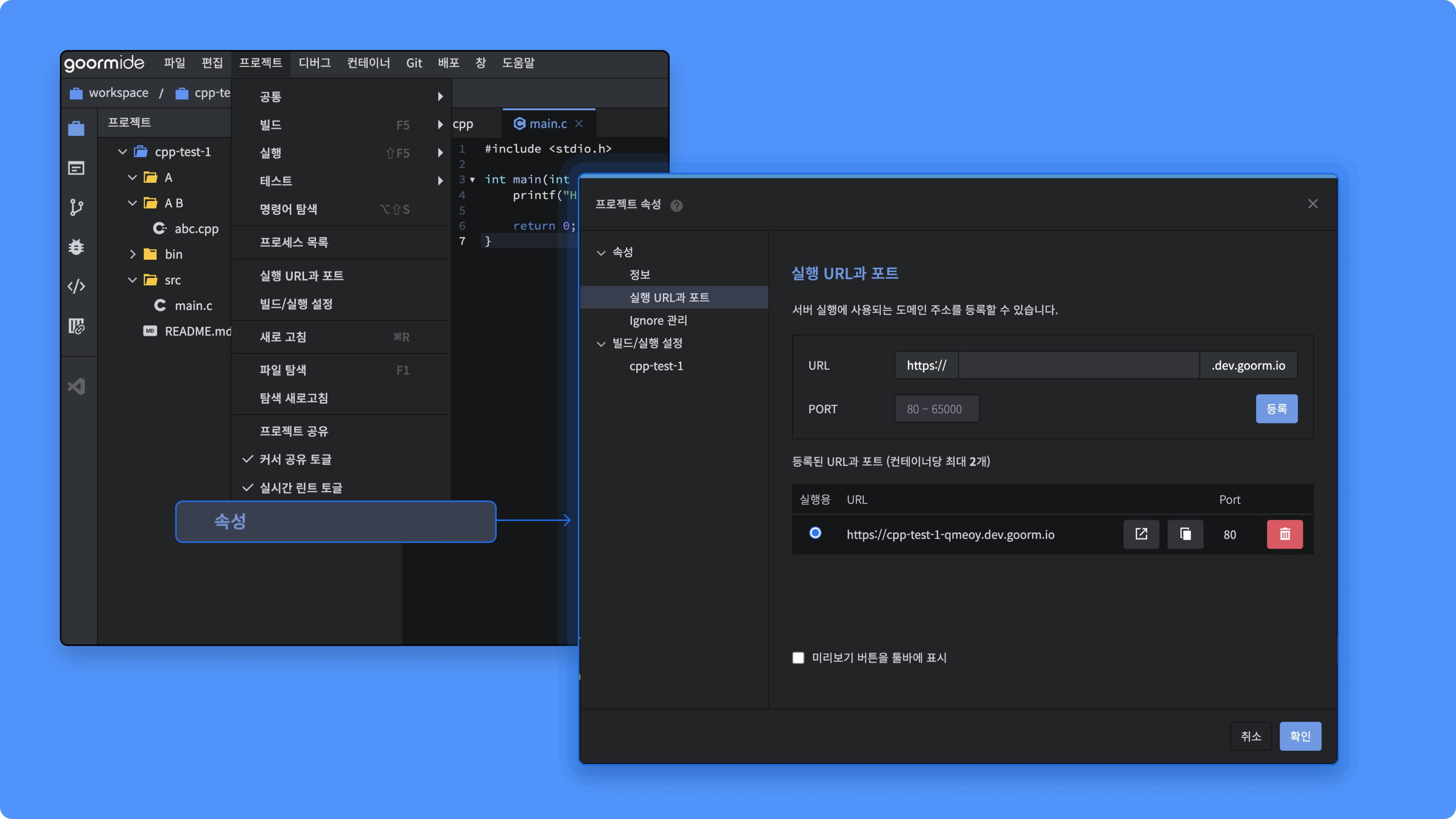
[프로젝트] > [실행 URL과 포트] 또 [프로젝트] > [속성] > [실행 URL과 포트]에서 확인할 수 있습니다.


등록된 URL과 포트를 골라 서버를 실행할 수 있습니다. 서버 실행 시 localhost는 해당 포트에 연결된 도메인 주소로 연결됩니다.
명령어
명령어 추가하기(Add command)
명령어를 추가하는 방법을 안내합니다.
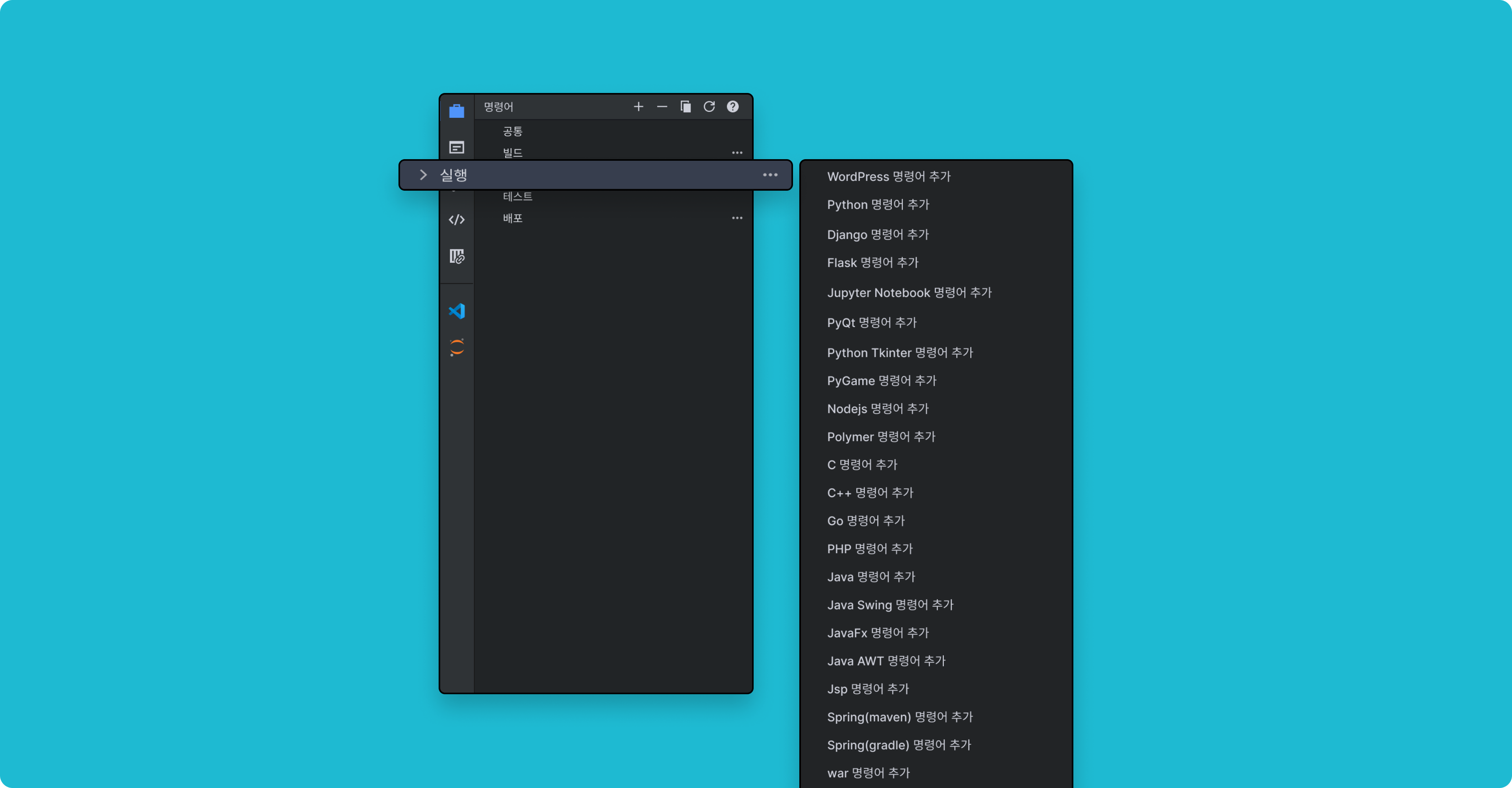
- 좌측 레이아웃의 [명령어] 탭에서
+눌러 명령어를 추가할 수 있습니다.

- 각 항목에서 오른쪽 클릭하여 명령어를 추가할 수 있습니다.

실행, 빌드에 관한 명령어는 [실행], [빌드] 도움말을 참고해 주세요.
명령어 삭제 / 복제 / 실행(Remove/Duplication/Run Command)
생성된 명령어를 오른쪽 클릭하여 [삭제], [복제], [실행]할 수 있습니다. 명령어를 여러 개를 선택할 수도 있습니다.

명령어 편집(Edit command)
생성된 명령어는 터미널에 해당 명령어에 대한 내용이 출력됩니다.명령어 실행 후, 터미널 상단의 [편집] 버튼을 통해 실행한 명령어를 편집할 수 있습니다.


1. 이름
- 명령어의 이름을 의미합니다.
- 하단의 실행 탭의 제목, 중앙의 명령어 편집 화면의 제목, 또한 상위 툴바와 파일을 오른쪽 클릭했을 때 제목으로 나타납니다.
2. 서버 프로세스
- 명령어에 의해 동작하는 프로세스가 서버 프로세스의 유무를 선택합니다.
- 서버(웹) 프로세스라면 하단 실행 탭에서 프로젝트의 실행 URL이 출력됩니다.
3. 실행 시 탭 열기
- 명령어 실행 시 하단 레이아웃에 탭을 띄울 지를 결정합니다.
4. 파일 저장 시 실행
- 매 저장 시 명령어를 실행할 지를 결정합니다.
- 저장할 때마다 실행시키거나 빌드가 필요한 경우, 파일 저장 이벤트가 필요한 경우 사용할 수 있습니다.
- 최대 3개의 명령어에만 동시 적용 가능합니다.
5. 백그라운드로 실행
- IDE가 종료되어도 실행되도록 백그라운드 프로세스로 실행하는 지를 결정합니다.
- 항상 켜두기 기능과 같이 사용하면 IDE가 종료될 일이 없어서 유용합니다.
6. 스크립트
- 명령어를 실행했을 때 동작할 스크립트입니다.
7. 종료 스크립트
- 실행된 프로세스를 종료하기 위한 스크립트입니다.
- 활성화 되어 있다면, 종료 버튼을 누를 때 작성된 종료 스크립트를 실행합니다.
- 비활성화 상태라면 SININT(터미널 인터럽트 신호,
Ctrl + C)를 실행합니다.
8. 로그 스크립트
- 실행된 프로세스에 대한 로그를 출력하기 위한 스크립트입니다.
- 스크립트의 실행 순서는
스크립트>종료 스크립트순서입니다. - 활성화 상태라면 입력된 스크립트를 실행하고, 비활성화 상태라면 아무런 실행도 하지 않습니다.
9. 환경 변수
- 명령어 실행에 관련된 환경 변수를 설정할 수 있습니다.
- 표의 빈칸을 선택하여 추가할 수 있으며, 추가된 행의 맨 마지막 칸의 휴지통 아이콘을 통해 삭제할 수 있습니다.
- 이름, 값 둘 중 하나의 값이 비어 있으면 환경 변수가 적용되지 않습니다.
10. 명령어 변수
- 구름 IDE에서 제공하는 변수로 사용자가 쉽게 다룰 수 없는 값들을 변수화했습니다.
${XXX.set.XXX}의 경우 프로젝트의 빌드 및 실행 설정에서 값을 수정할 수 있습니다.

명령어 목록
Alt + Shift + S (Mac: ⌥ + Shift + S) 키를 눌러 명령어 목록을 확인할 수 있습니다.

컨테이너 생성부터 명령어 설정까지 기본적인 구름IDE 사용법을 알아봤습니다. 어떠셨나요? 구름IDE는 웹 클라우드 IDE로 이용자들이 언제 어디서나 개발할 수 있도록 최적의 환경을 제공하기 위해 노력하고 있습니다.
사용법 외에도 다양한 팁들을 전해 드릴 예정이니 많은 기대 부탁드립니다! 지금 바로 구름IDE로 나만의 개발 환경을 만들어 볼까요?
HOW TO 구름IDE
STEP.1 [구름IDE 사용법] 시작하기1: 프로젝트 생성
STEP.2 [구름IDE 사용법] 시작하기2: 빌드 및 실행
STEP.3 [구름IDE 사용법] 시작하기3: 디버그, 도메인 등록, 명령어